一般用parent.$.modalDialog来弹出窗口:
var myConfig = {
title : '选择用户',
width : 900,
height : 600,
href : '${path }/user/addUserPage'
}
parent.$.modalDialog(myConfig);
如果弹出窗口,是一个复杂的页面,不是简单的提示,有查询表单,有操作按钮,如果用
parent.$.modalDialog,表单就会失去样式

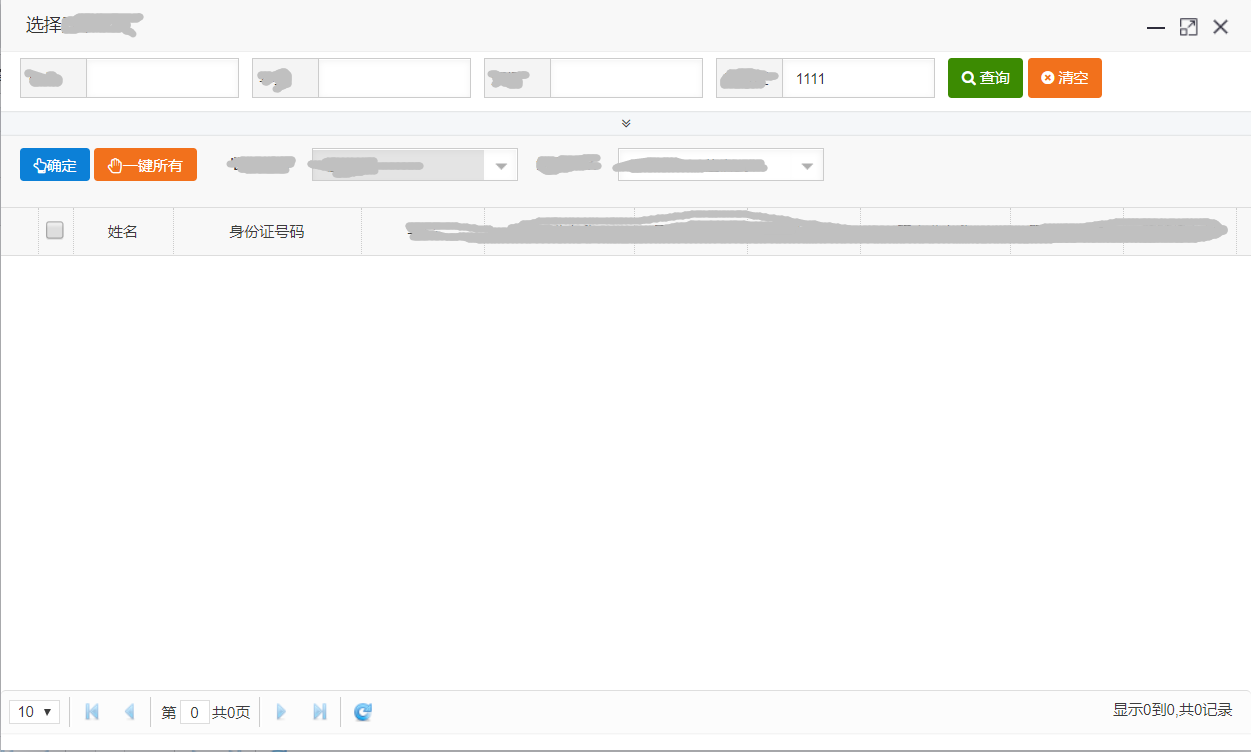
可以用layer弹出层:弹出层样式正常显示
var addForm = parent.layer.open({
type: 2,
title: '选择用户',
shadeClose: false,
shade: [0.3, '#393D49'],
maxmin: true, //开启最大化最小化按钮
area: ['1000px', '600px'],
content: '${path }/user/addUserPage',
end: function () {
dataGrid.datagrid('load', $.serializeObject($('#searchForm')));
}
});
在弹出层,再确定提示框,用window.parent.window.layer.msg会被当前层遮住,看不见,要用top.layer,
top会显示在最上层
top.layer.confirm('请确认<br/><font style="color:red;font-size:14px;">项目:'+name+'<br/>明细:'+detail+'<br/></font>', {btn: ['是','否']},function(b) {
if (b) {
progressLoad();
$.ajax({
url : '${path }/user/saveAllUser',
type : "post",
async:false,
dataType : "json",
data : {
"a":$('#a').val(),
"b":$("#b").val(),
"c":$("#c").val(),
"d":$("#d").val(),
"e":$("#e").val(),
"f":$("#f").val(),
"g":$("#g").val(),
"h":$("#h").val()
},
success : function(result) {
progressClose();
if (result.success) {
top.layer.alert(result.msg, {icon: 6});
dataGrid.datagrid('load', $.serializeObject($('#searchForm')));
dataGrid.datagrid("clearSelections");
}else{
top.layer.alert(result.msg, {icon: 6});
dataGrid.datagrid('load', $.serializeObject($('#searchForm')));
dataGrid.datagrid("clearSelections");
}
}
});
}
});
top.layer.alert在最上层弹出alert提示信息