一、Django框架
1.安装:
pip3 install django
创建Django程序:
django-admin startproject mysite
进入程序目录:
cd mysite
启动socket服务端,等待用户发送请求:
python manage.py runserver 127.0.0.1:8080
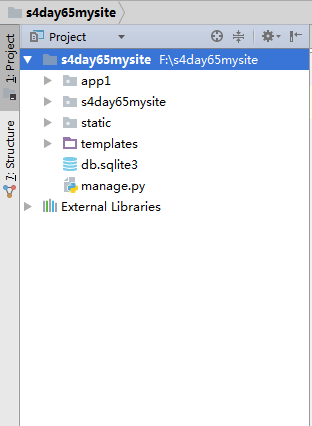
Django程序目录:

manage.py #对当前Django程序所有操作可以基于python manage.py runserver mysite mysite -settings.py #Django配置文件 url.py #路由系统 :url->函数关系 wsgi.py #路由定义Django用socket,wsgiref,uwsggi
1.创建project
2.配置:
-模板路径 (给render用的)

setting.py里面找 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #render找文件的话 根据配置文件来定 路径一样 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
-静态文件路径 (给html使用的)

static目录 (css js img可以放在里面写) #使用时前缀?'/static/' STATIC_URL = '/static/' #真实的目录名sta跟前缀static配合使用 STATICFILES_DIRS=( os.path.join(BASE_DIR, 'static'), #切记一定得加逗号 )
-额外配置

MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 注释掉 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
3.url对应关系
/login/ login def login(request): request.method 方式 request.POST –》请求体拿值 request.GET –》请求头中的url中拿值 以不同的方式提交不同的数据 return HttpResponse(返回字符) return render(request,html模板路径,{后面加值渲染}) return redirect(”要跳转的网址url”) GET请求----》只有request.GET有值 POST请求---》 request.GET和request.POST都可能有值
4.模板引擎中的特殊标记

{}----{{}}
from django.conf.urls import url
from django.contrib import admin
from django.shortcuts import HttpResponse,render,redirect
def login(request):
"""
处理用户请求,并返回内容
:param request: 用户请求相关的所有信息(对象)
:return:
"""
#字符串
# return HttpResponse("这个世界很美好".encode("utf8")) #第一种返回字符串类型
#自动找到模板路径下的login.html文件,读取内容并返回给用户
#模板路径的配置 render
if request.method=="GET":
return render(request,'login.html')
else:
#用户POST提交的数据(请求体)
u=request.POST.get("user")
p=request.POST.get("pwd")
if u=="root" and p=="123123":
#登录成功
return redirect("http:www.oldboyde.com") #重定向
else:
#登录失败
return render(request,"login.html",{'msg':'用户名或密码错误'})
# return render(request,'login.html') #参数是什么,就传什么参数,后面也可以加参数
def index(request):
# return HttpResponse("李狗蛋".encode("utf-8"))
return render(request,
'index.html',
{
'name':"alex",
'users':["金角大王","银角大王"], #列表的索引
'user_dict':{"k1":"v1","k2":"v2"},
"user_list":[
{"id":1,"name":"alex1","email":"alex123"},
{"id":2,"name":"alex2","email":"alex234"},
{"id":3,"name":"alex3","email":"alex789"},
]
}
)
urlpatterns = [
url(r'^login/', login), #后面配函数
url(r'^index/', index),
]
login.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/commons.css"> </head> <body> <h1>用户登录</h1> <form method="POST" action="/login/"> <input type="text" name="user" /> <input type="password" name="pwd" /> <input type="submit" value="登录" /> {{ msg }} </form> </body>
index html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>模板标记学习</h1> <p>{{ name }}</p> <p>{{ users.0 }}</p> //索引取值 <p>{{ users.1 }}</p> //索引取值 <p>{{ user_dict.k1 }}</p> <p>{{ user_dict.k2 }}</p> <h4>循环</h4> {# <ul>#} {# {% for item in users %} //可以循环#} {# <li>{{ item }}</li>#} {# <li>{{ item }}</li>#} {# {% endfor %}#} {# </ul>#} <table border="1"> {% for row in user_list %} <tr> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.email}}</td> <td> <a>编辑</a> | <a href="/del/?nid={{ row.id }}">删除</a> </td> </tr> {% endfor %} </table> </body> </html>