在最近学习的session作用域中,顺便了解了一下cookie,
session是存放在服务器中,而cookie是存放在客户端中。
本篇文章主要是使用cookie来实现记住密码的功能。
简单的login.jsp页面的代码:
在这里解释一下第二行的s标签,我是使用struts2框架做的。就简单的servelet和jsp可以实现同样的功能,
既然可以记住密码,相应的就是密码安全问题。在这里顺便说一下MD5加密。值需要一个md5.js就可以
login.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 4 <% 5 String path = request.getContextPath(); 6 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 14 <title>My JSP 'login.jsp' starting page</title> 15 16 <meta http-equiv="pragma" content="no-cache"> 17 <meta http-equiv="cache-control" content="no-cache"> 18 <meta http-equiv="expires" content="0"> 19 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 20 <meta http-equiv="description" content="This is my page"> 21 <!-- 22 <link rel="stylesheet" type="text/css" href="styles.css"> 23 --> 24 <link rel="stylesheet" href="css/style_public.css" /> 25 <link rel="stylesheet" href="css/style_login.css" /> 26 <script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script src="js/md5.js" ></script> 27 </head> 28 29 <body> 30 ta<!--头部--> 31 <header> 32 <div class="btn"><a href="login.html">登陆</a>/<a href="registered.html">注册</a></div> 33 </header> 34 <!--中间内容(主题内容)--> 35 <div class="main"> 36 <div class="box"> 37 <p><a href="index.html">返回首页</a></p> 38 <form id="forml" action="user_valid.action" method="post"> 39 <s:token></s:token> 40 <div class="content"> 41 <p>QQ号</p> 42 <input type="text" placeholder="请输入QQ号" id="input1" name="um.userid" /> 43 <p>密码</p> 44 <input type="password" placeholder="请输入密码" id="input2" name="um.userpwd" onblur="getmd5()"/> 45 <div style="margin-top: 20px;color:red;" ><input id="remebers" type="checkbox" name="remenber" value="1"/> 46 <span >记住用户名和密码</span></div> 47 <div class="btnss" onclick="sub()">登录</div> 48 </div> 49 </form> 50 <span id="sp1"></span> 51 <span id="sp2"></span> 52 </div> 53 54 </div> 55 <!--尾部--> 56 <footer> 57 <p style="margin-top: 0px;">网站链接:你猜网 www.xxxxxxxxx.com</p> 58 </footer> 59 <script> 60 $(document).ready(function () { 61 $("#input1").focus(); 62 //记住用户名和密码 63 $('#remebers').click(function () { 64 if ($("#input1").val() == "") { 65 alert("用户名不能为空!"); 66 } 67 if($("#input2").val() == "") 68 { 69 alert("密码不能为空!"); 70 } else { 71 if ($('#remebers').attr("checked")) { 72 setCookie("userid", $("#input1").val(), 60); 73 setCookie("upwd", $("#input2").val(), 60); 74 }else { 75 delCookie("userid"); 76 delCookie("upwd"); 77 } 78 } 79 }); 80 if (getCookie("userid") != null) 81 { 82 $('#remebers').attr("checked", "checked"); 83 $('#input1').val(getCookie("userid")); 84 $('#input2').val(getCookie("upwd")); 85 } 86 }) 87 //写cookies 88 function setCookie(name, value) { 89 var Days = 30; 90 var exp = new Date(); 91 exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000); 92 document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString(); 93 } 94 //读取cookies 95 function getCookie(name) { 96 var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)"); 97 if (arr = document.cookie.match(reg)) return unescape(arr[2]); 98 else return null; 99 } 100 //删除cookies 101 function delCookie(name) { 102 var exp = new Date(); 103 exp.setTime(exp.getTime() - 1); 104 var cval = getCookie(name); 105 if (cval != null) document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString(); 106 } 107 108 109 110 function sub(){ 111 document.getElementById("forml").submit(); 112 } 113 114 window.onload=function(){ 115 var input1=document.getElementById("input1"); 116 var input2=document.getElementById("input2"); 117 var sp1=document.getElementById("sp1"); 118 var sp2=document.getElementById("sp2"); 119 //失去焦点时判断 QQ号 120 input1.onblur=function(){ 121 if(sp1.innerText==""||sp1.innerText==null||sp1.innerText==undefined){ 122 sp1.innerText="请输入您的QQ号"; 123 } 124 } 125 //失去焦点时判断密码 126 input2.onblur=function(){ 127 if(sp2.innerText==""||sp2.innerText==null||sp2.innerText==undefined){ 128 sp2.innerText="请输入您的密码"; 129 } 130 } 131 }
//将密码生成md5,密码输完失去焦点时调用
function getmd5(){
var a= hex_md5($("#input2").val())
$("#input2").val(a);
}
132 </script> 133 </body> 134 </html>
页面布局差不多了,那就是后台,分别获得input中的三个值,登录id和密码还有是否记住密码的选框
1 package com.direct.action; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.util.ArrayList; 8 9 import javax.servlet.http.Cookie; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import org.apache.struts2.ServletActionContext; 14 15 import com.direct.dao.LoginDao; 16 import com.direct.model.UserModel; 17 import com.direct.util.Dutil; 18 import com.opensymphony.xwork2.ActionContext; 19 import com.opensymphony.xwork2.ActionSupport; 20 21 public class Login extends ActionSupport{ 22 23 private UserModel um; 24 private int remenber; 25 26 public String valid(){ 27 LoginDao dao = new LoginDao(); 28 ArrayList<UserModel> listum = dao.vali(um.getUserid(), um.getUserpwd()); 29 if (listum.size()>0) { 30 ActionContext.getContext().getSession().put("um", listum.get(0));// 一次请求对象存入作用域 31 //处理Cookie: name:userInfo 32 Cookie c=new Cookie("userid", um.getUserid()+""); 33 HttpServletRequest request = ServletActionContext.getRequest(); 34 HttpServletResponse response = ServletActionContext.getResponse(); 35 c.setPath(request.getContextPath()); 36 if(remenber==0){ 37 //Cookie 时间 38 c.setMaxAge(0); 39 }else{ 40 //记住Cookie 41 c.setMaxAge(60*60);//保存时间 一分钟 42 } 43 response.addCookie(c);//将Cookie相应到客户端 44 45 46 }else { 47 return "loginhtml"; 48 } 49 50 return "login"; 51 } 52 public UserModel getUm() { 53 return um; 54 } 55 public void setUm(UserModel um) { 56 this.um = um; 57 } 58 public int getRemenber() { 59 return remenber; 60 } 61 public void setRemenber(int remenber) { 62 this.remenber = remenber; 63 } 64 65 66 }
再说一遍,我使用的struts2框架,后台的实现和servlet有点区别,但大致相同。先获取到值,连接数据库判断是否登录成功。
这里的um是一个实体对象,就是用户基本信息的对象。在这里我就没有写。
还有就是验证用户名和密码数据库是否存在的dao方法,我也没有贴出。简单的望大家自行解决,不会的留言讨论。
再判断用户是否使用了记住密码,记住了密码则生产cookie对象,存放数据。否则清空cookie存放的数据。
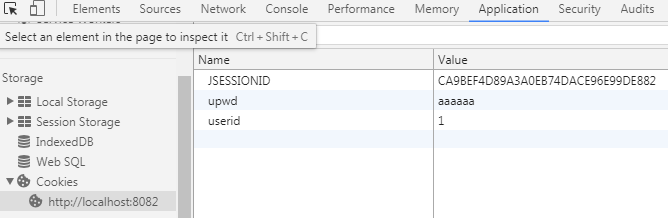
记住密码后在客户端是可以看到信息的。