position这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
绝对定位sbsolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
<style>
h2#wa { position:absolute; left:100px; top:150px;} </style> </head> <body> <h2 id="wa">这是一个带有绝对定位的标题</h2> <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> </body>
下图所示

相对定位relative:生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
h2#wa
{
position:relative;
left:100px;
top:150px;}
</style>
</head>
<body>
<h2 id="wa">这是一个带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
如下所示:

fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
如下所示:

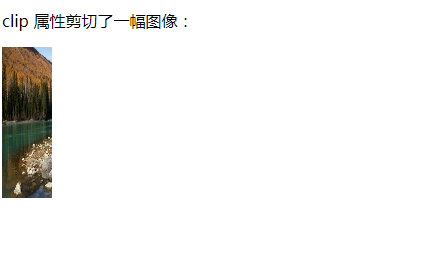
本例演示如何设置元素的形状。此元素被剪裁到这个形状内,并显示出来。
img
{
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img border="0" src="1.jpg" width="120" height="151"></p>
</body>
如下所示

绝对定位的优先级:Z-index可被用于将在一个元素放置于另一元素之后,或者是前面。
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1 style="color:red">这是一个标题</h1>
<img class="x" src="1.jpg" />
<h2 style="color:red">默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</h2>
如下所示
