一 JS简要了解
1 一个网站的组成:HTML+CSS+JavaScript
HTML : 定义网页的内容; 可以看作人的肉体;相当于名词 --Hyper Text Markup Language(超文本标记语言)
CSS : 规定网页的布局;可以看作人的衣服,化妆品等,用于修饰装饰人;相当于形容词
JavaScript : 对网页行为进行编程;可以看作人的技能,比如吃饭、走路、化妆; 相当于动词
2 JavaScript语言
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型脚本语言或即时编译型的高级编程语言。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少
支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为
ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。
3 JS由三部分组成
ECMAScript:提供核心语言功能,规定了这门语言的书写规范;
DOM :提供访问和操作网页内容的方法和接口; --document object model 文档对象模型
BOM:提供与浏览器交互的方法和接口; --browser object model 浏览器对象模型
二 JS基础语法学习

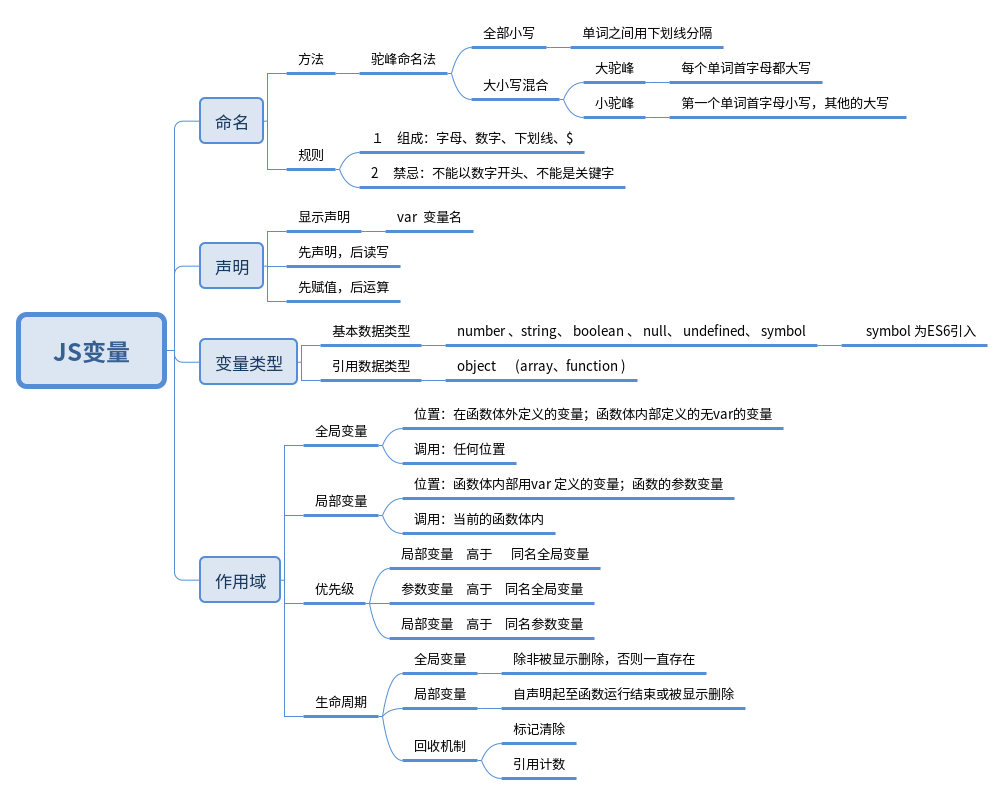
1 变量
JS中使用 var 关键字来声明变量, = 用等号来给变量赋值 ;
var num; //声明一个变量num num = 10; //给num变量赋值数值10 var x = 20; //也可以在定义的时候直接赋值 console.log(typeof(num)); //typeof()查看变量的类型 console.log(typeof(x)); //console.log() 将结果在控制台输出 结果:num和x均为number类型
变量命名规则
组成:数字、字母、下划线、$
禁忌:不能以数字开头、不能为关键字
建议:命名尽量有意义、采用驼峰式、严格区分大小写
2 js数据类型 (2大类)
基本数据类型:number 、string、boolean、null、undefined、symbol--ES6后加的
引用数据类型:object (array function)
number类型:包含正数、负数、零、小数、NaN
NaN:not a number 不是一个数,但是它属于number类型;NaN和NaN不相等
console.log(NaN == NaN); //false console.log(typeof NaN); //number
string类型:字符串类型,在js中用" "或' '包起来的都是字符串;字符串由字符组成,字符的个数就是该字符串的长度;
每一个字符的位置都可以通过索引表示
var str='abcde'; console.log(str.length); //5 console.log(str[0]+' '+str[3]); //str[0]--a str[3]--d
boolean类型:布尔类型,只有两个值 true / false
null类型:js中null是nothing,被看作不存在,数据类型是引用类型object
console.log(typeof null); //object console.log(typeof undefined); //undefined console.log(null == undefined); //true console.log(null === undefined); //false
undefined类型:没有值的变量,即仅有变量声明;其值是undefined,类型也是undefined
var n; console.log(n); //值为 undefined console.log(typeof n); //类型为 undefined console.log(typeof null); //object console.log(typeof undefined); //undefined console.log(null == undefined); //true console.log(null === undefined); //false
object类型:对象数据类型,由多组属性名、属性值组成的(key:value);一个对象的属性名是不可重复的
对象中有几组常见形式--{ }是对象 [ ] 是数组 /^$/ 是正则
num = 0; console.log( !!num); var arr = [1,2,3,4,5]; //数组 实际也是object类型 var obj = { //对象 object类型 name: '小七', age:10 } console.log(arr); console.log(obj);
3 typeof 操作符
/*------------- typeof 操作符 ---------------*/ console.log(typeof res); //undefined,这个变量没有定义,但不会报错;res是一个变量 console.log(typeof 123); //number,是一个数字; console.log(typeof ('123')); //string,是一个字符串; typeof是一个操作符,不是方法,所以可以不加() console.log(typeof null); //object,是一个对象; 在js中null是一个空指针 console.log(typeof true); //boolean,是一个布尔值 console.log(typeof {}); //object,是一个对象 console.log(typeof function(){}); //function,是一个方法,也是属于object类型的; /*-------------- typeof的返回值是一个字符串类型 -------------*/ console.log(typeof typeof 123); //”string“
4 变量和数据之间的关系
/*------------- 变量的类型由所赋的值确定 ------------*/ var num; console.log(typeof(num)); //仅声明的变量类型为 undefined num = 10; console.log(typeof(num)); //number num = 3.14; console.log(typeof(num)); //number num = -5; console.log(typeof(num)); //number var str = 'abc'; console.log(typeof(str)); //string var str1 = "123"; console.log(typeof(str1)); //string var num1 = null; console.log(typeof(num1)); //object
5 数据类型转换
1) 转为字符串string类型
a. toString()方法 注:toString() 不能转换 null和 undefined
/*-------------- 转为string类型 toString()方法 ---------------*/ var num = 18; console.log(num.toString()); //18 console.log( typeof num.toString()); //string类型 var bool = true; console.log(bool.toString()); //true console.log( typeof bool.toString()); //string类型 // var x = null; //toString()不能转null和undefined // console.log(x.toString()); //会报错 //var y; //console.log(y.toString()) //报错
b. String()方法 都能转换
console.log('---------- 转为字符串String()方法------------');
var y;
console.log(String(y)); //undefined
console.log(typeof String(y)); //string
console.log(String(null)); //null
console.log(typeof String(null)); //string
console.log(typeof 12); //number
console.log(String(12)); //12
console.log(typeof String(12)); //string
c. 隐式转换 num+" "
当加号两边的字符,一个是字符串类型,一个是其他类型时,会先把其他类型转换成字符串,再进行字符串拼接,返回字符串
console.log('----------------- 隐式转换 -----------------');
var a = true;
console.log(typeof a); //boolean
var str = a + ""; //隐式转换
console.log(str); //true
console.log(typeof str); //string
2) 转为数字number类型
a. Number() 方法 将字符串转换为数值类型;
如果要转换的字符串中含有一个不是数值的字符,则返回NaN
console.log('--------------- 转换为数值类型 Number()方法 -------------------------');
console.log(Number('123')); //123
console.log(typeof Number('123')); //number
console.log(Number('1a23')); //NaN
console.log(typeof Number('1a23')); //number
console.log(Number(true)); // 1
console.log(typeof Number(true)); //number
b. parseInt()方法 解析一个字符串,返回一个整数
第一个字符是符号或数字时,转换进行到遇见第一个非数值字符结束
第一个字符不是符号或数字,则返回NaN
console.log('--------------转换为数值类型 parseInt()方法----------');
console.log(parseInt('123')); //123
console.log(typeof parseInt('123')); //number
console.log(parseInt('1a23')); // 1 第一个字符是数字,在遇到第一个非数值字符处停止
console.log(typeof parseInt('1a23')); //number
console.log(parseInt('-12a3')); // -12
console.log(typeof parseInt('1a23')); //number
console.log(parseInt('b123')); // NaN 第一个字符为非数字或符号,则返回NaN
console.log(typeof parseInt('b123')); //numbe
c. parseFloat()方法 将字符串转换成浮点数, parseFloat()和parseInt()非常相似;
不同:parseFloat()会解析遇到的第一个.(即小数点),遇到第二个.或者非数字字符则结束;
如果解析的内容是整数,则返回整数
console.log('--------------转换为数值类型 parseFloat()方法----------');
console.log(parseFloat('1.23d4')); //1.23
console.log(typeof parseFloat('1.23d4')); //number
console.log(parseFloat('123')); //123
console.log(typeof parseFloat('123')); //number
d. 隐式转换
console.log('--------------转换为数值类型 隐式转换方法----------');
var str = '123';
var num = str - 0;
console.log(num); //123
console.log(typeof num); //number
var str1 = '3.14';
var num1 = str1 - 0;
console.log(num1); //3.14
console.log(typeof num1); //number
3) 转为boolean类型
0 、 ' '空字符串、null 、undefined 、NaN 均会被转换成false,其他均会被转换成true
! 为取反,先将其他类型转换为布尔类型,然后取反
!! 是将其他的数据类型转换为布尔类型,相当于Boolean()
console.log('------------转换为boolean布尔类型-------------');
console.log(Boolean(0)); //false
console.log(Boolean('')); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean(NaN)); //false
var boolean = true;
var num = 20;
var str = 'abc';
console.log( !boolean); //false
console.log( !!boolean); //true
console.log( !!num); //true
console.log( !!str); //true