1、关于ul的padding-left:40px的问题;
首先,我们来看一段代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ul的padding-left:40px的问题</title> 6 <style type="text/css"> 7 ul.imglist{ 8 width: 536px; 9 height: 20px; 10 border: 1px solid #000; 11 } 12 </style> 13 </head> 14 <body> 15 <ul class="imglist"></ul> 16 </body> 17 </html>
以上代码中,我们给ul元素设置了一个类属性,命名为imglist。
并在样式中,给ul设置宽度为:536px,高度:20px,边框为1像素的黑色实线。
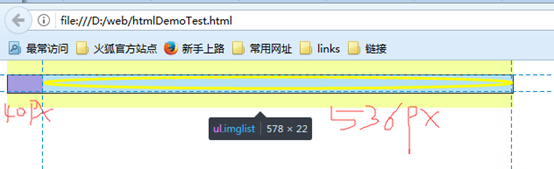
显示的效果:

由上图,我们可以看出ul.imglist的宽度居然变成了578px,除去边框的2px,576px减去536px,整整多出了40px。
究其根本原因,是因为浏览器对HTML元素默认样式设置不同所产生的。
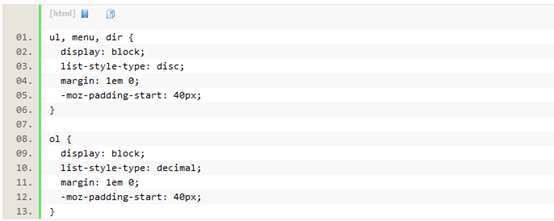
Firefox浏览器中的默认样式里面关于ul和ol的定义:

我们可以根据-moz-padding-start:40px,可以得出浏览器对ul和ol元素,默认会自动加上40px的填充。
那我们应该怎么样处理掉这浏览器默认的40px填充的像素?我们需要将常用的元素的内外边界初始化。
有以下两种解决办法:
1、在css的开头加上:
*{
margin: 0px;
padding: 0px;
}
但是这一种方式比较占资源
2、第二种方式,指它特定的标签设置:
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, table, th, td {
margin:0;
padding:0;
}
下面我们修改一下代码:对ul进行初始化设置。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ul的padding-left:40px的问题</title> 6 <style type="text/css"> 7 ul{ 8 margin: 0px; 9 padding: 0px; 10 } 11 ul.imglist{ 12 width: 536px; 13 height: 20px; 14 border: 1px solid #000; 15 } 16 </style> 17 </head> 18 <body> 19 <ul class="imglist"></ul> 20 </body> 21 </html>
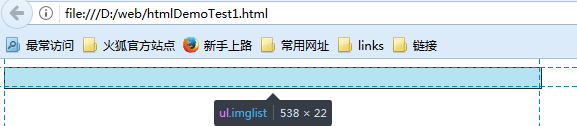
显示效果:

2、在代码中,中文字体为什么要用Unicode编码?
在代码中,我们常常把“宋体”写成“\5b8b\4f53”。当网页的编码是 utf-8时,某些情况下直接写:宋体、微软雅黑之类的中文字体名字时,会出现不能识别导致字体设置失效的问题,如果把字体名字转成对应编码如:‘\5b8b\4f53’,就不会出现这个问题。
3、font:14px/22px "\9ED1\4F53";是什么意思呢?
font:14px/22px "\9ED1\4F53";
14px是指字体大小,font-size。
22px是指行距,line-height。
"\9ED1\4F53"是指黑体。
4、margin:0 auto;的作用?
(1)语法格式
margin:0 auto;设置对象的上下间距为0,左右自动。
margin:0 auto可拆分为:margin: 0 auto 0 auto
margin-top: 0; margin-right: auto;margin-bottom: 0;margin-left: auto;(上、右、下、左)
下面,让我们看一段代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .aa,.bb{ 8 width: 300px; 9 height: 50px; 10 } 11 .aa{ 12 border: 1px solid #F00; 13 margin-bottom: 30px; 14 } 15 .bb{ 16 border: 1px solid #00F; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="aa"></div> 22 <div class="bb"></div> 23 </body> 24 </html>
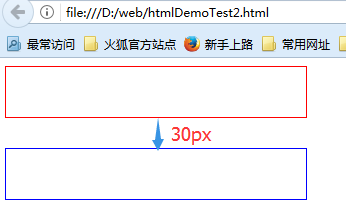
显示效果:

小结:我们在类名为aa的div中设置属性:margin-bottom: 30px;,效果如上图所示。
(2)作用
在div标签上设置margin:0 auto样式,是为了让div在浏览器中水平居中。
布局居中,水平居中,均可加入:margin:0 auto样式即可。
(3)关键点
关键点是:auto(自动,自适应)
将上面的代码进行修改,如下所示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .aa,.bb{ 8 width: 300px; 9 height: 50px; 10 margin: 0 auto; 11 } 12 .aa{ 13 border: 1px solid #F00; 14 margin-bottom: 30px; 15 } 16 .bb{ 17 border: 1px solid #00F; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="aa"></div> 23 <div class="bb"></div> 24 </body> 25 </html>
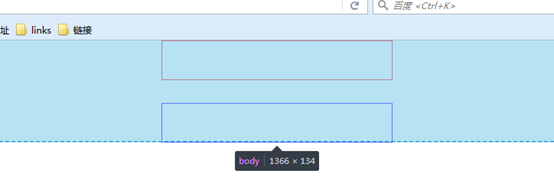
显示效果:

小结:以上例子中,我们统一设置div(aa)和div(bb)的宽度为:300px,边框1px。
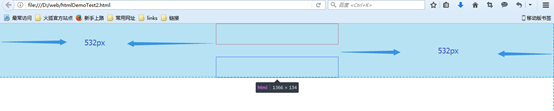
可以测量出,浏览器的body长度为:1366px,因为设置了margin:0 auto,左右的边距自动,浏览会自动去解析div,左右边距自动设置值为(body长度-
(div长度+2*边框))/2,即为(1366px-(300+2))/2等于532px。
具体距离显示如下:


(4)为什么要设置margin:0 auto?
1、让div布局,水平居中于浏览器;
2、兼容各大浏览器让布局居中;
注意点:加入div居中布局中,如果果入了margin::0 auto就不能加入float浮动样式,避免逻辑错误,造成布局居中不兼容。
5、理解overflow: hidden的作用
我们先来看一段代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 } 10 .div1{ 11 background-color: aqua; 12 width: 100px; 13 height: 100px; 14 } 15 .div2{ 16 background-color: red; 17 width: 100px; 18 height: 100px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container"> 24 <div class="div1"></div> 25 <div class="div2"></div> 26 </div> 27 </body> 28 </html>
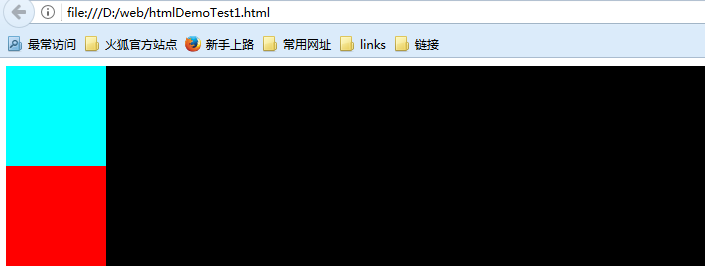
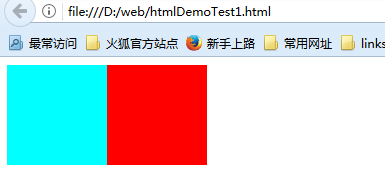
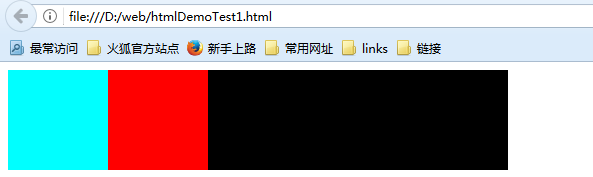
显示效果如下:父级div(container)的高度是auto,可以被子div无限的撑大,如下图的所示。

1、隐藏溢出;
现在我们给上段代码中的div(container),设置高度:height: 150px;
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 height: 150px; 10 } 11 .div1{ 12 background-color: aqua; 13 width: 100px; 14 height: 100px; 15 } 16 .div2{ 17 background-color: red; 18 width: 100px; 19 height: 100px; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="container"> 25 <div class="div1"></div> 26 <div class="div2"></div> 27 </div> 28 </body> 29 </html>
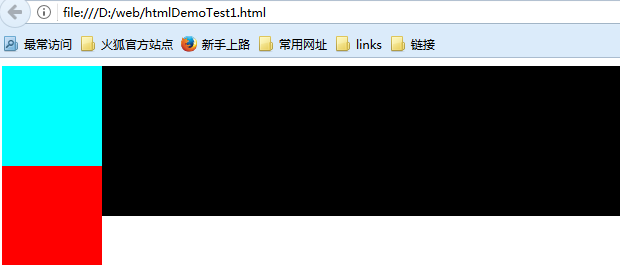
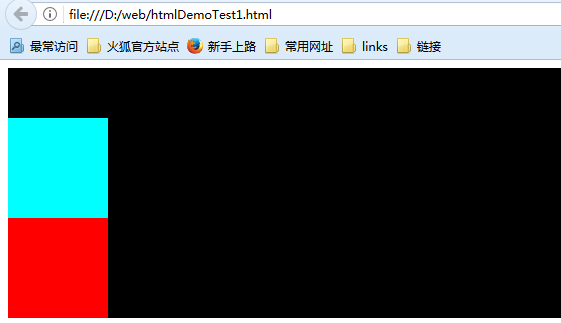
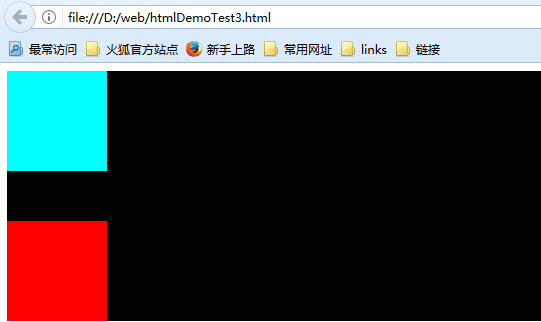
显示效果:

现在我们给上段代码中的父div(container),设置高度:height: 150px的同时,加入overflow: hidden;代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 height: 150px; 10 overflow: hidden; 11 } 12 .div1{ 13 background-color: aqua; 14 width: 100px; 15 height: 100px; 16 } 17 .div2{ 18 background-color: red; 19 width: 100px; 20 height: 100px; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="div1"></div> 27 <div class="div2"></div> 28 </div> 29 </body> 30 </html>
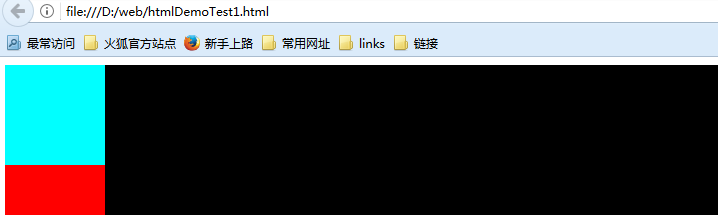
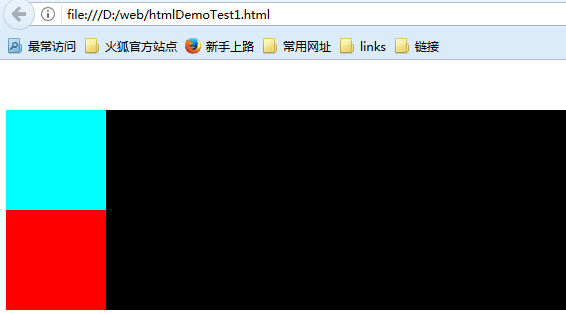
显示效果:

小结:在默认情况下,当我们设置了父div(container)的高度为150px,子级div(div1, div2)的高度和为:200px,大于父级div(container)的高度,所以
此时子级div就会溢出父级div,如上图所示。
当我们在父div(container)上设置了:overflow: hidden;的时候,情况就发生变化了。overflow对子div(div1, div2)进行控制,设置overflow: hidden;
属性可以将超出父级div的子div进行溢出隐藏。
2、清除浮动
我们来看下面一段代码:
当父元素的高height:auto时,子元素分别设置:float:left时,使用overflow: hidden;来清除浮动。
①不清除浮动的时候
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 } 10 .div1{ 11 float: left; 12 background-color: aqua; 13 width: 100px; 14 height: 100px; 15 } 16 .div2{ 17 float: left; 18 background-color: red; 19 width: 100px; 20 height: 100px; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="div1"></div> 27 <div class="div2"></div> 28 </div> 29 </body> 30 </html>
显示效果:

小结:我们很容易发现一个问题,就是为黑色背景的父元素div(container)消失了?
为什么会出现这样的情况呢?
原因是:子元素是浮动的,浮动的元素脱离文档元素,不占据空间。
不浮动的父级元素会直接无视这些浮动的子元素,又加之父元素div(container)的height:auto,即我们并没有设置,所以父元素div就没有显示出来了。
②清除浮动的时候
(1)方法一:使用overflow: hidden;
代码始下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 overflow: hidden; 10 } 11 .div1{ 12 float: left; 13 background-color: aqua; 14 width: 100px; 15 height: 100px; 16 } 17 .div2{ 18 float: left; 19 background-color: red; 20 width: 100px; 21 height: 100px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="container"> 27 <div class="div1"></div> 28 <div class="div2"></div> 29 </div> 30 </body> 31 </html>

(2)方法二:给父div(container)设置float
当然,我们还可以有另外一种方法清除浮动,那就是父div(container)本身也设置float;
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 float: left; 9 background-color: black; 10 } 11 .div1{ 12 float: left; 13 background-color: aqua; 14 width: 100px; 15 height: 100px; 16 } 17 .div2{ 18 float: left; 19 background-color: red; 20 width: 100px; 21 height: 100px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="container"> 27 <div class="div1"></div> 28 <div class="div2"></div> 29 </div> 30 </body> 31 </html>
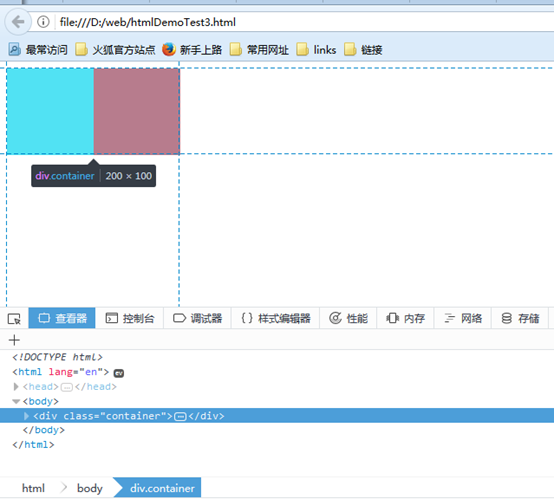
显示效果:

小结:我们没有看到黑色的父div(container)的身影,但是我们可以借助浏览器,很明显的看到父div(container),包含了两个子div(div1,div2)。这是因为浮动的div已经失去了“独霸一行”的能力,当我们手动为其设置一个宽度,如下代码所示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 float: left; 9 background-color: black; 10 width: 500px; 11 } 12 .div1{ 13 float: left; 14 background-color: aqua; 15 width: 100px; 16 height: 100px; 17 } 18 .div2{ 19 float: left; 20 background-color: red; 21 width: 100px; 22 height: 100px; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="container"> 28 <div class="div1"></div> 29 <div class="div2"></div> 30 </div> 31 </body> 32 </html>
显示效果如下:

小结:(1)方法一:使用overflow: hidden; (2)方法二:给父div(container)设置float
以上两种方法,一种是使用了清除浮动的战略,一种是使用了浮动的战略,使父div接受子div。两者的区别在于如果都浮动的话,需要额外的设置父div的
宽度,因为浮动起来的div失去了独占一行的特征,而清除浮动的div仍然霸道。
3、解决坍塌
(1)可以使用overflow:hidden解决margin坍塌;
坍塌是不分父级div的高度是否固定的。
首先,我们要知道什么叫做坍塌?
我们在div1中加入margin-top: 50px;代码如下,我们来看看不坍塌时的效果。
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 overflow: hidden; 9 background-color: black; 10 } 11 .div1{ 12 margin-top: 50px; 13 background-color: aqua; 14 width: 100px; 15 height: 100px; 16 } 17 .div2{ 18 background-color: red; 19 width: 100px; 20 height: 100px; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="div1"></div> 27 <div class="div2"></div> 28 </div> 29 </body> 30 </html>
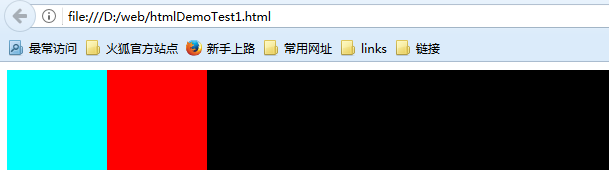
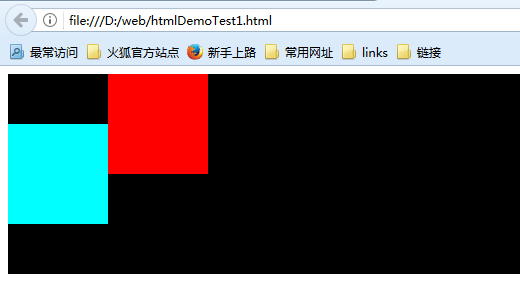
显示效果:

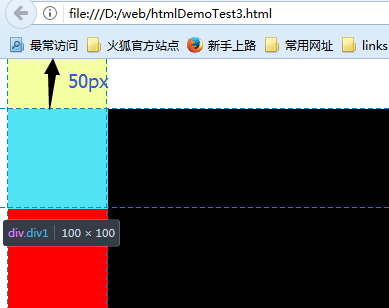
当去掉 overflow: hidden;代码如下:

我们来测量一下:

我们可以发现,div1的上端距离浏览器的顶部距离是50px,而不是对它的父div。这就是坍塌。
这种坍塌指针对父亲的第一个儿子div1,div2设置margin-top: 50px;
则不会有影响。
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 } 10 .div1{ 11 background-color: aqua; 12 width: 100px; 13 height: 100px; 14 } 15 .div2{ 16 margin-top: 50px; 17 background-color: red; 18 width: 100px; 19 height: 100px; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="container"> 25 <div class="div1"></div> 26 <div class="div2"></div> 27 </div> 28 </body> 29 </html>
显示效果:

(2)考虑用符动来解决坍塌的问题;
我们给父div设置高度height:200px,然后给子div设置float:left;代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin:0 auto;的作用</title> 6 <style type="text/css"> 7 .container{ 8 background-color: black; 9 height: 200px; 10 } 11 .div1{ 12 margin-top: 50px; 13 float: left; 14 background-color: aqua; 15 width: 100px; 16 height: 100px; 17 } 18 .div2{ 19 float: left; 20 background-color: red; 21 width: 100px; 22 height: 100px; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="container"> 28 <div class="div1"></div> 29 <div class="div2"></div> 30 </div> 31 </body> 32 </html>
显示效果:

显然易见,只要是符动的div就避免了坍塌的问题了。(无论是父div是否浮动)
总结:可以使用overflow:hidden来解除坍塌,浮动的div根本不用考虑坍塌;overflow:hidden的用法在溢出和清除浮动上主要针对父div是否有固定的高度加以区分。它还额外肩负了解除坍塌的重任。
