开源项目,地址:
https://github.com/osuushi/Smooth.js
原理很简单,将一个关键点坐标数组传给它,它就通过几个可选的算法对数据进行插值。
之后,我们在插值后变得更丰满的数据之上画图, 看起来自然就更平滑了。
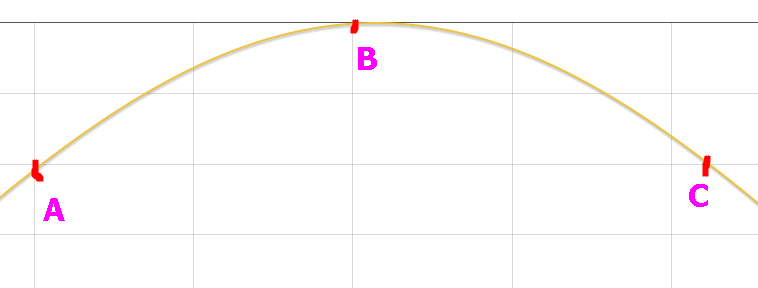
例如下图,给定A,B,C, 默认情况下它会按照类似抛物线的方式给出插值。

插值的密度可以自行设置, 越密自然图形再平滑。
开源项目,地址:
https://github.com/osuushi/Smooth.js
原理很简单,将一个关键点坐标数组传给它,它就通过几个可选的算法对数据进行插值。
之后,我们在插值后变得更丰满的数据之上画图, 看起来自然就更平滑了。
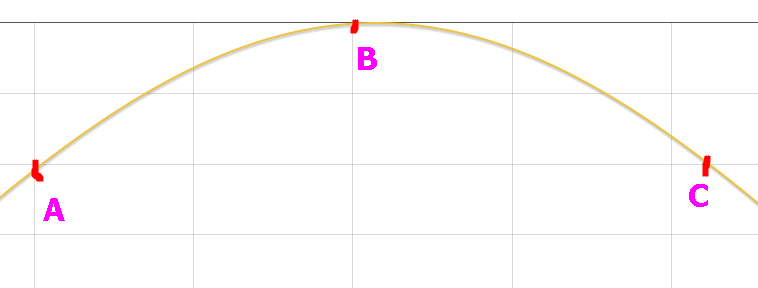
例如下图,给定A,B,C, 默认情况下它会按照类似抛物线的方式给出插值。

插值的密度可以自行设置, 越密自然图形再平滑。