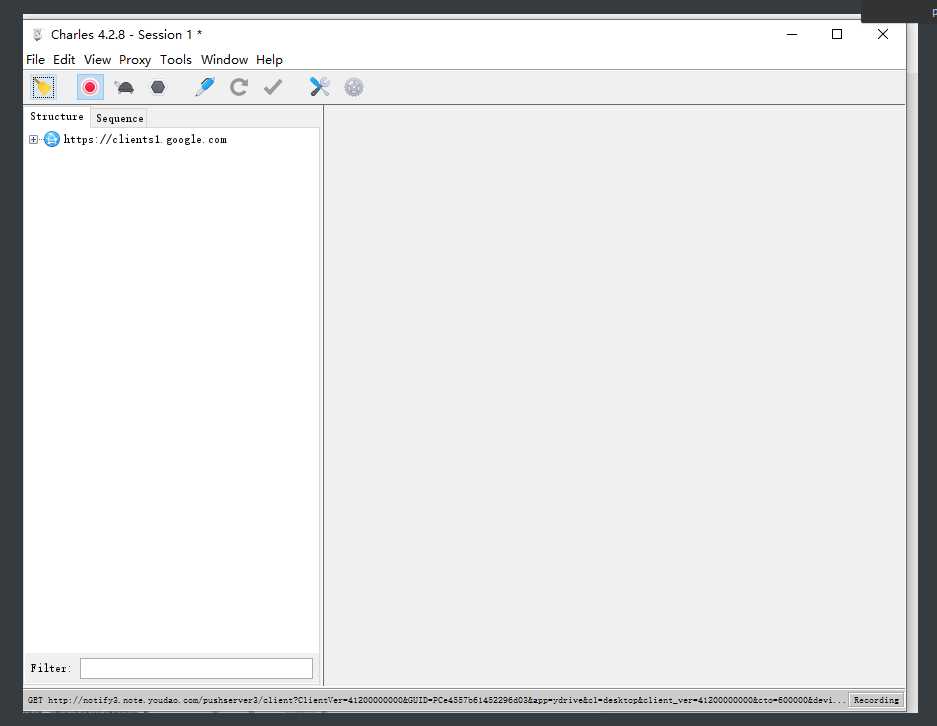
# 验证是否可以获取web端的https接口 1. 打开Charles

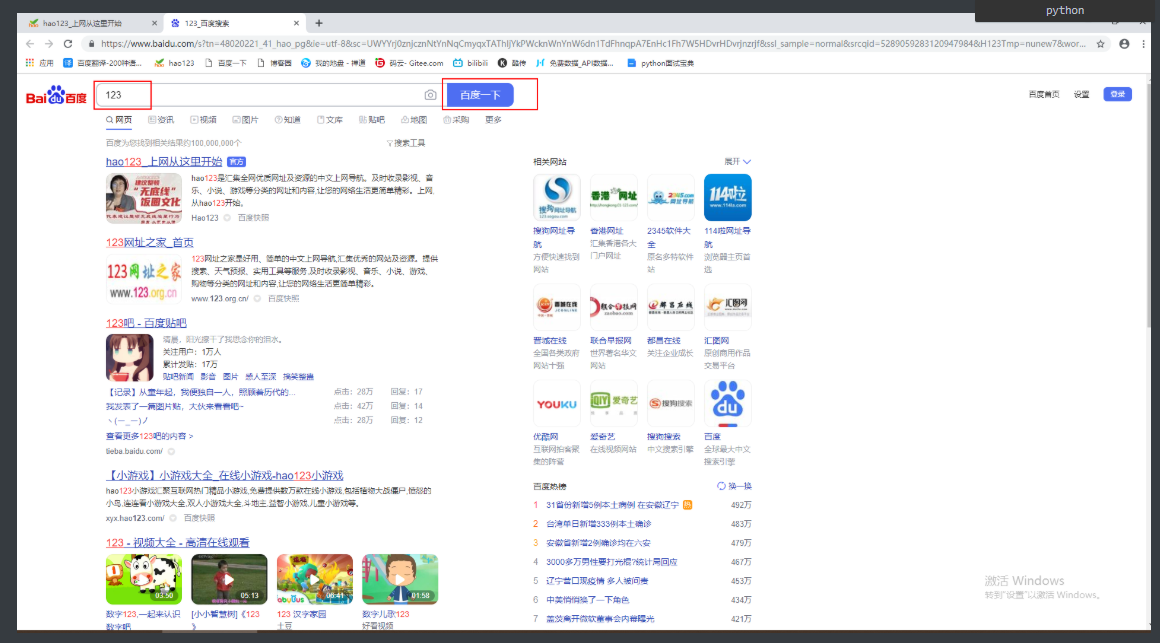
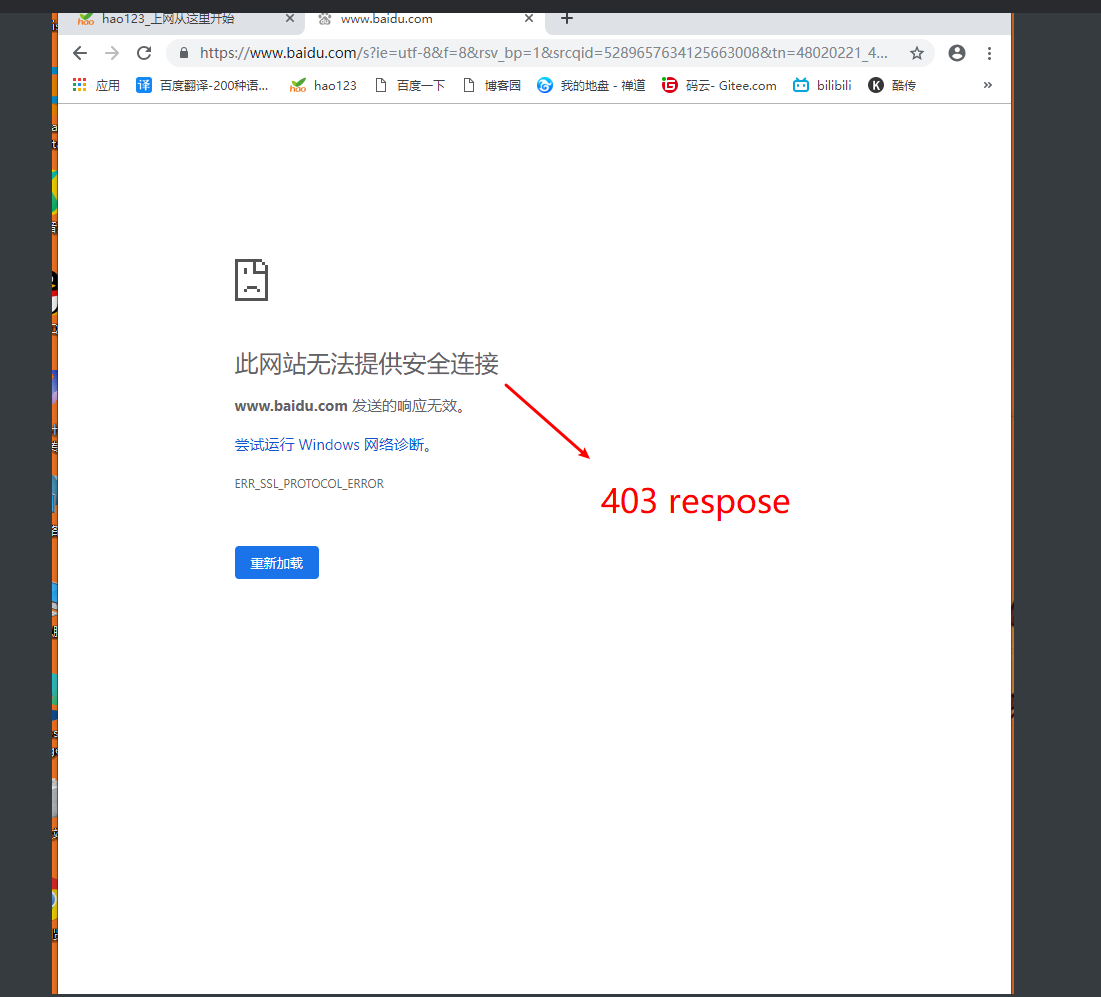
2.打开游览器输入数据

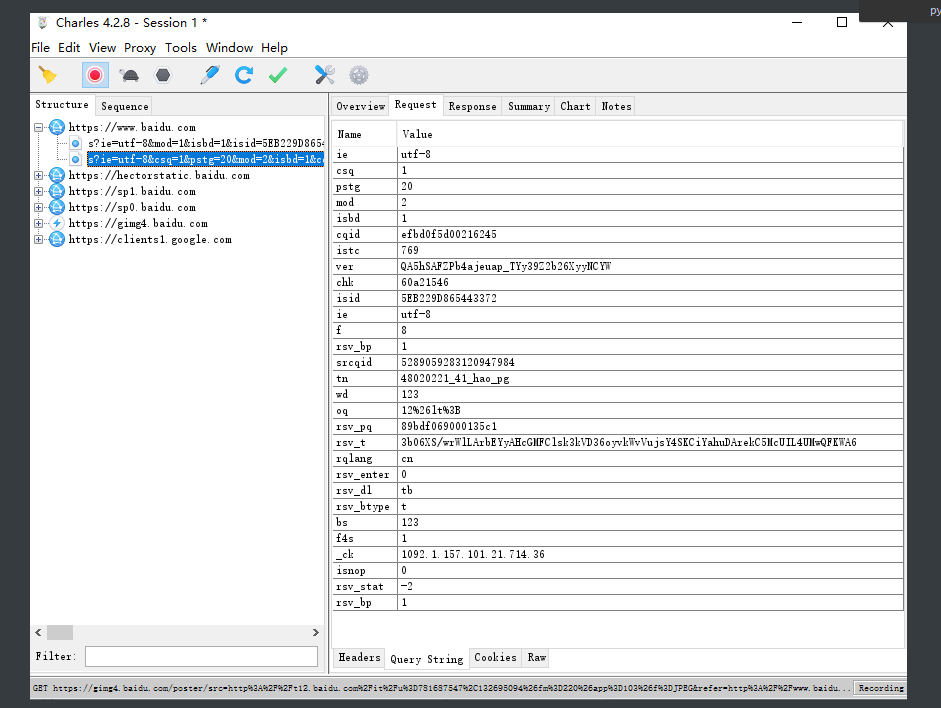
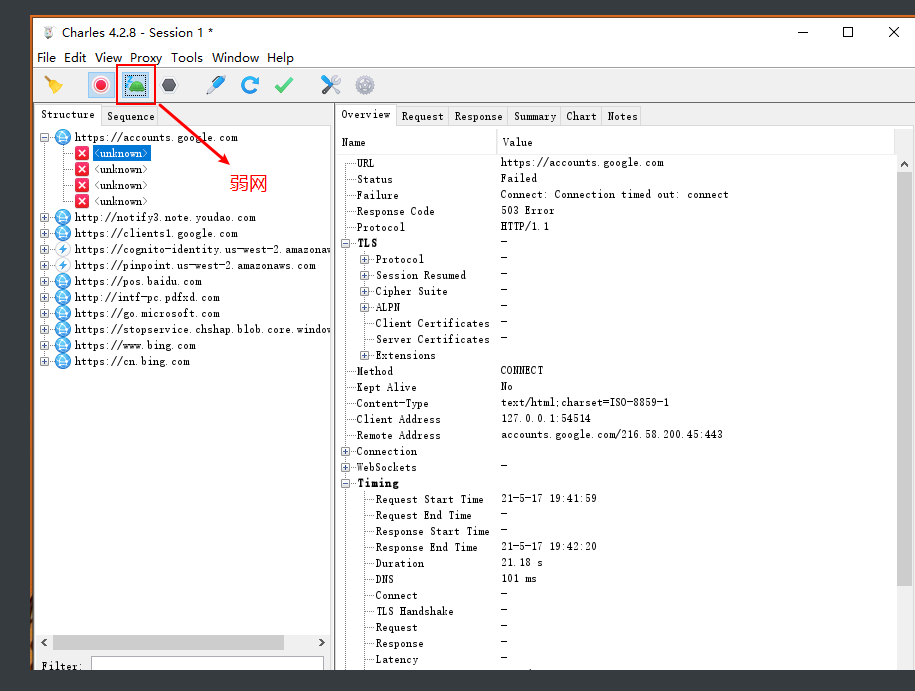
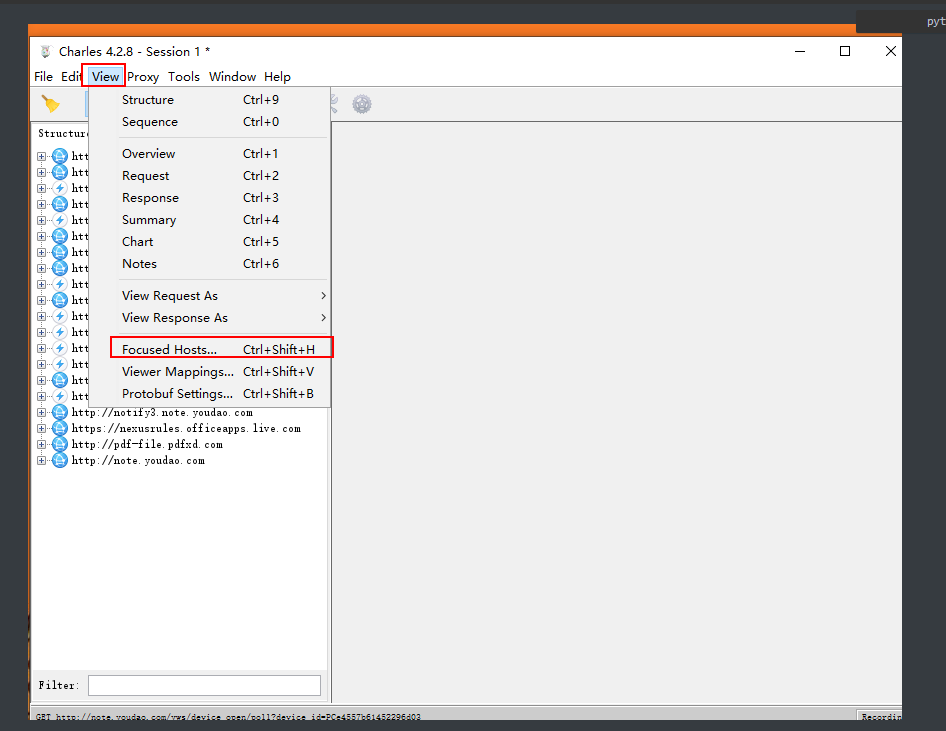
3. 查看Charles

4.从上图所看,能获取htpps的包数据,即可对web端进行抓包
4.charles的功能操作
4.1 断点调试
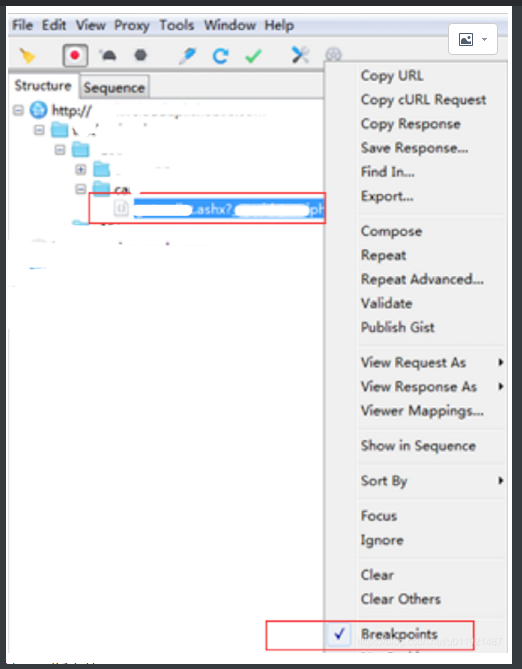
# 方法一: breakpoints(修改request) 1. 接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能)

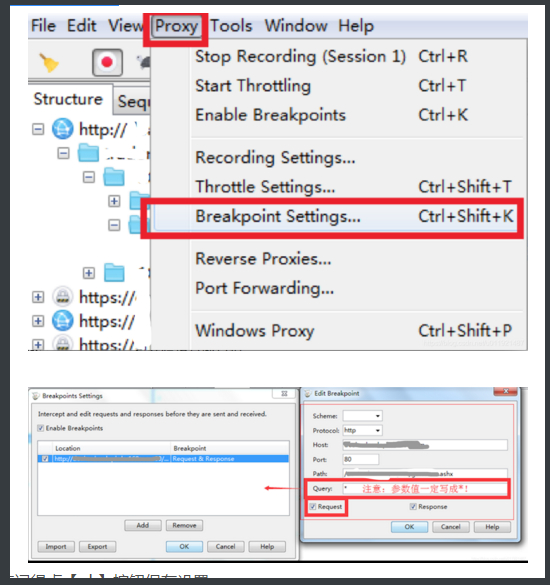
2. 开始设置断点值

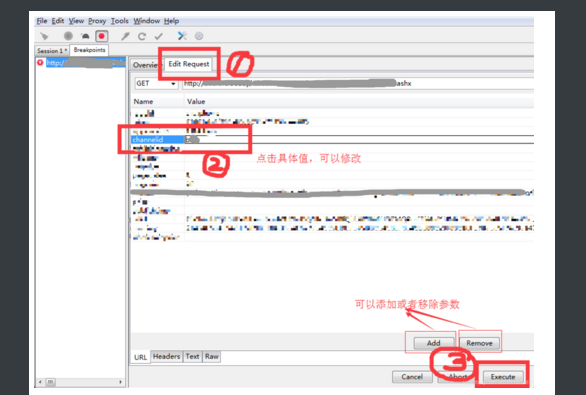
3.重新请求接口(charles的界面变为可编辑状态),修改请求参数,执行请求

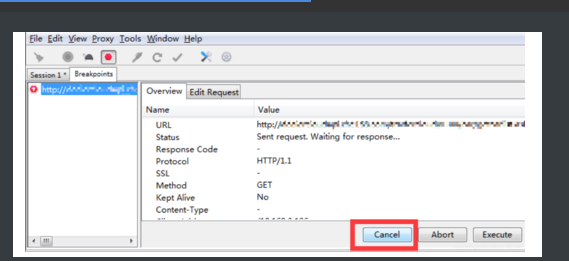
4.关掉breakpoint,点击【abort】
如果点击了【cancel】,只关闭此次编辑。下次访问此接口时还会进入breakpoints页面。

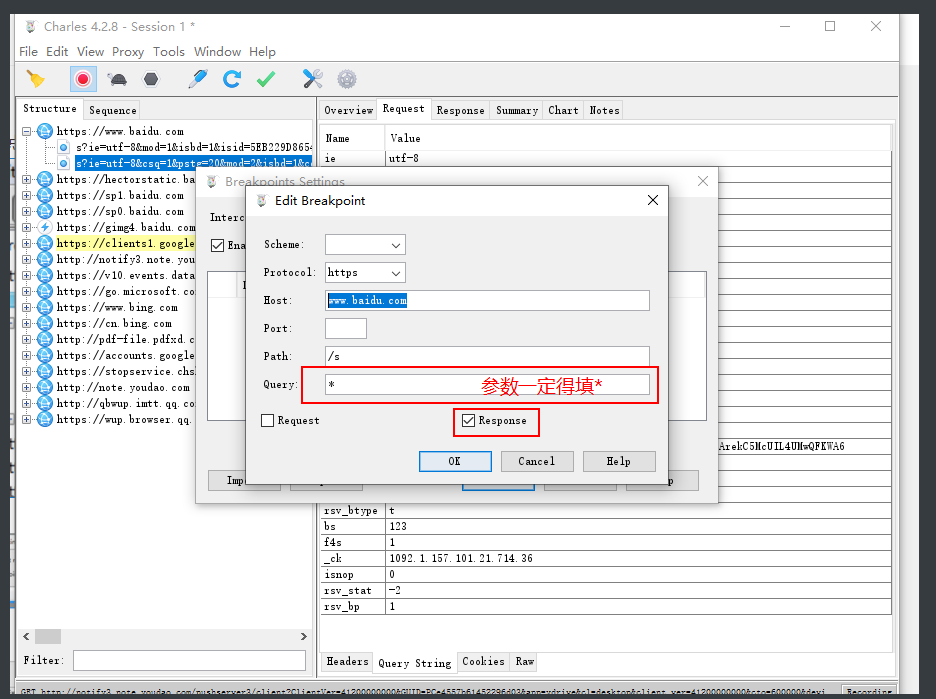
# 方法二: breakpoints(修改response) 1. 接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能)

2. 开始设置断点值


3.重新请求接口(charles的界面变为可编辑状态),修改请求参数,执行请求

4.刷新页面,请求接口(返回值便是上一步已经修改好的值)
5.关掉breakpoint,点击【abort】
如果点击了【cancel】,只关闭此次编辑。下次访问此接口时还会进入breakpoints页面。

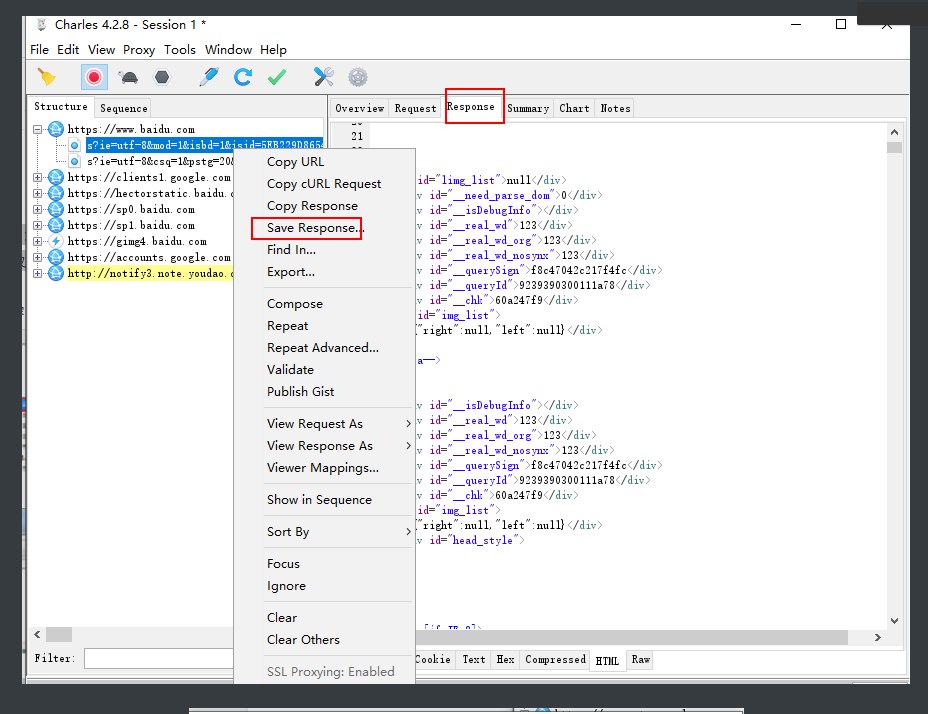
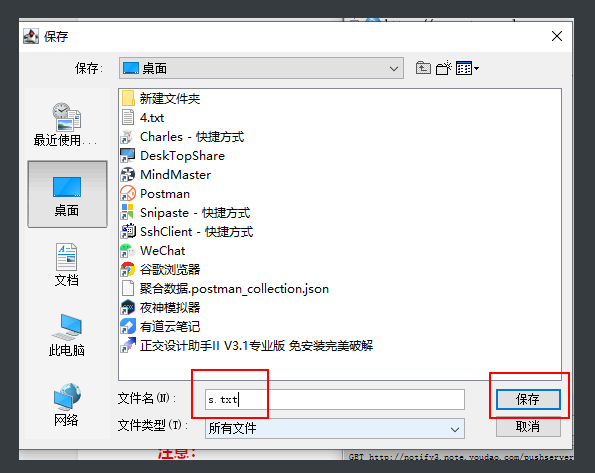
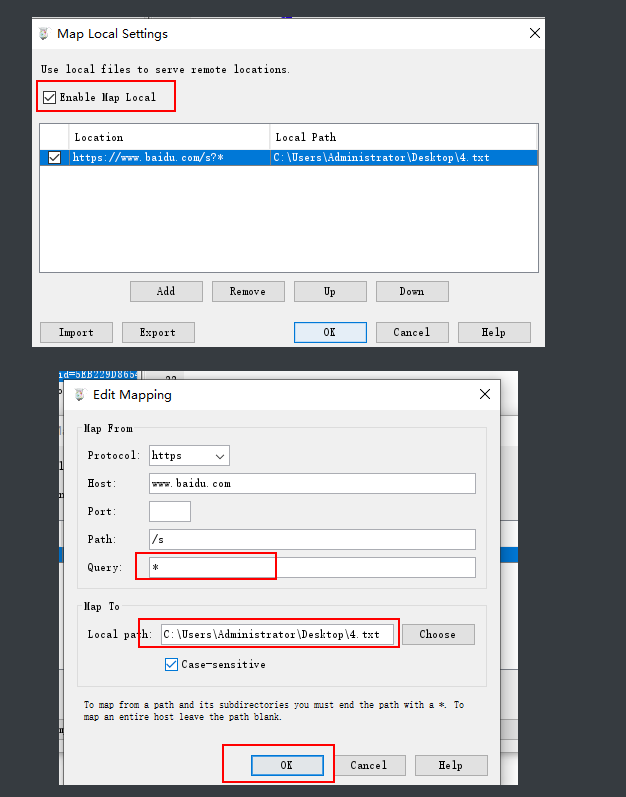
# 对于maplocal功能的理解: 接口返回值通过抓包工具处理成了 一个本地文件。这个本地文件中的设定值被作为接口返回值了。 1. 复制 response内容,保存为.txt 文件,存在电脑本地。


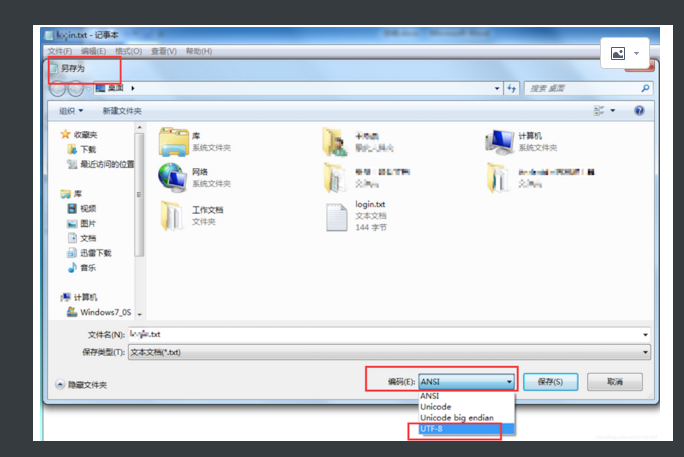
注意:保存为txt 后,将文件“另存为”编码方式选择utf-8,否则接口可能无法识别汉字导致出现乱码

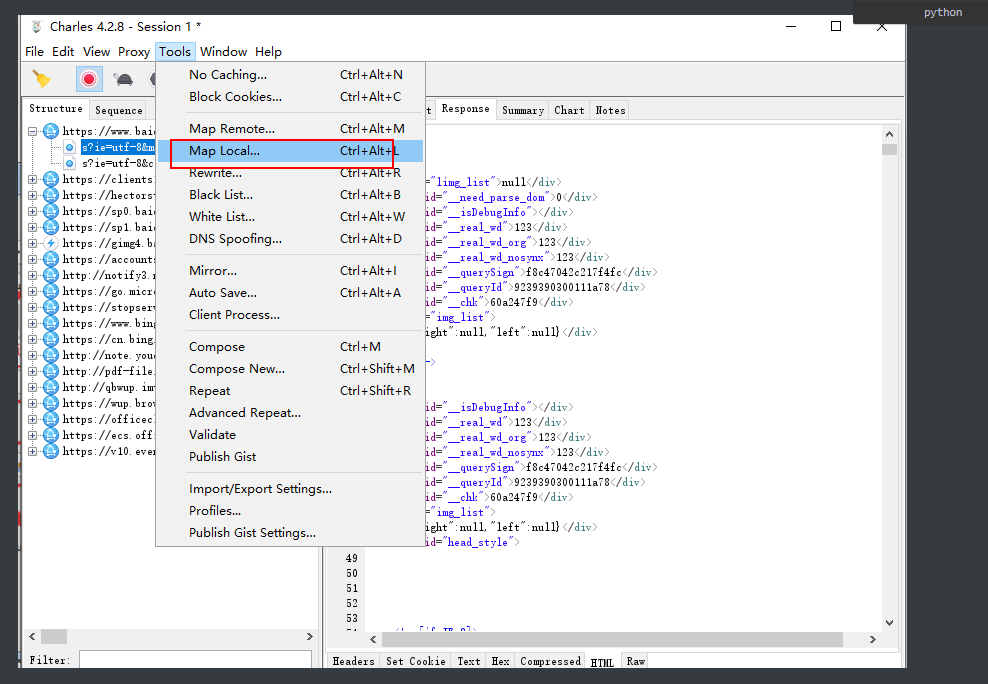
2.修改response指向(选中需要修改response值的接口 后点击右键,选中maplocal功能)


3.修改txt文件中 需要修改的字段值,保存
4.重新请求此接口,此时接口返回值已经是 txt文件中的期望值了
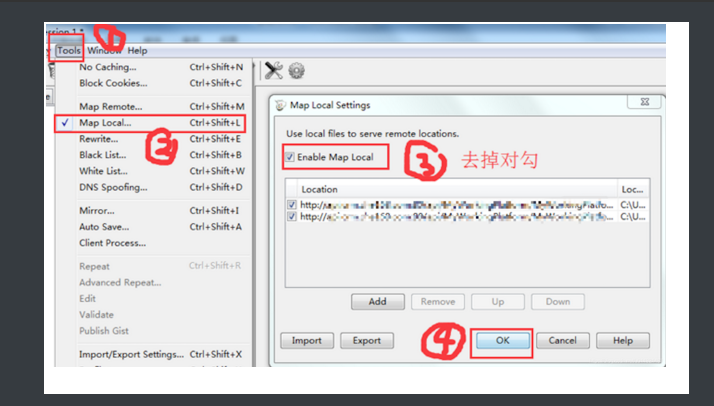
5.不用的时候,关掉maplocal。

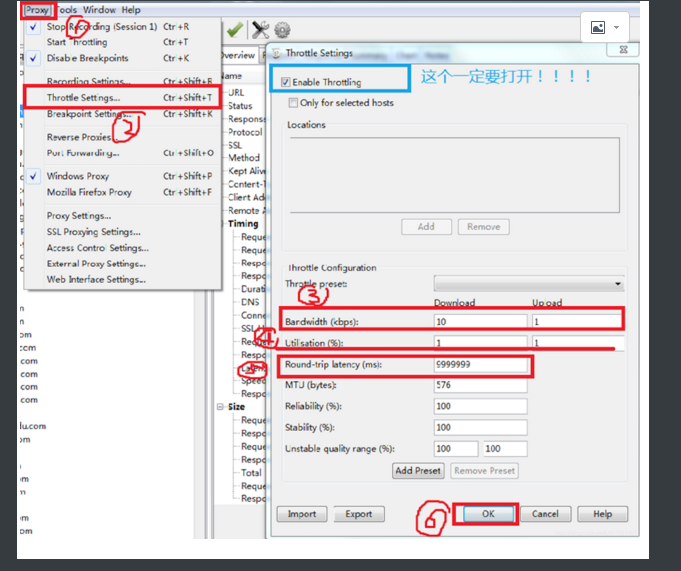
1. 模拟超慢网速(会导致接口数据返回超时的那种...)
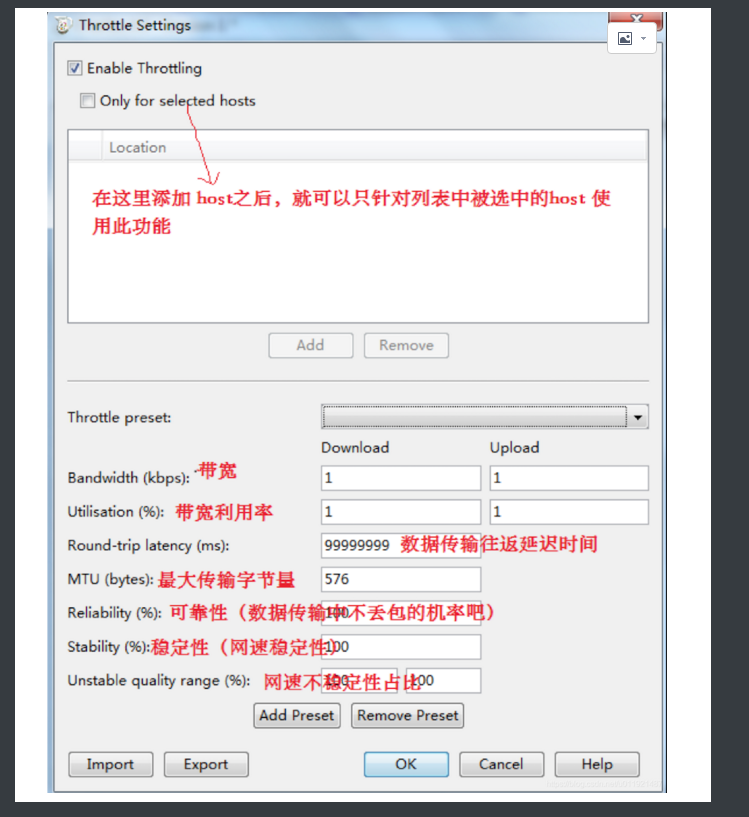
设置带宽和延迟时间(毫秒)
注:可以根据下图中的翻译体会下导致网络延迟的原因:


2.打开 throt settings (功能生效后 接口数据返回会很慢)

4.4:模拟403/404
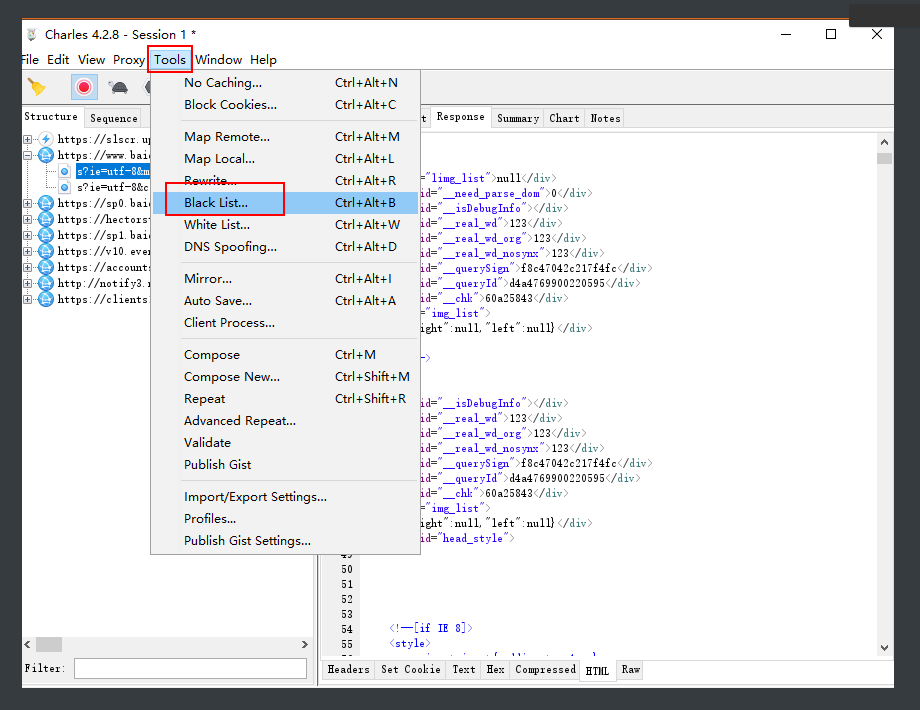
1.tools——>blacklist

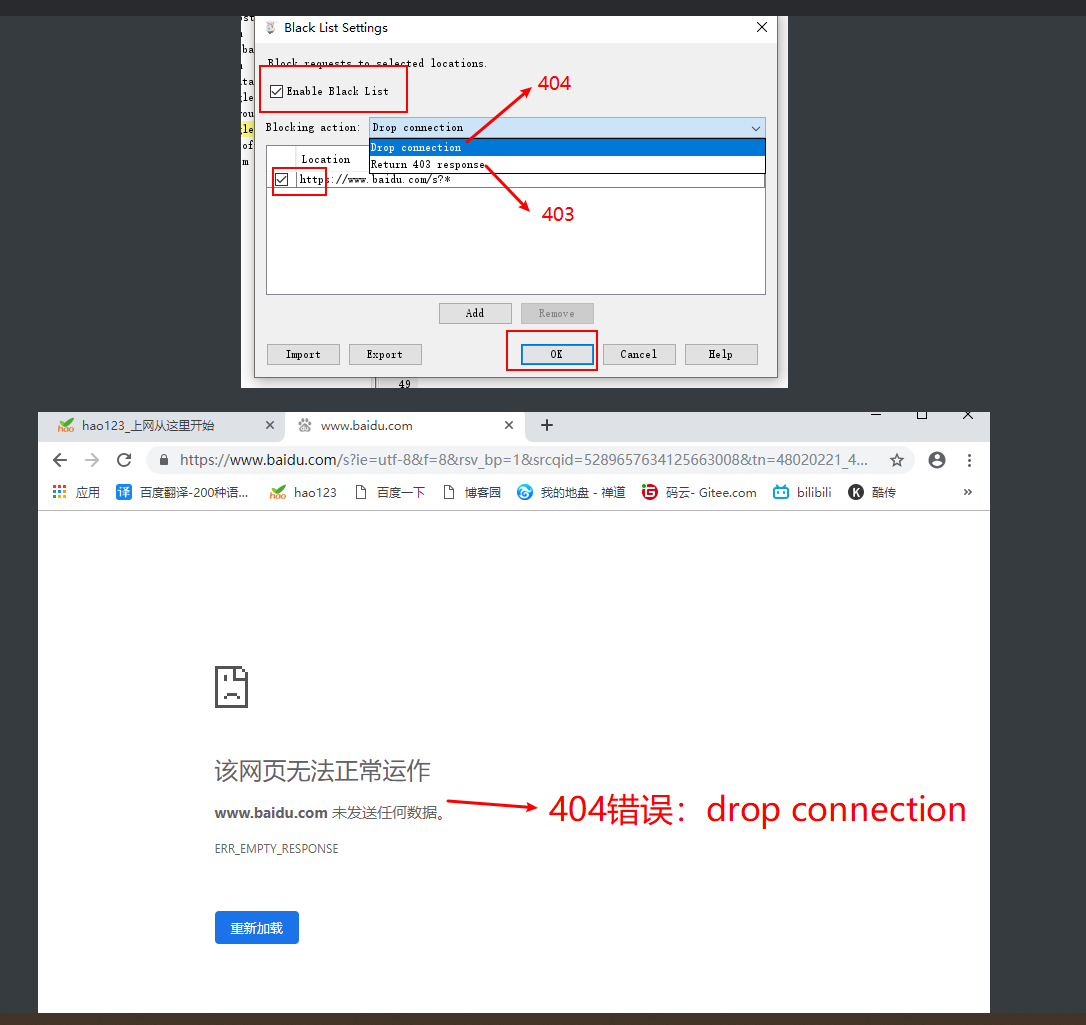
2.允许启用黑名单功能,选择接口返回错误的形式(404 或者403),添加接口地址并保存



应用场景:屏蔽web网页的抓包信息 proxy-->windows proxy(前面没有对勾,就不会抓到 PC浏览器的包) proxy-->macOS proxy(mac电脑)

抓包列表中有好多抓包结果是我们不会关注的,用下面的方法可以让这些我们不关注的接口在列表中隐藏
1. 添加关注的接口



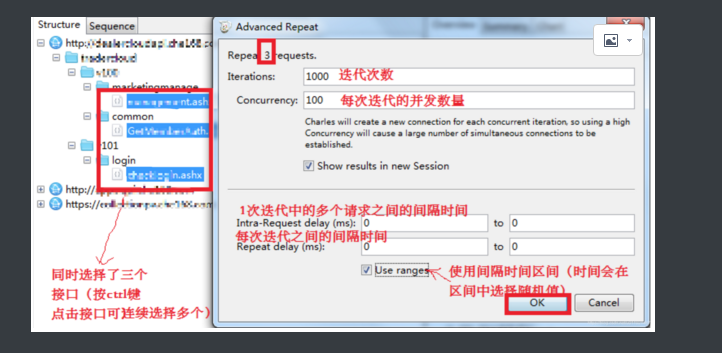
接口请求次数、并发量、请求延迟时间均可配置
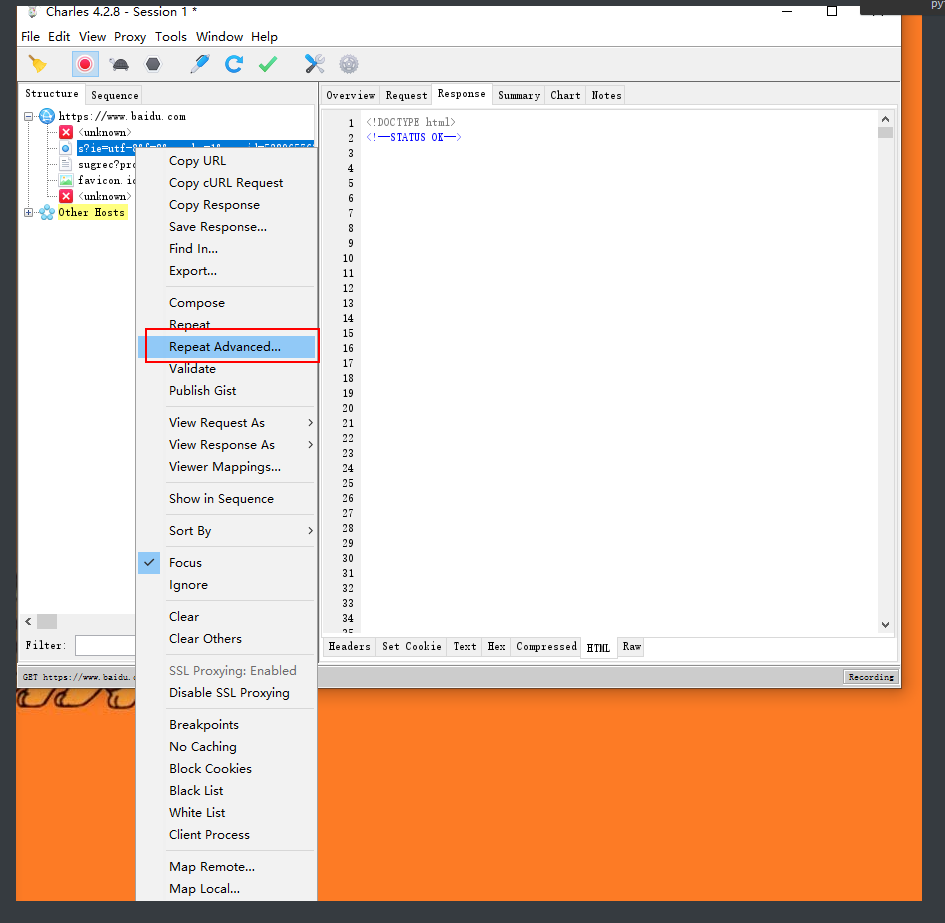
1.选中需要进行测试的接口,鼠标右键 选中【repeat advance】

2.下面的图中,选择了三个接口,每次迭代中3个接口同时请求,迭代1000次(总计请求3000次接口),
每个接口每次并发100次请求。