并集选择器(选择器分组):通过选择器分组同时选中多个选择器对应的元素。
<style> #p1,h1,.b1{background-color:red;} </style> </head> <body> <h1>锄禾日当午</h1> <p id="p1">锄禾日当午</p> <p class="b1">锄禾日当午</p> </body>
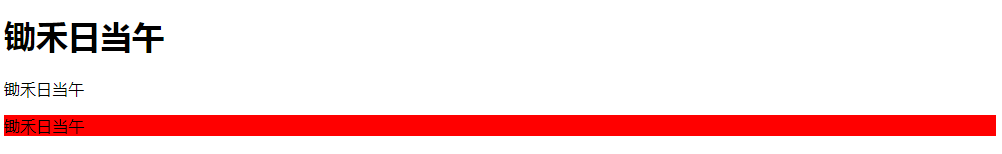
显示效果:

交集选择器(复合选择器):可以同时满足多个选择器的元素
<style>
span .b1{background-color:red;} </style> </head> <body> <h1>锄禾日当午</h1> <p class ="b1">锄禾日当午</p> <span class="b1">锄禾日当午</span > </body>
显示效果:

后代选择器:选中指定元素的指定后代元素设置样式。
.b1 span{background-color:red;}
</style>
</head>
<body>
<h1>锄禾日当午</h1>
<p id="p1">锄禾日当午</p>
<p class="b1">锄<span>禾日</span>当午</p>
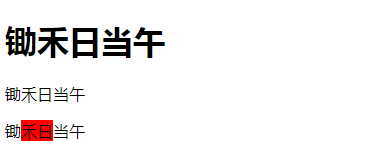
显示效果:

子元素选择器:选中指定父元素中的子元素。
.b1 > p{background-color:red;}
</style>
</head>
<body>
<h1>锄禾日当午</h1>
<p id="p1">锄禾日当午</p>
<div class="b1"><p>锄<span>禾日</span>当午</p></div>
显示效果:

混合使用选择器的方法。
<style>
#p{background-color:red;}
.b1{color:blue;}
</style>
</head>
<body>
<h1>锄禾日当午</h1>
<div id="p" class="b1"><p>锄<span>禾日</span>当午</p></div>
</body>
