目录
1.HTML概念
超文本标记语言
2.HTML版本
HTML
HTML5
3.HTML基本结构
基本结构
元素、标签、属性
4.HTML常用标签
内容
1.HTML概念
HTML(HyperText Markup Language):由SGML(标准通用标记语言)发展而来,写给浏览器的超文本标记语言。
HyperText:超文本(指由用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本,其表现形式通常为:文字/图形/动画/声音/表格/链接等)
Markup:标记(将文本以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码)
常见浏览器:
微软:Internet Explorer
Mozilla:Firefox
Apple:Safari、
Opera、HotBrower、Google Chrome、GreenBrower、Avant、360安全浏览器、世界之窗、腾讯IT、搜狗、傲游、orca等等。
2.HTML版本
2.1版本更替:
超文本标记语言(第一版):1993年6月,作为互联网工程工作小组(IETF)工作草案发布(并非标准)
HTML 2.0:1995年11月,作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2:1997年1月14日,W3C推荐标准
HTML 4.0:1997年12月18日,W3C推荐标准
HTML 4.01(微小改进):1999年12月24日,W3C推荐标准
HTML 5:2014年10月28日,W3C推荐标准
ps:HTML5之前的版本统称HTML,HTML5称为H5
2.2HTML5:
定义:万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改
设计目的:为了在移动设备上支持多媒体,如引进video、audio和canvas 标记等新的语法特征
重大变更:新的语法特征
新的用户与文档交互方式:新解析规则增强了灵活性、新属性
一个HTML5文档到另一个文档间的拖放功能
离线编辑
多用途互联网邮件扩展(MIME)和协议处理程序注册
在SQL数据库中存储数据的通用标准(Web SQL)
特性:语义特性(Class:Semantic)
本地存储特性(Class: OFFLINE & STORAGE)
设备兼容特性 (Class: DEVICE ACCESS)
连接特性(Class: CONNECTIVITY)
网页多媒体特性(Class: MULTIMEDIA)
三维、图形及特效特性(Class: 3D, Graphics & Effects)
性能与集成特性(Class: Performance & Integration)
优点:多设备跨平台、自适应网页设计、即时更新
提高可用性和改进用户的友好体验
有几个新的标签,这将有助于开发人员定义重要的内容
可以给站点带来更多的多媒体元素(视频和音频)
可以很好的替代FLASH和Silverlight
当涉及到网站的抓取和索引的时候,对于SEO很友好
将被大量应用于移动应用程序和游戏
可移植性好
缺点:该标准并未能很好的被浏览器所支持。因新标签的引入,各浏览器之间将缺少一种统一的数据描述格式,造成用户体验不佳
3.HTML基本结构
3.1基本结构
1 <!DOCTYPE HTML> 2 <html> <!--html文档开始标签--> 3 <head> 4 <!--文本的头信息,不显示--> 5 </head> 6 <body> 7 <!--文本的正文,显示浏览器--> 8 </body> 9 </html> <!--html文档结束标签-->
3.2元素、标签、属性

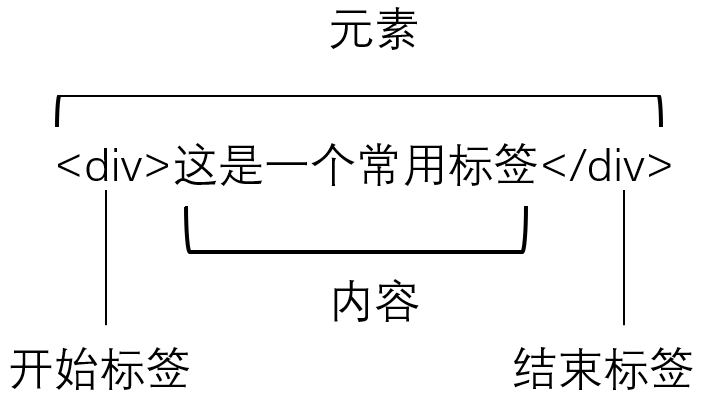
3.2.1元素:由开始标签与结束标签组成的
3.2.2标签:通常成对出现,两端有两个尖括号,HTML标签大小写无关,但XHTML必须小写
3.2.3属性:由属性名与属性值成对出现,如:name=“myname”,name为属性名,myname为属性值
4.HTML常用标签
换行:<br>
标题:<h1></h1>;<h2></h2>;<h3></h3>;<h4></h4>;<h5></h5>;<h6></h6>(h1最大,h6最小)
格式化文字: 粗体<b></b>或<strong></strong>
斜体<i></i>或<em></em>
上标<sup></sup>;下标<sub></sub>
插入字(下划线)<ins></ins>;删除字(贯穿线)<del></del>
字体标签: <font></font>
其属性: size="2/+1/-1" (字体大小)
face=“黑体”(字体类型)
color=“red/#000/rgb”(字体颜色)