一、CSS代码的书写方式
1.书写方式分为三种
●嵌入式、外链式、行内式。
2.嵌入式
●通过HTML中的<style>标签将CSS代码嵌入到HTML网页中!
语法:一般放在 head 标签里。
<style>
选择器 {属性:值;
属性:值;}
</style>
3.外链式
单独写一个以 .css 为扩展名的文件,然后在 head 标签中使用 <link />标签,将这个css文件链接到html文件中。
4.行内式
将CSS代码写在HTML标签的 style 属性中。
<标签名 style = "属性:值;..."></标签名>
二、注释
不要在css里面用html的注释
/* 注释内容 */
三、选择器
选择器分为四大类:基本选择器、复合选择器、伪类选择器、属性选择器。
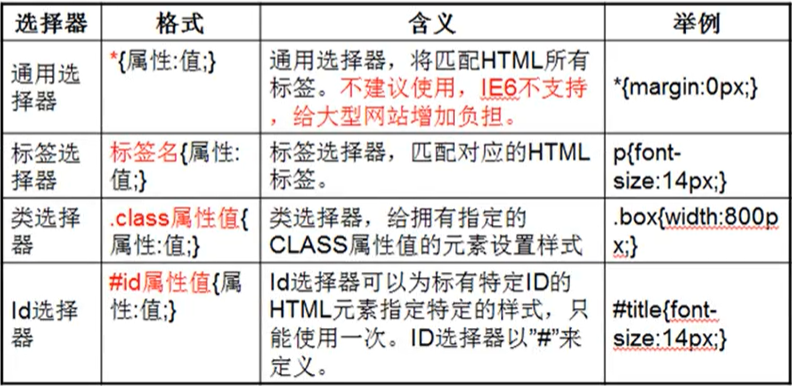
1.基本选择器

id选择器
一个html文件中id的属性值必须是唯一的
2.复合选择器

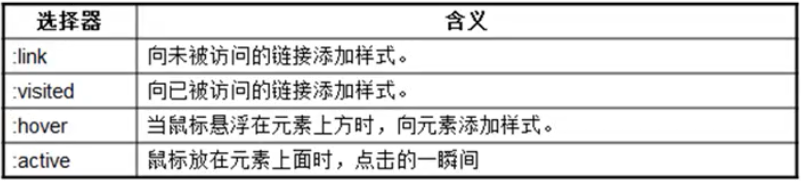
3.伪类选择器
是用来给超级链接不同的状态来设置样式。
四种状态:
●正常状态
●访问过后的状态
●鼠标放上的状态
●激活状态

在使用伪类选择器时,必须依顺序来写。"Love Hate" 准则
超级链接的美化
/*正常状态和访问过后的状态*/
a:link,a:visited{
text-decoration: none;
color: #444;
}
/*鼠标放上的状态*/
a:hover{
color: #f00;
ext-decoration: underline;
}
4.属性选择器
●属性选择器它是与标签的属性名和属性值有关。
●属性选择器是通过标签的属性名和属性值来匹配元素。
attr "attribute",属性。 val "value" ,值。

例如:
<style>
[align]{
color: #f00;
}
</style>
<body>
<p align="center">办法你来想</p>
<h2 align="center">还是我来想吧!</h2>
</body>
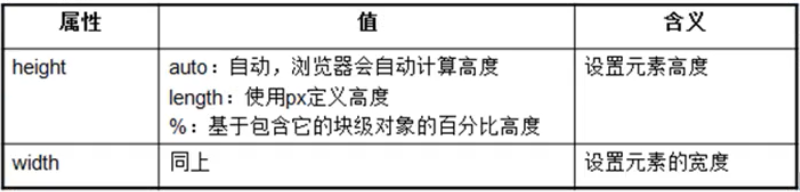
尺寸样式属性

span 标签是行内元素,不可以设置宽高。只有块级元素可以
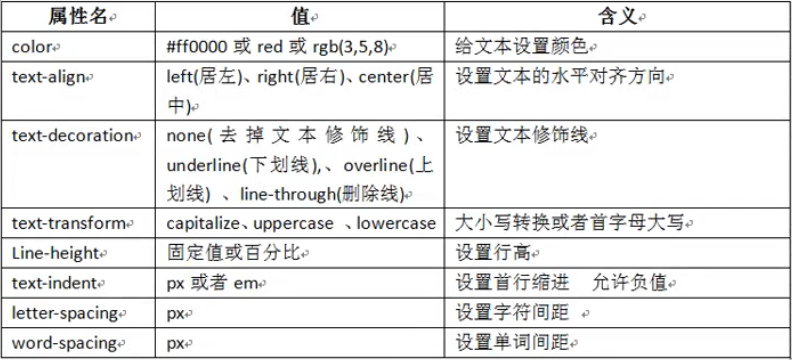
四、文本与字体属性
1.文本属性

一个em表示一个汉字的距离。
行高的值与高度的值一样时就可以实现文本的垂直方向居中。
2.字体属性

●关于字体:一般很特殊的字体网站上面都是使用图片来表示。是否能够显示此字体是根据用户电脑里面是否有对应的字体文件,如果没有该文件就会显示为宋体。
五、列表样式
1.列表样式属性
这里的列表是指:无序列表和有序列表

list-style-image:将列表前面的项目符号设置为一张图片,它的值是:url(图片的地址)
2.外边距
HTML中的表格标记属性 cellspacing ,单元格与单元格之间的距离,在CSS中盒子与盒子之间的距离也称为外边距 margin
让盒子在浏览器中居中
margin-left:auto;
margin-right:auto;
六、继承性
●只有文本与字体样式属性能够被继承。其他样式属性都不能被继承。
●在实际工作中,我们往往会给body标签设置字体大小以及字体颜色。因为 body 标签是最外层的元素,内层的元素会继承外层元素的样式。
七、优先级
行内样式 > id选择器 > 类选择器 > 标签选择器
●一般而言,选择器指向的越准确,优先级就会越高。通常我们会用1来表示标签选择器的优先级,用10来表示类选择器的优先级,用100来表示ID选择器的优先级,用1000来表示行内样式的优先级。权重值越大优先级越高。
八、!important 属性
在CSS中的作用,使其属性值的权重值变的无穷大
语法:
属性:值 !important;
注意:
●!important 提升的是属性值的权重,而不是选择器的权重。
●!important 不能提升继承过来的变量。
九、一个标签可以有多个类名
类名:指的是class的属性值
如:
<标签名 class = "值1 值2 值3"></标签名>
多个类名的优点:
●减少CSS的代码量
●多个类名的样式会叠加到当前元素上面
十、背景样式
1.背景样式属性

●背景图片默认是平铺的(repeat)
●background 简写属性顺序不定
background-position 用于设置背景图片的位置。
background-position 水平位置 垂直位置;
三种表示方式:
①英文单词的表示方式
水平位置:left(居左)、center(居中)、right(居右)
垂直位置:top(居上)、center(居中)、bottom(居下)
②固定值的表示方式
③百分比的表示方式
三种方式可以混合使用
十一、标准文档流
在HTML网页制作中,遵循一个“流”的规则:从左至右、从上至下。