HLS,Http Live Streaming 是由Apple公司定义的用于实时流传输的协议,HLS基于HTTP协议实现,传输内容主要包括两部分,一是M3U8描述文件,二是TS媒体文件。
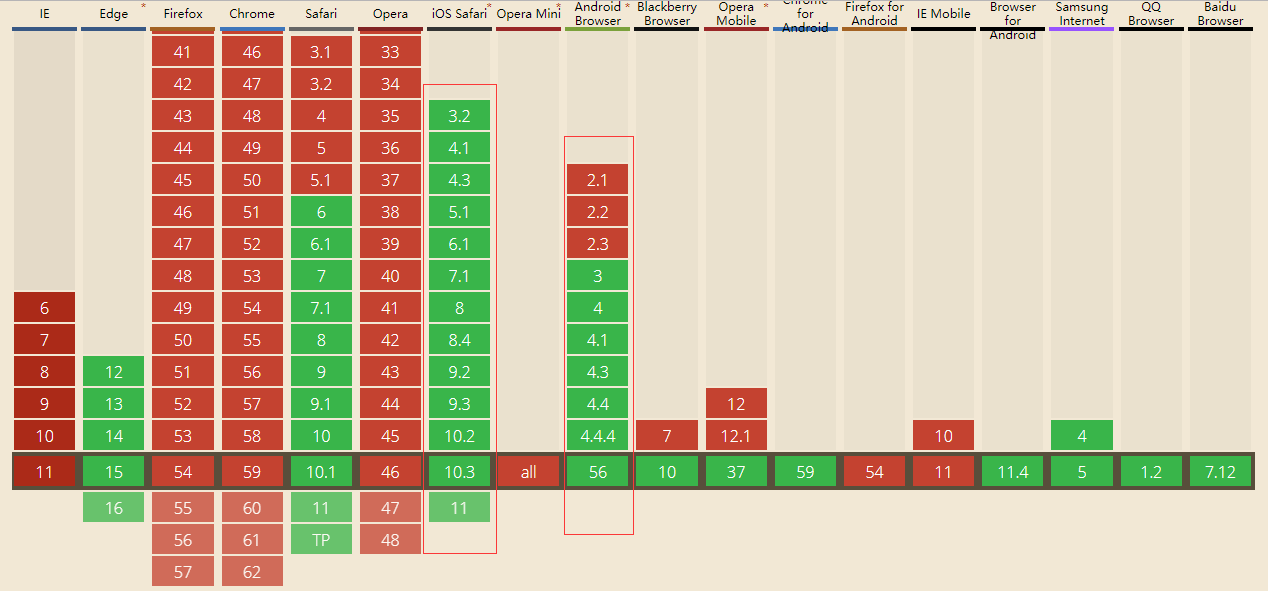
因为是苹果出的视频播放格式,所以PC端除了safari别的浏览器基本都不支持,微软的edge一推出就支持,下图是各个浏览器的具体支持情况

可以看到android和ios基本可以认为都支持的,我用的hls.js来播放
项目https://github.com/video-dev/hls.js
使用方式也很简单,直接看他给的示例就行,主要是传入m3u8的描述文件,然后会加载ts文件片播放,后台ts文件路径要正确
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<video id="video"></video>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.play();
});
}
</script>