
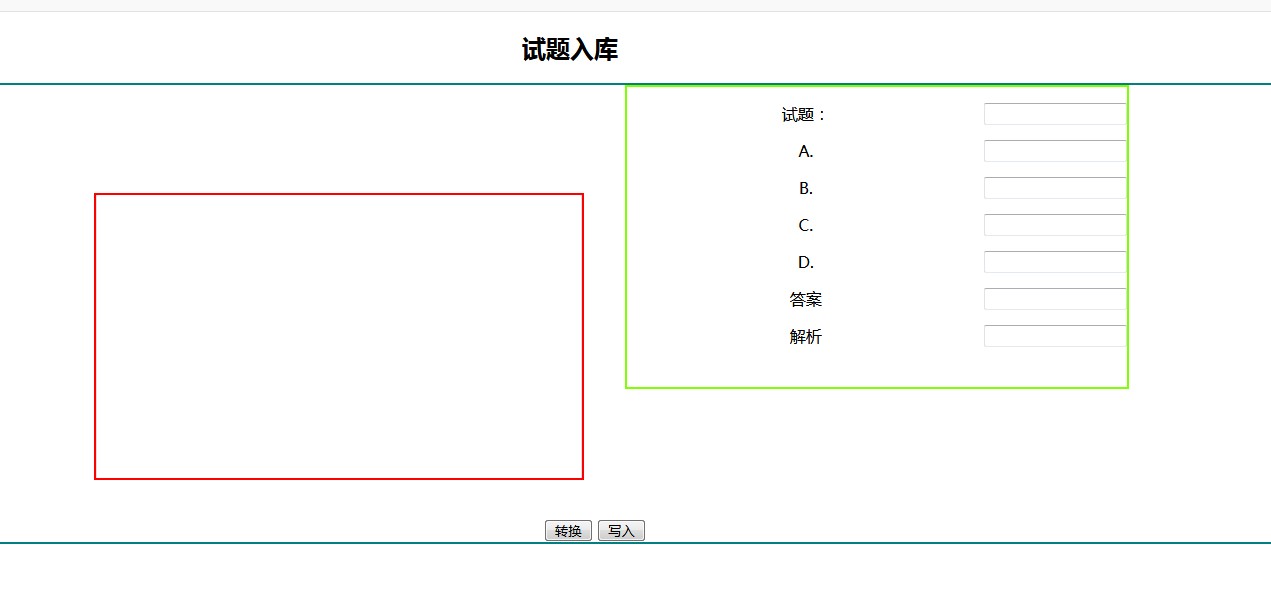
.div1 {
display: inline-block;
height: 300px;
500px;
margin:30px;
text-align: center
border: 2px solid red;
}
.div2 {
display: inline-block;
height: 300px;
500px;
border: 2px solid #80ff00;
}
解决方法
1、两个行内元素都设置 vertical-align:middle;
2、两元素设置浮动
3、不对齐原因是基线不对齐; 如果第一个div没有文字 加个字就可以