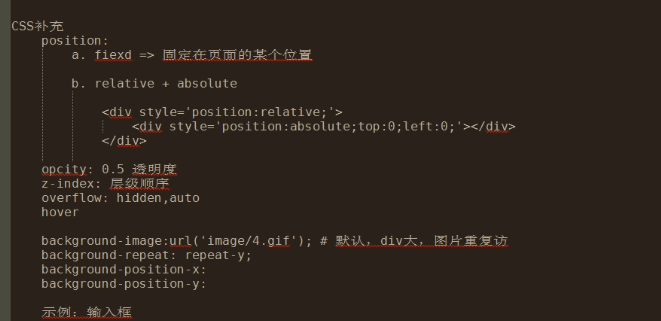
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 35px;400px;position: relative"> <!--border:1px solid red--> <input type="text" style="height: 35px;400px;padding-right: 30px;"/> <span style="position:absolute;right:-28px;top:10px; background-image:url(image/rose.jpg);height:20px;20px; display:inline-block"></span> </div> </body> </html>