原文地址:http://www.cnblogs.com/leinov/p/4078452.html
使用在线编辑器的好处:
I 提供各种在线JS或css框架
II 实时预览代码效果
III 保存代码
IIII 可分享
下面推荐几款很不错的在线前端编辑器
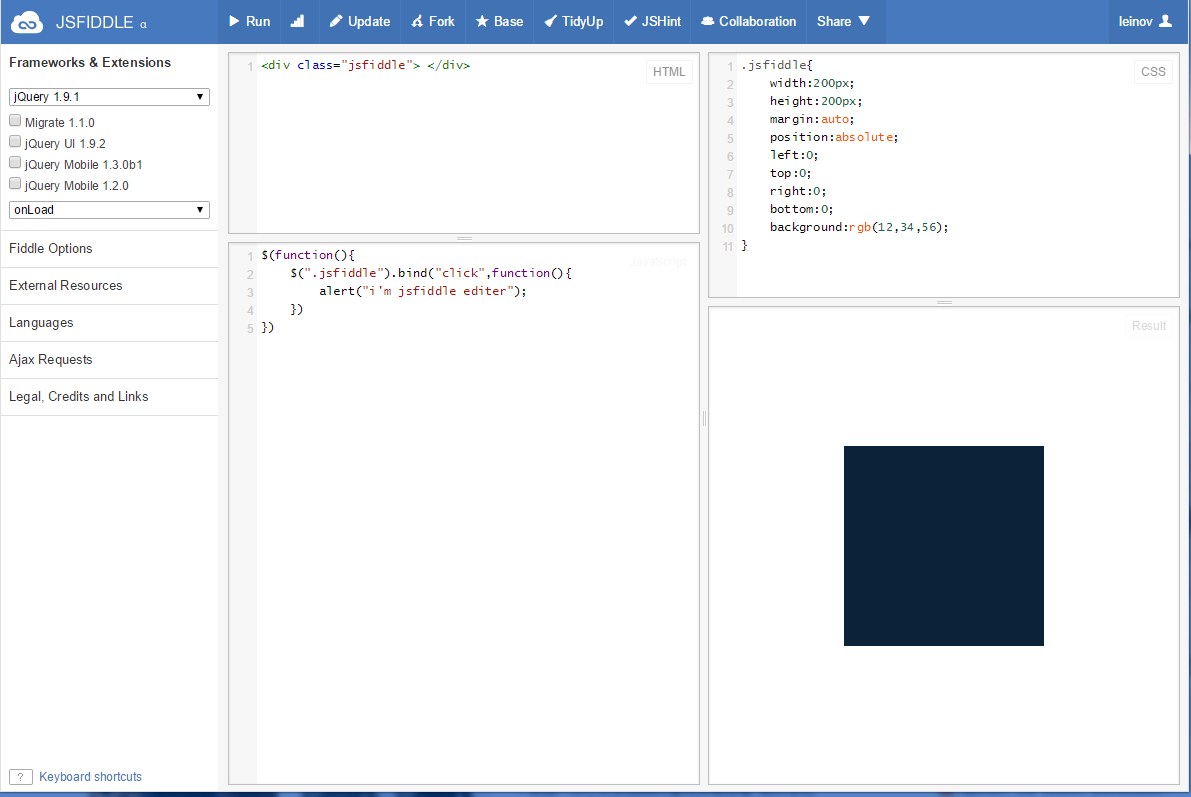
1.jsfiddle
界面简洁 支持登录保存代码 但不能实时预览 支持emmet
Demo:http://jsfiddle.net/m/rdb/
2.jsbin
可登录保存代码 fork代码 可实时预览 支持emmet 个人感觉界面不是太友好
Demo:http://jsbin.com/sewola/4
3.dabblet
这个比较简陋 但它的快速实时预览和全屏预览很赞;
Dome:http://dabblet.com/gist/5fbc21694b8664abffb8
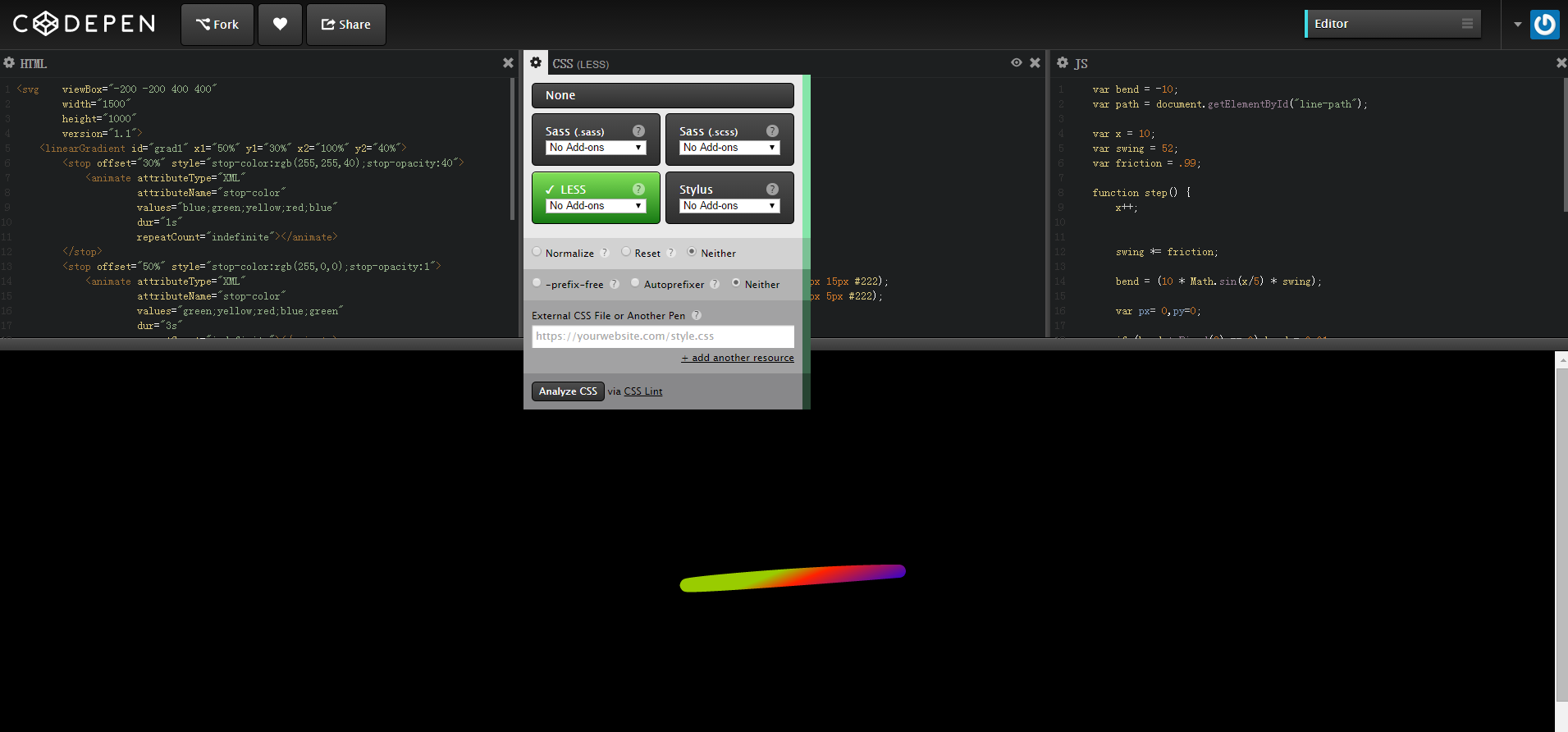
4.codepen
这个应该是目前最强大的前端在线编辑器 其实已经是一个系统了 用户的关注 发布效果 fork代码 而且支持haml scss 在编辑的时候你可以任意选择和组合你想要的工具
Demo:http://codepen.io/leinov/pen/Fvfnc
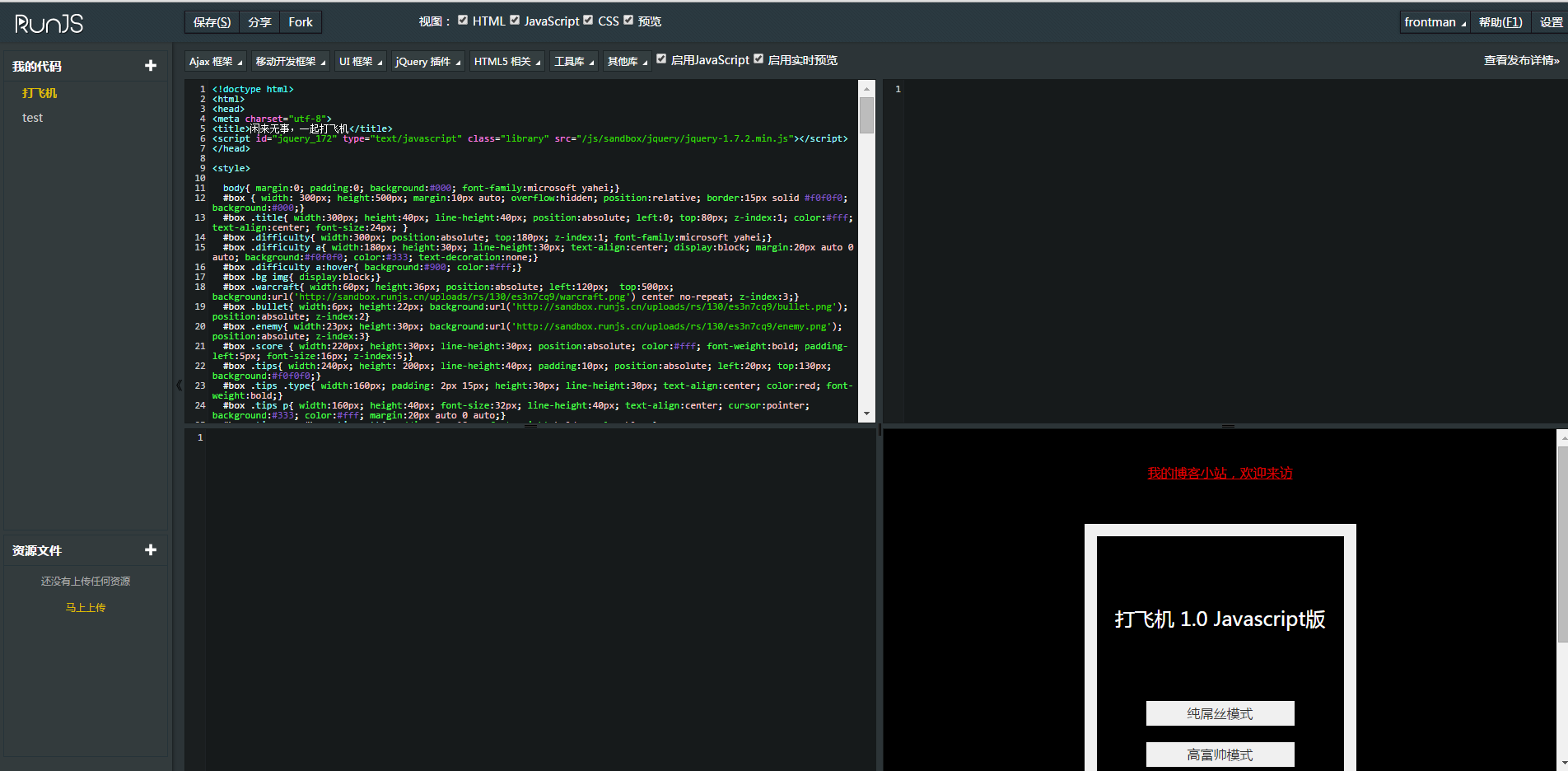
5.runJs
这是国内一个很赞的在线编辑器