<!--style.css-->
.results-ul{float:left;100%;text-align:center;margin:20px auto;}
.results-ul>li{100%;float: left;margin:0 auto;border-bottom:1px solid #fff;}
.results-ul>li span{display:inline-block;float: left;padding:5px 0;}
.results-ul>li:first-child{background:#A9DDF3;}
.num1{20%;border-right:1px solid #fff;}
.num2{20%;border-right:1px solid #fff;}
.num3{20%;border-right:1px solid #fff;}
.num4{40%;}
.even{background:#F6F6F6;}
.odd{background:#E8EDF1;}
<!--html-->
<ul class="results-ul">
<li>
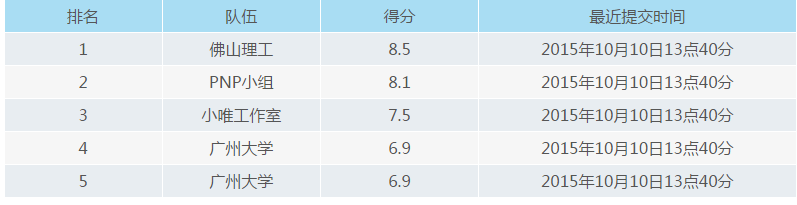
<span class="num1">排名</span>
<span class="num2">队伍</span>
<span class="num3">得分</span>
<span class="num4">最近提交时间</span>
</li>
<li>
<span class="num1">1</span>
<span class="num2">佛山理工</span>
<span class="num3">8.5</span>
<span class="num4">2015年10月10日13点40分</span>
</li>
<li>
<span class="num1">2</span>
<span class="num2">PNP小组</span>
<span class="num3">8.1</span>
<span class="num4">2015年10月10日13点40分</span>
</li>
<li>
<span class="num1">3</span>
<span class="num2">小唯工作室</span>
<span class="num3">7.5</span>
<span class="num4">2015年10月10日13点40分</span>
</li>
<li>
<span class="num1">4</span>
<span class="num2">广州大学</span>
<span class="num3">6.9</span>
<span class="num4">2015年10月10日13点40分</span>
</li>
<li>
<span class="num1">5</span>
<span class="num2">广州大学</span>
<span class="num3">6.9</span>
<span class="num4">2015年10月10日13点40分</span>
</li>
</ul>
<!--jquery-->
$(".results-ul li:odd").addClass("odd");
$(".results-ul li:even").addClass("even");