文本阴影
语法 text-shadow:h-shadow v-shadow blur color;
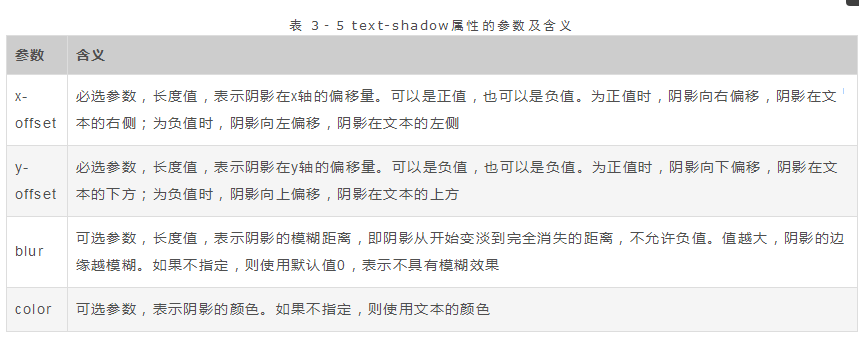
在CSS3之前,除非使用图片,否则无法给文本添加阴影效果。现在,使用text-shadow属性,可以为文本添加一个或多个阴影及模糊效果。前两个0ffset必需添加,后两个blur,color可选!

不管是偏移,还是模糊,都不会改变元素本身的尺寸。因此,发生偏移、模糊后,阴影可能会超出元素本身,延伸到元素的边界之外。
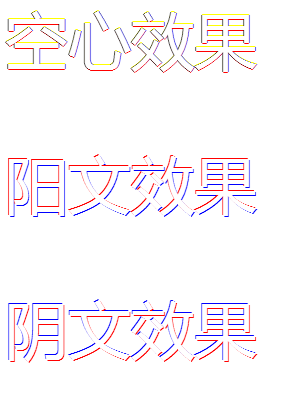
除了单阴影外,还可以使用逗号分隔的阴影列表,为文本设置多重阴影效果。通过多重阴影的叠加,可以实现很多有趣的效果。如,word中的空心文字、阳文、阴文这些文本特效,都可以通过多重阴影来实现。
在文本的上、下、左、右四个方向各添加1px的黑色阴影,可以实现空心文字效果;在文本的左上和右下各添加 1px的错位补色阴影,可以实现阳文文字效果;把阳文的左上和右下的阴影颜色颠倒,即可实现阴文文字效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{font-size:50px; color: white} .b1{text-shadow:-1px 0 #000, 0 1px red, 1px 0 blue, 0 -1px yellow;} .b2{text-shadow:-1px -1px red, 1px 1px blue} .b3{text-shadow:1px 1px red, -1px -1px blue} </style> </head> <body> <p class="b1">空心效果</p> <p class="b2">阳文效果</p> <p class="b3">阴文效果</p> </body> </html>

为边框添加阴影 box-shadow
使用box-shadow可以为元素本身添加阴影,即向边框添加一个或多个阴影。(不可继承)
语法 box-shadow: h-shadow v-shadow blur spread color inset;
外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色内阴影:box-shadow: X轴 Y轴 Rpx color inset;默认是外阴影 内阴影:inset 可以设置成内部阴影
box-shadow的六个值,如下:
- h-shadow 水平阴影的位置,值可以为负数(不可省略)
- v-shadow 垂直阴影的位置,值可以为负数(不可省略)
- blur 模糊的距离(可选)
- spread 阴影的距离(可选)
- color 阴影的颜色(可选)
- inset 将外部阴影(outset)改成内部阴影(可选)
- none 默认值(box-shadow:none 可以取消边框的阴影效果)
为了更好的了解box-shadow的特征,做几个小测试:(为了方便直接在标签内嵌套样式)
测试1: <div style="box-shadow: 0 0 10px #f00; border:1px solid green"></div> box-shadow: 0 0 10px #f00 (因没有使其X轴与Y轴移动 设置值 所在会在本身发生作用 半径范围,颜色)
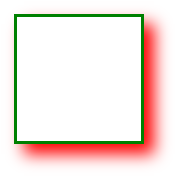
测试2: <div style="box-shadow:4px 4px 10px #f00; border:1px solid green"></div> box-shadow:4px 4px 10px #f00;与测试1不同 X轴与Y轴改变了正值(正值 向右 向下) 所以变成了这样
测试3:<div style="box-shadow:-4px -4px 10px #f00; border:1px solid green"></div> box-shadow:-4px -4px 10px #f00;与测试2不同 之处是 X轴与Y轴改变成了负值(负值 向左 向上) 所以变成了这样
测试4:<div style="box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px #000, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/ ></div>
你看到这样的代码会感觉很乱 但是看到效果图片之后你就能明白这是怎么做的了无非改一下X轴与Y轴位置与颜色值 还有阴影值大小,(用逗号隔开)

测试5:--内阴影 <div style="box-shadow: 0px 0px 10px red inset; border:1px solid green"></div> box-shadow: 0px 0px 10px red inset; 与上面写法相同 唯一不同的是添加了一个inset 其它属性与外阴影相同