浏览器画图的原理
* 1,Canvas 基于像素点
* 2,SVG 基于对象模型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts</title>
<style>
#myCanvas {
400px;
height: 300px;
}
</style>
</head>
<body>
<div id="myCanvas">
</div>
<script>
</script>
<script src="echarts.min.js"></script>
</body>
<script>
//基于准备好的dom,初始化echarts实例
var myChart= echarts.init(document.getElementById('myCanvas'));
//指定图标的配置项和数据
var option = {
//标题
title:{ //具体参数看文档
show:true,
text:'一级标题',
subtext:'二级标题',
left:0 , //标题位置 center right
borderColor:'red',//标题框
borderWidth:1 //边框
},
//工具栏组件
toolbox :{
show:true,//是否显示
feature :{//需要的功能
saveAsImage:{
show:true
},
dataView: {
show:true
},
dataZoom :{
show:true
},
magicType:{
type:['line','bar']
}
}
},
// 弹窗组件
tooltip:{
show:true,//是否展示
trigger:'axis' //x轴出发
},
//图例
legend :{
data:['销量']
},
//x轴
xAxis :{
data : ['衬衫1','衬衫2','衬衫3','衬衫4','衬衫5','衬衫6','衬衫7']
},
yAxis :{},
//数据
series:[
{
name:'销量',
type:'bar',
data:[5,20,17,10,10,23,55],
markPoint:{ //标记
data:[
{type:'max',name:'最大值'},
{type:'min',name:'最小值'}
]
}
},
{
name:'产量',
type:'line',
data:[5,20,17,10,10,23,55],
markPoint:{
data:[
{type:'average',name:'平均值'},
]
}
}
]
};
myChart.setOption(option);
</script>
</html>

<script>
//基于准备好的dom,初始化echarts实例
var myChart= echarts.init(document.getElementById('myCanvas'));
//指定图标的配置项和数据
var option = {
title : {
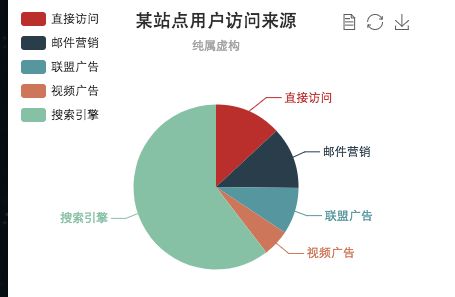
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
'50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
myChart.setOption(option);
</script>

<script>
//基于准备好的dom,初始化echarts实例
var myChart= echarts.init(document.getElementById('myCanvas'));
//指定图标的配置项和数据
var option = {
toopltip:{formatter:"{a}<br/>{a}:{c}%"},
toolbox:{feature:{restore:{}, saveAsImage:{}}},
series:[{name:'业务指标', type:'gauge', detail:{formatter:'{value}%'}, data:[{value:80,name:'完成率'}]}]
};
myChart.setOption(option);
</script>