第2篇scrum
一、站立式会议
1.1会议照片
想得美
1.2项目进展
| 团队成员 | 昨日完成任务 | 今日计划任务 | 感想 |
| 吴茂平 | 完善用户系统 |
改进评论数据表,增加评论,删除评论,查询评论 |
今天也是元气满满的一天 |
| 陈忠明 |
完善按不同条件查询歌曲 |
按下载热度返回歌曲信息,与前端参试交互 |
巧妙利用SQL语句可便利开发 |
| 吴尚谦 |
画好发现页静态页面,搭建axios尝试与后台交互数据
|
设计最新歌曲功能 |
分工合理,干活不累! |
| 郑靓 |
完成设置中心页
|
完成下载中心 |
第一次尝试团队开发项目,为此学习了很多相关知识,希望能发挥作用 |
| 黄海钊 | 寻找必要资源 | 整理数据库,上传歌曲数据 |
压力山大,三个字,还是干! |
| 杨锐龙 |
完成首页页面
|
完成登录静态界面 |
感觉还行,就是对新事物不敏感,继续加油 |
二、项目燃尽图

三、签入记录
3.1代码/文档


3.2issue链接
无更新
3.3 code review编码规范文档如有变化要及时更新
无更新
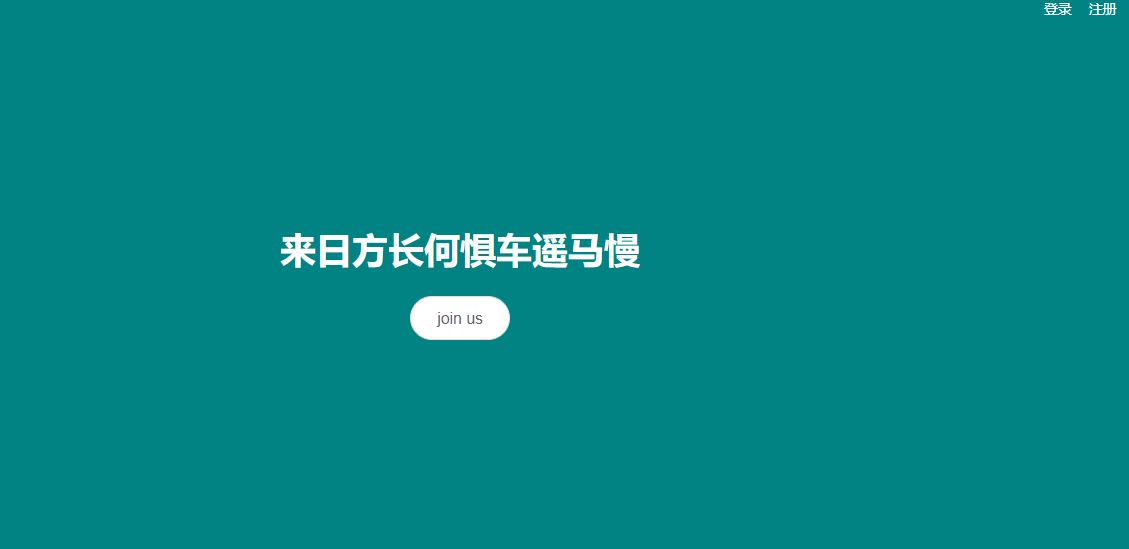
四、程序运行截图
4.1 部分模块代码
<template> <div class="home"> <h1 style= "color:white;">来日方长何惧车遥马慢</h1> <el-button @click="changePage()" round>join us</el-button> </div> </template> <script> export default { methods:{ changePage(){ this.$router.replace("/login") }, }, } </script> <style> .home{ margin-top:200px; } </style>
<template> <div class="homepage"> <home></home> <a href="/login" class="box2" style="font-size:12px;color:white;text-decoration: none">登录</a> <a class="box1" href="javascript:;" style="font-size:12px;color:white;text-decoration: none">注册</a> </div> </template> <script> import home from '@/components/homepage.vue' export default { components:{ home, }, } </script> <style> .homepage{ margin: auto; position:absolute; height:100%; width:100%; top:0; background-color: #018383; } .box2{ position:absolute; right:80px; top:0; } .box1{ position:absolute; right:40px; top:0; } </style>
4.2截图

五、每日总结
| 团队成员 | 内容总结 |
| 吴茂平 | 都挺容易的,今天也是元气满满的一天 |
| 陈忠明 | 对SQL语句的使用更加深刻 |
| 吴尚谦 |
搭建axios尝试与后台交互数据 |
| 郑靓 |
学习了很多相关知识(商业秘密) |
| 黄海钊 | 安装maven,也在eclipse安装sts插件 |
| 杨锐龙 | 学习了前端的一些基础内容,了解vue全家桶的用法和相关联系 |