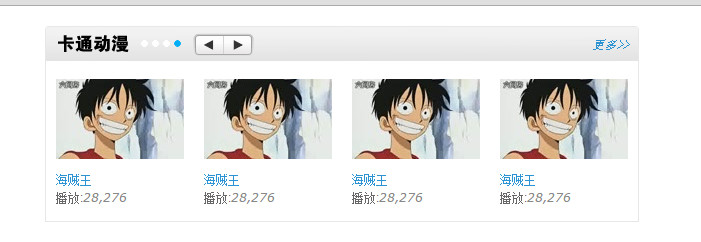
效果:如图所示,用户可以单击左上角的左右箭头,来控制视频展示的左右滚动。
当单击向右箭头时下面的展示视频会向左滚动隐藏,同时新的视频展示会以滚动方式显示出来。向左同理。


css;
1 * { margin:0; padding:0; word-break:break-all; } 2 body { background:#FFF; color:#333; font:12px/1.5em Helvetica, Arial, sans-serif; } 3 h1, h2, h3, h4, h5, h6 { font-size:1em; } 4 a { color:#2B93D2; text-decoration:none; } 5 a:hover { color:#E31E1C; text-decoration:underline; } 6 ul, li { list-style:none; } 7 fieldset, img { border:none; } 8 9 /* v_show style */ 10 .v_show { width:595px; margin:20px 0 1px 60px; } 11 .v_caption { height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat 0 0; } 12 .v_caption h2 { float:left; width:84px; height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; } 13 .v_caption .cartoon { background-position: 0 -100px; } 14 .v_caption .variety { background-position:-100px -100px; } 15 .highlight_tip { display:inline; float:left; margin:14px 0 0 10px; } 16 .highlight_tip span { display:inline; float:left; width:7px; height:7px; overflow:hidden; margin:0 2px; background:url(img/btn_cartoon.gif) no-repeat 0 -320px; text-indent:-9999px; } 17 .highlight_tip .current { background-position:0 -220px; } 18 .change_btn { float:left; margin:7px 0 0 10px; } 19 .change_btn span { display:block; float:left; width:30px; height:23px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; cursor:pointer; } 20 .change_btn .prev { background-position:0 -400px; } 21 .change_btn .next { width:31px; background-position:-30px -400px; } 22 .v_caption em { display:inline; float:right; margin:10px 12px 0 0; font-family:simsun; } 23 .v_content { position:relative; width:592px; height:160px; overflow:hidden; border-right:1px solid #E7E7E7; border-bottom:1px solid #E7E7E7; border-left:1px solid #E7E7E7; } 24 .v_content_list { position:absolute; width:2500px;top:0px; left:0px; } 25 .v_content ul {float:left;} 26 .v_content ul li { display:inline; float:left; margin:10px 2px 0; padding:8px; background:url(img/v_bg.gif) no-repeat; } 27 .v_content ul li a { display:block; width:128px; height:80px; overflow:hidden; } 28 .v_content ul li img { width:128px; height:96px; } 29 .v_content ul li h4 { width:128px; height:18px; overflow:hidden; margin-top:12px; font-weight:normal; } 30 .v_content ul li h4 a { display:inline !important; height:auto !important; } 31 .v_content ul li span { color:#666; } 32 .v_content ul li em { color:#888; font-family:Verdana; font-size:0.9em; }
HTML+jQuery:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title> </title> 6 7 <link href="style.css" rel="stylesheet" type="text/css" /> 8 <script type="text/javascript" src="../../scripts/jquery-1.7.2.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 var page=1;//初始化当前页面所在位置 12 var i=4;//初始化每个版面放的视频图片张数 13 14 $("span.next").click(function(){ 15 var $parent = $(this).parents("div.v_show");//根据当前单击的元素找到父元素 16 var $v_show =$parent.find("div.v_content_list");//找到“视频内容展示区域” 17 var $v_content=$parent.find("div.v_content");//找到视频展示区域外围的div 18 19 var v_width =$v_content.width();//获取每个版面的宽度 20 var len=$v_show.find("li").length;//获取图片总数 21 var page_count=Math.ceil(len/i);//获取页面总数 22 23 if(!$v_show.is(":animated")){//判断判断是否处于动画中 24 //最后一个页面 25 if(page == page_count){ 26 $v_show.animate({ left : '0px'}, "slow");//跳转到第一个页面 27 page=1; 28 }else{ 29 $v_show.animate({ left : '-='+v_width }, "slow"); //每次改变一个版面 30 page++; 31 } 32 //给指定的span元素添加样式,然后取出同辈元素中的样式 33 $parent.find("span").eq((page-1)).addClass("current") 34 .siblings().removeClass("current"); 35 36 } 37 }); 38 39 $("span.prev").click(function(){ 40 var $parent = $(this).parents("div.v_show"); 41 var $v_show =$parent.find("div.v_content_list"); 42 var $v_content=$parent.find("div.v_content"); 43 44 var v_width =$v_content.width(); 45 var len=$v_show.find("li").length; 46 var page_count=Math.ceil(len/i); 47 48 if(!$v_show.is(":animated")){ 49 //第一个页面 50 if(page == 1){ 51 $v_show.animate({ left : '0px'}, "slow"); 52 page=page_count; 53 }else{ 54 $v_show.animate({ left : '-='+v_width*(page_count-1) }, "slow"); 55 page--; 56 } 57 $parent.find("span").eq((page-1)).addClass("current") 58 .siblings().removeClass("current"); 59 } 60 }); 61 }) 62 63 64 </script> 65 </head> 66 <body> 67 <div class="v_show"> 68 <div class="v_caption"> 69 <h2 class="cartoon" title="卡通动漫">卡通动漫</h2> 70 <div class="highlight_tip"> 71 <span class="current">1</span><span>2</span><span>3</span><span>4</span> 72 </div> 73 <div class="change_btn"> 74 <span class="prev" >上一页</span> 75 <span class="next">下一页</span> 76 </div> 77 <em><a href="#">更多>></a></em> 78 </div> 79 80 <!--视频展示区域--> 81 <div class="v_content"> 82 <div class="v_content_list"> 83 <ul> 84 <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> 85 <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> 86 <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> 87 <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> 88 <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> 89 <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> 90 <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> 91 <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> 92 <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> 93 <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> 94 <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> 95 <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> 96 <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> 97 <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> 98 <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> 99 <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> 100 </ul> 101 102 </div> 103 </div> 104 105 </div> 106 107 </body> 108 </html>