global.asax中 //解决跨域问题 protected void Application_BeginRequest(object sender, EventArgs e) { //RegisterRoutes(RouteTable.Routes); if (HttpContext.Current.Request.HttpMethod == "OPTIONS") { HttpContext.Current.Response.AddHeader("Cache-Control", "no-cache"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Accept"); HttpContext.Current.Response.AddHeader("Access-Control-Max-Age", "1728000"); HttpContext.Current.Response.End(); } else { HttpContext.Current.Response.AddHeader("Cache-Control", "no-cache"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST,PUT, DELETE"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type"); } }
web.config中
<!--解决跨域问题-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="http://localhost:9088" />
<!--<add name="Access-Control-Allow-Origin" value="*" />-->
<add name="Access-Control-Allow-Headers" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
<add name="Access-Control-Max-Age" value="86400" />
</customHeaders>
</httpProtocol>
iis
网站的应用程序池 管道模式必须是经典模式 ,否则不行
解决vue单页面应用发布iis后刷新页面报404错误问题
当进入到某个路由之后,vue的单页应用部署IIS后,vue单页应用程序(history模式),按F5刷新页面会出现404错误
解决方案如下:
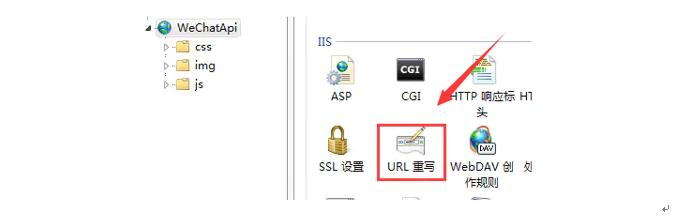
IIS下部署后的解决方案一般是使用 URLRewrite。
首先要安装URLRewrite
安装后

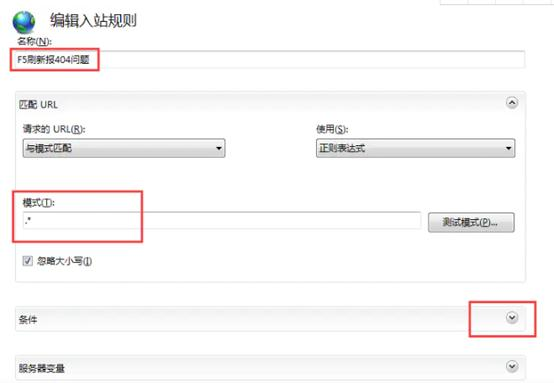
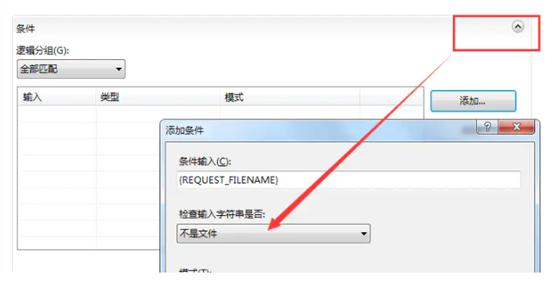
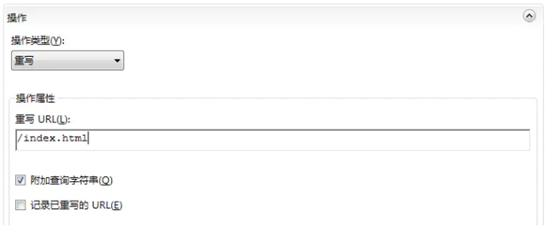
点击,进入配置:




配置完毕后,点击右侧的应用即可