简介(摘自baidu)
测试驱动开发,英文全称Test-Driven Development,简称TDD,是一种不同于传统软件开发流程的新型的开发方法。它要求在编写某个功能的代码之前先编写测试代码,然后只编写使测试通过的功能代码,通过测试来推动整个开发的进行。这有助于编写简洁可用和高质量的代码,并加速开发过程。
优势
- 高质量
- 简洁可用
- 便于重构
流程
- 与客户一起建立测试用例,此时的每个测试用例只是简单的一句话就可以,也可以引导客户一起建立测试用例表格,包含两列“输入/动作”,“期望的输出”
- 对所有的测试根据难易程度进行排序,从简单到难
- 程序员建立测试用例的伪代码,并确定出测试数据
- 按顺序编写测试用例,每次只写一个,当测试不通过时,进行代码的创建或修改
- 在“新建测试用例”-》“实现测试用例”的过程中的保持代码整洁,进行必要的重构
类库/工具介绍
angularjs 1.X: 依赖注入,MVC架构,使代码可测试
karma: 测试工具
jasmine: 测试框架
实例
多选
功能描述
按住ctrl,shift时将多选项目,因右键菜单的不同,isEdit=true的项,将显示菜单1,isEdit=false的项将显示菜单2,isEdit不同的项不能被一起选中,某些项标注为opEnable为false的表示不能被操作,便不能被选中,切换tab时,当前所有选中的项将失效。
定义测试用例
- 按住ctrl,点击某一项,能选中某一项
- 按住ctrl, 点击已经选中的项,能取消选择
- 按住ctrl,能多选
- 按住ctrl,选取不同isEdit区域时将取消原先所有的选中状态
- 切换tab,取消所有的选中状态
- 按住ctrl,点击opEnable为false的项时,不选中该项
定义测试数据:
ABCD为isEdit=true
EFGH为isEdit=false
IJKL为isEdit=true
A的opEnable = false
F的opEnable=false
测试用例伪代码
Ctrl
- 按住ctrl点击B,B选中(按住ctrl,点击某一项,能选中某一项)
- 按住ctrl点击B,B选中, 再次点击B,B未选中(按住ctrl, 点击已经选中的项,能取消选择)
- 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中(按住ctrl,能多选)
- 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,点击E, 取消BCD的选中状态,只选中E(按住ctrl,选取不同isEdit区域时将取消原先所有的选中状态)
- 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,切换Tab,取消BCD的选中状态(切换tab,取消所有的选中状态)
- 按住ctrl点击A,不能选中A(针对opEnable=false的项,按住ctrl不能选中该项)
- 按住ctrl分别点击B, C,D,选中项为BCD,再点击A,选中项还是只有BCD
Shift
按住shift的多选将由起始项开始选到当前点击项
起始项定为最后一次选中的项
起始项的测试
- 按住ctrl点击B, 初始项为B
- 按住shift点击B,起始项为B
- 按住ctrl点击B,再选中C再不选中C,起始项为B
- 按住ctrl点击B,再不选中B,起始项为-1
- 按住ctrl点击B,起始项为B,再选中C,起始项为C,不选中C,起始项为B,再不选中B,起始项为-1
- 按住ctrl点击B,起始项为B,再选中C,起始项为C,再选中D,起始项为D,不选中C,起始项为D,再不选中D,起始项为B,再不选中B,起始项为-1
- 按住ctrl点击A,初始项为-1
- 按住ctrl点击B,初始项为B, ctrl点击A,初始项还是B
shift的测试
- 初始项为-1(没有选中项),按住shift点击B, B选中,初始项为B
- 初始项为B,按住shift点击B,不取消B的选中状态
- 初始项为B,按住shift选D,将选中BCD
- 初始项为D,按住shift选B,将选中BCD
- 初始项为B,按住shift选C,将选中BC,按住ctrl点击D, 将选中BCD,shift选A,将选中BCD
- 初始项为B,按shift选D,初始项为D, ctrl点击D,取消D,初始项变为C,ctrl点击C,取消C,初始项变为B, ctrl点击B,初始项变-1
- 初始项为D,按shift选B,初始项为B, ctrl点击B,取消B,初始项变为C,ctrl点击C,取消C,初始项变为D, ctrl点击D,初始项变-1
- 初始项为B,shift点击E,则取消B,只选中E,初始项相应的变为E,Ctrl点击E,E不选中,初始项变-1
- 初始项为B,shift点击I,将取消B,只选中I,初始项变为I
- shift点击E,shift点击H,将选中EGH,F未选中
- shift点击E,shift点击H,将选中EGH,F未选中,初始项为H, ctrl点击H, 取消H的选中状态,初始项变为G,ctrl点击G,取消G的选中状态,初始项变为E
- 若选中了BCD,切换tab,将设置回初始项为-1,取消BCD的选中状态
- 初始项为-1,shift点击A,不选中A,初始项为-1
- shift选择B,再shift选择D,将选中BCD,初始项变为D,若shift点击A,则不会改变选中的BCD,初始项还是D
右键菜单
功能描述
右键项目时,存在目标项,为之后右键菜单中需要操作的目标,相应的菜单项会因目标不同而改变,目标项即右键时点中的项,如点中项在多选状态时,则目标项为所有被选中的项,如右键点中得项处于未选中状态时,则目标项为右键点中的项。如右键点中的项opEnable为false,则不弹出右键菜单。
测试用例伪代码
定义右键isEdit=true时,菜单为1,定义右键isEdit=false时菜单为2
- 右键A,不弹出菜单
- 右键B,弹出菜单1,目标项为B
- 右键E,弹出菜单2,目标项为E
- Ctrl点击BCD,右键B,弹出菜单1,目标项为BCD
- Ctrl点击BCD,右键E,弹出菜单2,目标项为E
- Ctrl点击BCD,右键A,不弹出菜单
定义测试数据
ABCD为isEdit=true
EFGH为isEdit=false
IJKL为isEdit=true
A的opEnable = false
F的opEnable=false
代码如下

测试用例 + 代码实现
1. 按住ctrl点击B,B选中
测试用例代码
1 it('should set B selected if ctrlClick on B', function () { 2 expect(B.selected).toBeFalsy(); 3 $scope.ctrlClick(B); 4 expect(B.selected).toBeTruthy(); 5 });
测试报错,ctrlClick函数未定义
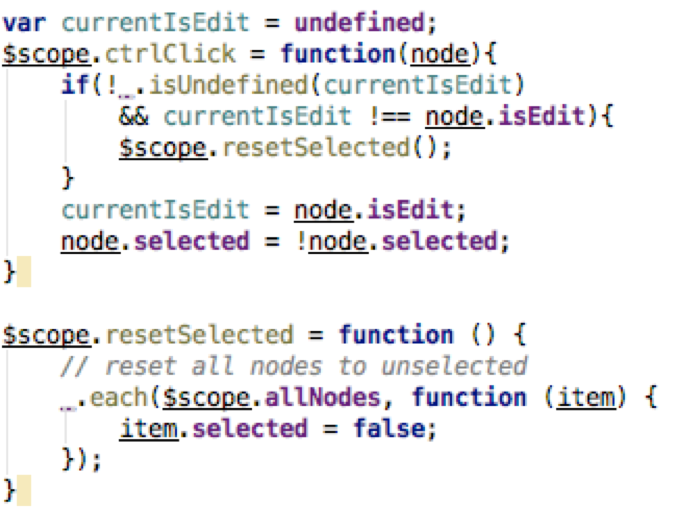
实现逻辑

测试通过
2. 按住ctrl点击B,B选中, 再次点击B,B未选中
测试用例代码
1 it('should set B unselected if ctrlClick on selected B', function () { 2 expect(B.selected).toBeFalsy(); 3 $scope.ctrlClick(B); 4 expect(B.selected).toBeTruthy(); 5 $scope.ctrlClick(B); 6 expect(B.selected).toBeFalsy(); 7 });
测试失败,修改代码

测试通过
3. 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中
测试用例代码:
1 it('should set BCD selected if ctrlClick on B,C,D', function () { 2 expect(B.selected).toBeFalsy(); 3 expect(C.selected).toBeFalsy(); 4 expect(D.selected).toBeFalsy(); 5 $scope.ctrlClick(B); 6 expect(B.selected).toBeTruthy(); 7 $scope.ctrlClick(C); 8 expect(C.selected).toBeTruthy(); 9 $scope.ctrlClick(D); 10 expect(D.selected).toBeTruthy(); 11 });
测试通过
4. 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,点击E, 取消BCD的选中状态,只选中E
测试用例代码
1 it('should set BCD unselected if ctrlClick on E', function () { 2 expect(B.selected).toBeFalsy(); 3 expect(C.selected).toBeFalsy(); 4 expect(D.selected).toBeFalsy(); 5 $scope.ctrlClick(B); 6 expect(B.selected).toBeTruthy(); 7 $scope.ctrlClick(C); 8 expect(C.selected).toBeTruthy(); 9 $scope.ctrlClick(D); 10 expect(D.selected).toBeTruthy(); 11 $scope.ctrlClick(E); 12 expect(E.selected).toBeTruthy(); 13 expect(B.selected).toBeFalsy(); 14 expect(C.selected).toBeFalsy(); 15 expect(D.selected).toBeFalsy(); 16 });
测试失败,修改代码

测试通过
5. 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,切换Tab,取消BCD的选中状态
测试用例代码
1 it('should set BCD unselected if change the tab', function () { 2 expect(B.selected).toBeFalsy(); 3 expect(C.selected).toBeFalsy(); 4 expect(D.selected).toBeFalsy(); 5 $scope.ctrlClick(B); 6 expect(B.selected).toBeTruthy(); 7 $scope.ctrlClick(C); 8 expect(C.selected).toBeTruthy(); 9 $scope.ctrlClick(D); 10 expect(D.selected).toBeTruthy(); 11 $scope.selectTab("A-Shares"); 12 expect(B.selected).toBeFalsy(); 13 expect(C.selected).toBeFalsy(); 14 expect(D.selected).toBeFalsy(); 15 });
测试失败,修改代码

在原先的切换tab方法中增加了resetSelected的方法调用。
测试通过
6. 按住ctrl点击A,不能选中A
测试用例代码
1 it('should set A unselected if ctrlClick on A', function () { 2 expect(A.selected).toBeFalsy(); 3 $scope.ctrlClick(A); 4 expect(A.selected).toBeFalsy(); 5 });
测试失败,修改代码

测试通过
7. 按住ctrl分别点击B, C,D,选中项为BCD,再点击A,选中项还是只有BCD
测试用例代码
1 it('should set A unselected if ctrlClick on A', function () { 2 expect(A.selected).toBeFalsy(); 3 expect(B.selected).toBeFalsy(); 4 expect(C.selected).toBeFalsy(); 5 expect(D.selected).toBeFalsy(); 6 $scope.ctrlClick(B); 7 $scope.ctrlClick(C); 8 $scope.ctrlClick(D); 9 expect(B.selected).toBeTruthy(); 10 expect(C.selected).toBeTruthy(); 11 expect(D.selected).toBeTruthy(); 12 $scope.ctrlClick(A); 13 expect(B.selected).toBeTruthy(); 14 expect(C.selected).toBeTruthy(); 15 expect(D.selected).toBeTruthy(); 16 expect(A.selected).toBeFalsy(); 17 });
测试通过
8. 按住ctrl点击B, 初始项为B
测试用例代码
1 it('should set B index if ctrlClick on B', function () { 2 expect(B.selected).toBeFalsy(); 3 $scope.ctrlClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 });
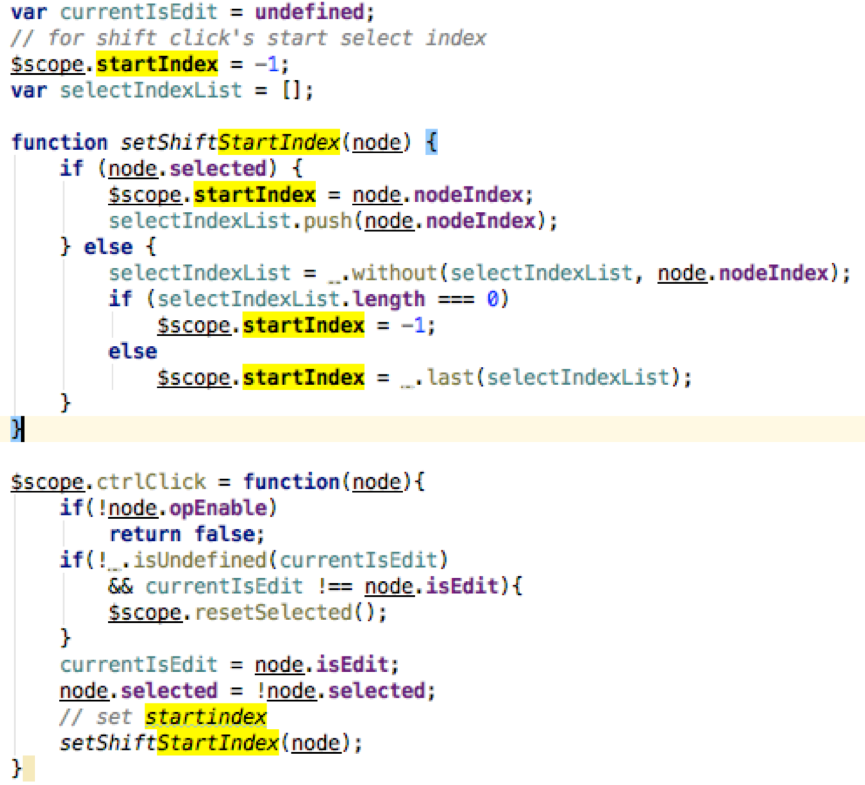
测试失败,修改代码

测试通过
9. 按住shift点击B,起始项为B
测试用例代码
1 it('should set B index if shiftClick on B', function () { 2 $scope.shiftClick(B); 3 expect($scope.startIndex).toEqual(B.nodeIndex); 4 });
测试失败,修改代码

测试通过
10. 按住ctrl点击B,再选中C 再不选中C,起始项为B
测试用例代码
1 it('should set B index if ctrlClick on B, then set C index if ctrlClick on C', function () { 2 $scope.ctrlClick(B); 3 expect($scope.startIndex).toEqual(B.nodeIndex); 4 $scope.ctrlClick(C); 5 expect($scope.startIndex).toEqual(C.nodeIndex); 6 });
测试通过
11. 按住ctrl点击B,再不选中B,起始项为-1
测试用例代码
1 it('should set B index if ctrlClick on B, unselected B will change the index to -1', function () { 2 expect(B.selected).toBeFalsy(); 3 $scope.ctrlClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 $scope.ctrlClick(B); 7 expect(B.selected).toBeFalsy(); 8 expect($scope.startIndex).toEqual(-1); 9 });
测试失败,修改代码

测试通过
12. 按住ctrl点击B,起始项为B,再选中C,起始项为C,不选中C,起始项为B,再不选中B,起始项为-1
测试用例代码
1 it('should have a selectIndex list', function () { 2 expect(B.selected).toBeFalsy(); 3 expect(C.selected).toBeFalsy(); 4 $scope.ctrlClick(B); 5 expect(B.selected).toBeTruthy(); 6 expect($scope.startIndex).toEqual(B.nodeIndex); 7 $scope.ctrlClick(C); 8 expect(C.selected).toBeTruthy(); 9 expect($scope.startIndex).toEqual(C.nodeIndex); 10 $scope.ctrlClick(C); 11 expect(C.selected).toBeFalsy(); 12 expect($scope.startIndex).toEqual(B.nodeIndex); 13 $scope.ctrlClick(B); 14 expect(B.selected).toBeFalsy(); 15 expect($scope.startIndex).toEqual(-1); 16 });
测试不通过,修改代码
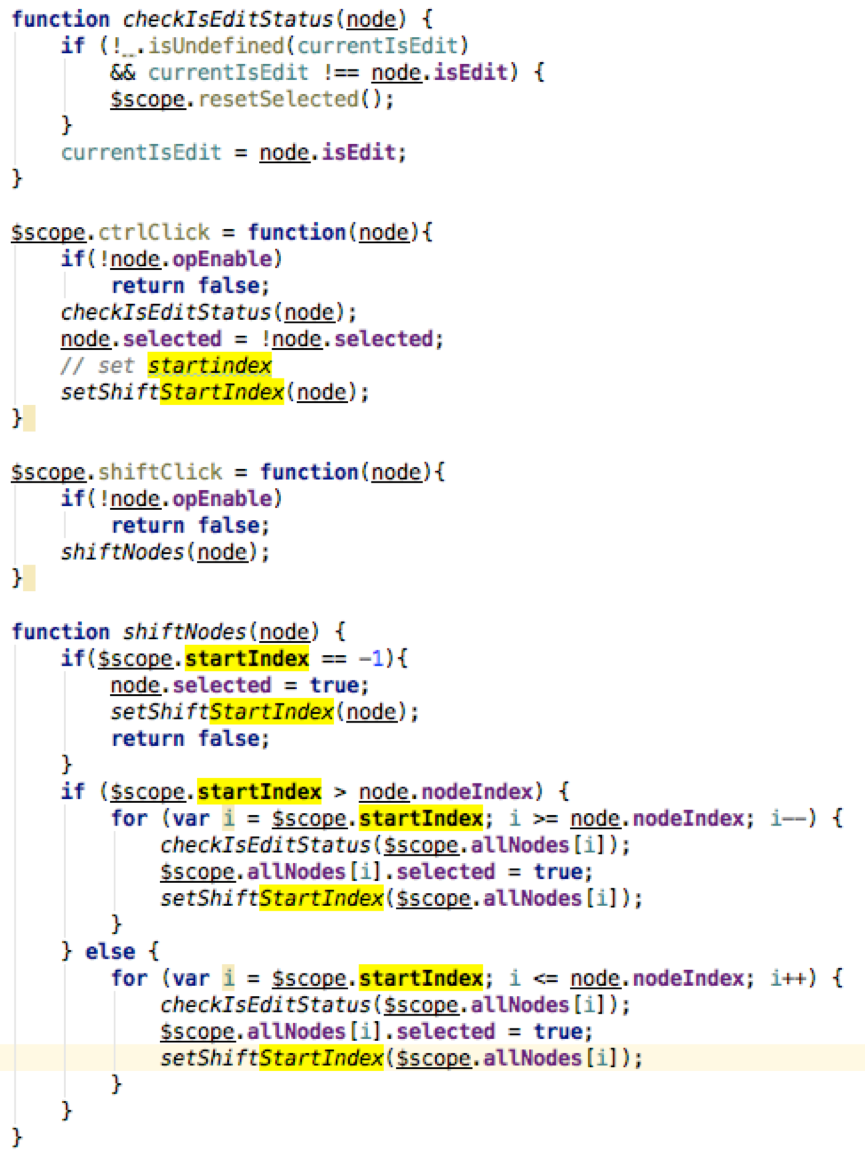
测试通过,提取函数,重构代码

测试通过
13. 按住ctrl点击B,起始项为B,再选中C,起始项为C,再选中D,起始项为D,不选中C,起始项为D,再不选中D,起始项为B,再不选中B,起始项为-1
测试用例代码
1 it('should have a selectIndex list 2', function () { 2 $scope.ctrlClick(B); 3 expect($scope.startIndex).toEqual(B.nodeIndex); 4 $scope.ctrlClick(C); 5 expect($scope.startIndex).toEqual(C.nodeIndex); 6 $scope.ctrlClick(D); 7 expect($scope.startIndex).toEqual(D.nodeIndex); 8 $scope.ctrlClick(C); 9 expect($scope.startIndex).toEqual(D.nodeIndex); 10 $scope.ctrlClick(D); 11 expect($scope.startIndex).toEqual(B.nodeIndex); 12 $scope.ctrlClick(B); 13 expect($scope.startIndex).toEqual(-1); 14 });
测试通过
14. 按住ctrl点击A,初始项为-1
测试用例代码
1 it('should remain index to -1 if ctrlClick on A', function () { 2 expect($scope.startIndex).toEqual(-1); 3 expect(A.selected).toBeFalsy(); 4 $scope.ctrlClick(A); 5 expect(A.selected).toBeFalsy(); 6 expect($scope.startIndex).toEqual(-1); 7 });
测试通过
15. 按住ctrl点击B,初始项为B, ctrl点击A,初始项还是B
测试用例代码
1 it('should remain index to currentIndex if ctrlClick on A', function () { 2 $scope.ctrlClick(B); 3 expect($scope.startIndex).toEqual(B.nodeIndex); 4 $scope.ctrlClick(A); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 });
测试通过
16. 初始项为-1,按住shift点击B, B选中,初始项为B
测试用例代码
1 it('should set B index if shiftClick on B', function () { 2 expect(B.selected).toBeFalsy(); 3 $scope.shiftClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 });
测试失败,修改代码

测试通过
17. 初始项为B,按住shift点击B,不取消B的选中状态
测试用例代码
1 it('should still set B index if shiftClick on B twice', function () { 2 expect(B.selected).toBeFalsy(); 3 $scope.shiftClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 $scope.shiftClick(B); 7 expect(B.selected).toBeTruthy(); 8 expect($scope.startIndex).toEqual(B.nodeIndex); 9 });
测试通过
18. 初始项为B,按住shift选D,将选中BCD
测试用例代码
1 it('should set BCD selected if shiftClick on B then D', function () { 2 $scope.shiftClick(B); 3 expect(B.selected).toBeTruthy(); 4 $scope.shiftClick(D); 5 expect(B.selected).toBeTruthy(); 6 expect(C.selected).toBeTruthy(); 7 expect(D.selected).toBeTruthy(); 8 });
测试失败,修改代码

测试通过
19. 初始项为D,按住shift选B,将选中BCD
测试用例代码
1 it('should set BCD selected if shiftClick on D then B', function () { 2 $scope.shiftClick(D); 3 expect(D.selected).toBeTruthy(); 4 $scope.shiftClick(B); 5 expect(B.selected).toBeTruthy(); 6 expect(C.selected).toBeTruthy(); 7 expect(D.selected).toBeTruthy(); 8 });
测试通过
20. 初始项为B,按住shift选C,将选中BC,按住ctrl点击D, 将选中BCD,shift选A,将选中BCD
测试用例代码
1 it('should set BCD selected if shiftClick on B,C,ctrlClick on D, shift A', function () { 2 $scope.shiftClick(B); 3 expect(B.selected).toBeTruthy(); 4 $scope.shiftClick(C); 5 expect(B.selected).toBeTruthy(); 6 expect(C.selected).toBeTruthy(); 7 $scope.ctrlClick(D); 8 expect(B.selected).toBeTruthy(); 9 expect(C.selected).toBeTruthy(); 10 expect(D.selected).toBeTruthy(); 11 $scope.shiftClick(A); 12 expect(A.selected).toBeFalsy(); 13 expect(B.selected).toBeTruthy(); 14 expect(C.selected).toBeTruthy(); 15 expect(D.selected).toBeTruthy(); 16 });
测试失败,修改代码

测试通过
21. 初始项为B,按shift选D,初始项为D, ctrl点击D,取消D,初始项变为C,ctrl点击C,取消C,初始项变为B, ctrl点击B,初始项变-1
测试用例代码
1 it('should set correct index when use shiftClick', function () { 2 expect($scope.startIndex).toEqual(-1); 3 $scope.shiftClick(B); 4 expect($scope.startIndex).toEqual(B.nodeIndex); 5 $scope.shiftClick(D); 6 expect($scope.startIndex).toEqual(D.nodeIndex); 7 $scope.ctrlClick(D); 8 expect($scope.startIndex).toEqual(C.nodeIndex); 9 $scope.ctrlClick(C); 10 expect($scope.startIndex).toEqual(B.nodeIndex); 11 $scope.ctrlClick(B); 12 expect($scope.startIndex).toEqual(-1); 13 });
测试失败,修改代码

测试通过
22. 初始项为D,按shift选B,初始项为B, ctrl点击B,取消B,初始项变为C,ctrl点击C,取消C,初始项变为D, ctrl点击D,初始项变-1
测试用例代码
1 it('should set correct index when use shiftClick reverse', function () { 2 expect($scope.startIndex).toEqual(-1); 3 $scope.shiftClick(D); 4 expect($scope.startIndex).toEqual(D.nodeIndex); 5 $scope.shiftClick(B); 6 expect($scope.startIndex).toEqual(B.nodeIndex); 7 $scope.ctrlClick(B); 8 expect($scope.startIndex).toEqual(C.nodeIndex); 9 $scope.ctrlClick(C); 10 expect($scope.startIndex).toEqual(D.nodeIndex); 11 $scope.ctrlClick(D); 12 expect($scope.startIndex).toEqual(-1); 13 });
测试通过
23. 初始项为B,shift点击E,则取消B,只选中E,初始项相应的变为E,Ctrl点击E,E不选中,初始项变-1
测试用例代码
1 it('should not select different isEdit status while using shiftClick', function () { 2 expect($scope.startIndex).toEqual(-1); 3 $scope.shiftClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 $scope.shiftClick(E); 7 expect(B.selected).toBeFalsy(); 8 expect(E.selected).toBeTruthy(); 9 expect($scope.startIndex).toEqual(E.nodeIndex); 10 $scope.ctrlClick(E); 11 expect(B.selected).toBeFalsy(); 12 expect(E.selected).toBeFalsy(); 13 expect($scope.startIndex).toEqual(-1); 14 });
测试失败,修改代码

测试通过,重构代码

测试通过
24. 初始项为B,shift点击I,将取消B,只选中I,初始项变为I测试用例代码
1 it('should not select different isEdit status while using shiftClick 2', function () { 2 expect($scope.startIndex).toEqual(-1); 3 $scope.shiftClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 $scope.shiftClick(I); 7 expect(B.selected).toBeFalsy(); 8 expect(I.selected).toBeTruthy(); 9 expect($scope.startIndex).toEqual(I.nodeIndex); 10 expect(_.where($scope.allNodes, { selected: true}).length).toEqual(1); 11 });
测试通过
25. shift点击E,shift点击H,将选中EGH,F未选中
测试用例代码
1 it('should skip the opEnable=false item', function () { 2 $scope.shiftClick(E); 3 expect(E.selected).toBeTruthy(); 4 expect($scope.startIndex).toEqual(E.nodeIndex); 5 $scope.shiftClick(H); 6 expect(E.selected).toBeTruthy(); 7 expect(F.selected).toBeFalsy(); 8 expect(G.selected).toBeTruthy(); 9 expect(H.selected).toBeTruthy(); 10 expect($scope.startIndex).toEqual(H.nodeIndex); 11 expect(_.where($scope.allNodes, { selected: true}).length).toEqual(3); 12 });
测试失败,修改代码

测试通过
26. shift点击E,shift点击H,将选中EGH,F未选中,初始项为H, ctrl点击H, 取消H的选中状态,初始项变为G,ctrl点击G,取消G的选中状态,初始项变为E
测试用例代码
1 it('should have right index when skipped the opEnable=false item', function () { 2 $scope.shiftClick(E); 3 expect(E.selected).toBeTruthy(); 4 expect($scope.startIndex).toEqual(E.nodeIndex); 5 $scope.shiftClick(H); 6 expect(E.selected).toBeTruthy(); 7 expect(F.selected).toBeFalsy(); 8 expect(G.selected).toBeTruthy(); 9 expect(H.selected).toBeTruthy(); 10 expect($scope.startIndex).toEqual(H.nodeIndex); 11 expect(_.where($scope.allNodes, { selected: true}).length).toEqual(3); 12 13 $scope.ctrlClick(H); 14 expect(H.selected).toBeFalsy(); 15 expect($scope.startIndex).toEqual(G.nodeIndex); 16 $scope.ctrlClick(G); 17 expect(G.selected).toBeFalsy(); 18 expect($scope.startIndex).toEqual(E.nodeIndex); 19 });
测试通过
27. 若选中了BCD,切换tab,将设置回初始项为-1,取消BCD的选中状态
测试用例代码
1 it('should clear the shift selection when change the tab', function () { 2 $scope.shiftClick(B); 3 expect(B.selected).toBeTruthy(); 4 $scope.shiftClick(D); 5 expect(B.selected).toBeTruthy(); 6 expect(C.selected).toBeTruthy(); 7 expect(D.selected).toBeTruthy(); 8 $scope.selectTab("A-Shares"); 9 expect(B.selected).toBeFalsy(); 10 expect(C.selected).toBeFalsy(); 11 expect(D.selected).toBeFalsy(); 12 });
测试通过
28. 初始项为-1,shift点击A,不选中A,初始项为-1
测试用例代码
1 it('should remain the index -1 when shiftClick A', function () { 2 expect($scope.startIndex).toEqual(-1); 3 $scope.shiftClick(A); 4 expect($scope.startIndex).toEqual(-1); 5 });
测试通过
29. shift选择B,再shift选择D,将选中BCD,初始项变为D,若shift点击A,则不会改变选中的BCD,初始项还是D
测试用例代码
1 it('should remain currentIndex when shiftClick A', function () { 2 expect($scope.startIndex).toEqual(-1); 3 $scope.shiftClick(B); 4 expect(B.selected).toBeTruthy(); 5 expect($scope.startIndex).toEqual(B.nodeIndex); 6 $scope.shiftClick(D); 7 expect(B.selected).toBeTruthy(); 8 expect(C.selected).toBeTruthy(); 9 expect(D.selected).toBeTruthy(); 10 expect($scope.startIndex).toEqual(D.nodeIndex); 11 $scope.shiftClick(A); 12 expect($scope.startIndex).toEqual(D.nodeIndex); 13 });
测试通过
30. 右键A,不弹出菜单
测试用例代码
1 it('should show no menu when rightClick A', function () { 2 $scope.rightClick(A); 3 expect($rootScope.contextMenuStatus.isShow).toBeFalsy(); 4 });
测试失败,修改代码

测试通过
31. 右键B,弹出菜单1,目标项为B
测试用例代码
1 it('should show menu 1 when rightClick B', function () { 2 $scope.rightClick(B); 3 expect($rootScope.contextMenuStatus.isShow).toBeTruthy(); 4 expect($rootScope.contextMenuStatus.menuCode).toEqual(1); 5 expect($scope.targetNodes[0]).toBe(B); 6 });
测试失败,修改代码

测试通过
32. 右键E,弹出菜单2,目标项为E
测试用例代码
1 it('should show menu 2 when rightClick E', function () { 2 $scope.rightClick(E); 3 expect($rootScope.contextMenuStatus.isShow).toBeTruthy(); 4 expect($rootScope.contextMenuStatus.menuCode).toEqual(2); 5 expect($scope.targetNodes[0]).toBe(E); 6 });
测试通过
33. Ctrl点击BCD,右键B,弹出菜单1,目标项为BCD
测试用例代码
1 it('should show menu 1 and target is BCD when rightClick BCD', function () { 2 $scope.shiftClick(B); 3 $scope.shiftClick(D); 4 $scope.rightClick(B); 5 expect($rootScope.contextMenuStatus.isShow).toBeTruthy(); 6 expect($rootScope.contextMenuStatus.menuCode).toEqual(1); 7 expect($scope.targetNodes.length).toEqual(3); 8 expect($scope.targetNodes[0]).toBe(B); 9 expect($scope.targetNodes[1]).toBe(C); 10 expect($scope.targetNodes[2]).toBe(D); 11 });
测试失败,修改代码

测试通过
34. Ctrl点击BCD,右键E,弹出菜单2,目标项为E
测试用例代码
1 it('should show menu 2 when rightClick E even if BCD is selected', function () { 2 $scope.shiftClick(B); 3 $scope.shiftClick(D); 4 $scope.rightClick(E); 5 expect($rootScope.contextMenuStatus.isShow).toBeTruthy(); 6 expect($rootScope.contextMenuStatus.menuCode).toEqual(2); 7 expect($scope.targetNodes[0]).toBe(E); 8 });
测试通过
35. Ctrl点击BCD,右键A,不弹出菜单
测试用例代码
1 it('should show no menu when rightClick A even if BCD is selected', function () { 2 $scope.shiftClick(B); 3 $scope.shiftClick(D); 4 $scope.rightClick(A); 5 expect($rootScope.contextMenuStatus.isShow).toBeFalsy(); 6 });
测试通过