index.html已经加入<script src="https://webapi.amap.com/maps?v=1.4.15&key=yourkey"></script>
在使用amap的js里import时编译报错import AMap from 'AMap'
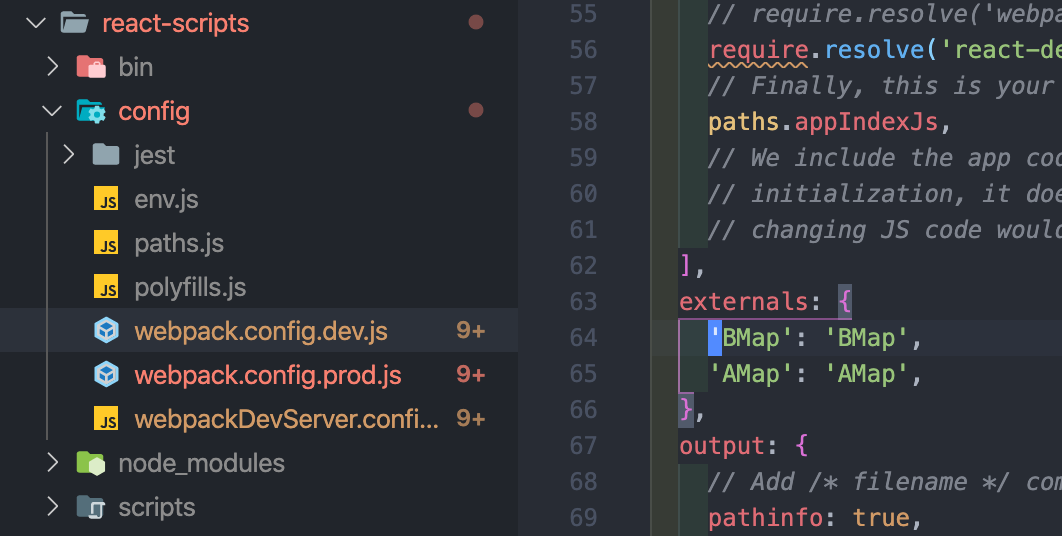
1、可以直接暴力修改react webpack配置文件,不过只是在自己本地生效

2、使用推荐的react-app-rewired + customize-cra 在config-overrides.js里覆盖webpack配置,参考https://juejin.im/post/5dedd6c8f265da33d15884bf
获取定位信息不全的问题是因为高德地图后台对当前域名没加到白名单,加下白名单或者白名单为空(默认允许所有域名)