一。介绍
vue是前端三大主流框架之一:
--Angular.js、React.js、Vue.js
类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
特点:
简单小巧:
使用gzip压缩之后,只有20kb左右
入门比较容易
自动进行响应式更新
只需要关注前端业务逻辑,无需操作DOM
高级特性:
解耦视图与数据
可复用组件
前端路由
状态管理
虚拟DOM
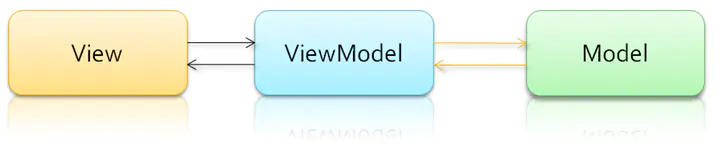
MVVM模式:

MVVM是Model-View-ViewModel的简写
Model:数据库(从后端获取的数据)
View:视图(显示效果)
ViewModel:控制器
组件化
概念:组件化就是将一个项目拆分成若干个组件,分而治之。比如一个汽车的生产,也是将轮子、灯、座椅等等作为单独的组件,由各自的工厂去生产维护,生产轮子的就专门做轮子,生产座椅的就专门生产座椅,等各个组件都做好后再拿到组装厂统一调度组装使用
模块化:以不同的组件,来划分不同的功能模块
组件化与模块化带来的效果:
复用:复用性强
高效:执行高效
解耦性:解耦性强,避免了模块之间的相互干扰
二。vue安装:
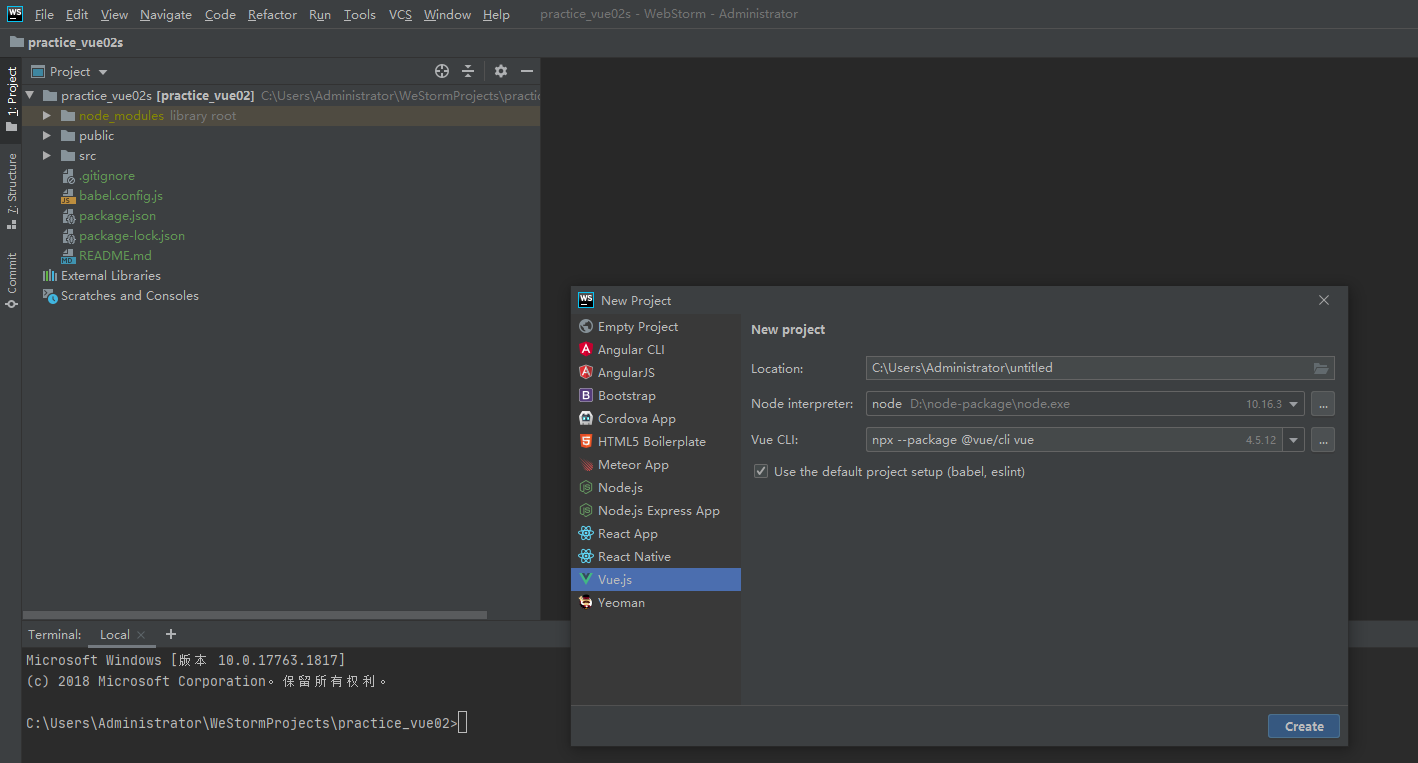
1.使用vue方式一(Webstorm只是一个编辑器,若不能看到vue创建项目菜单请先下载vue或者查看下面的两种方式):
1)下载Webstorm,地址:https://www.jetbrains.com/zh-cn/webstorm/ 本章节不讲解破解版的Webstorm,请自行百度。

2.使用vue方式二:
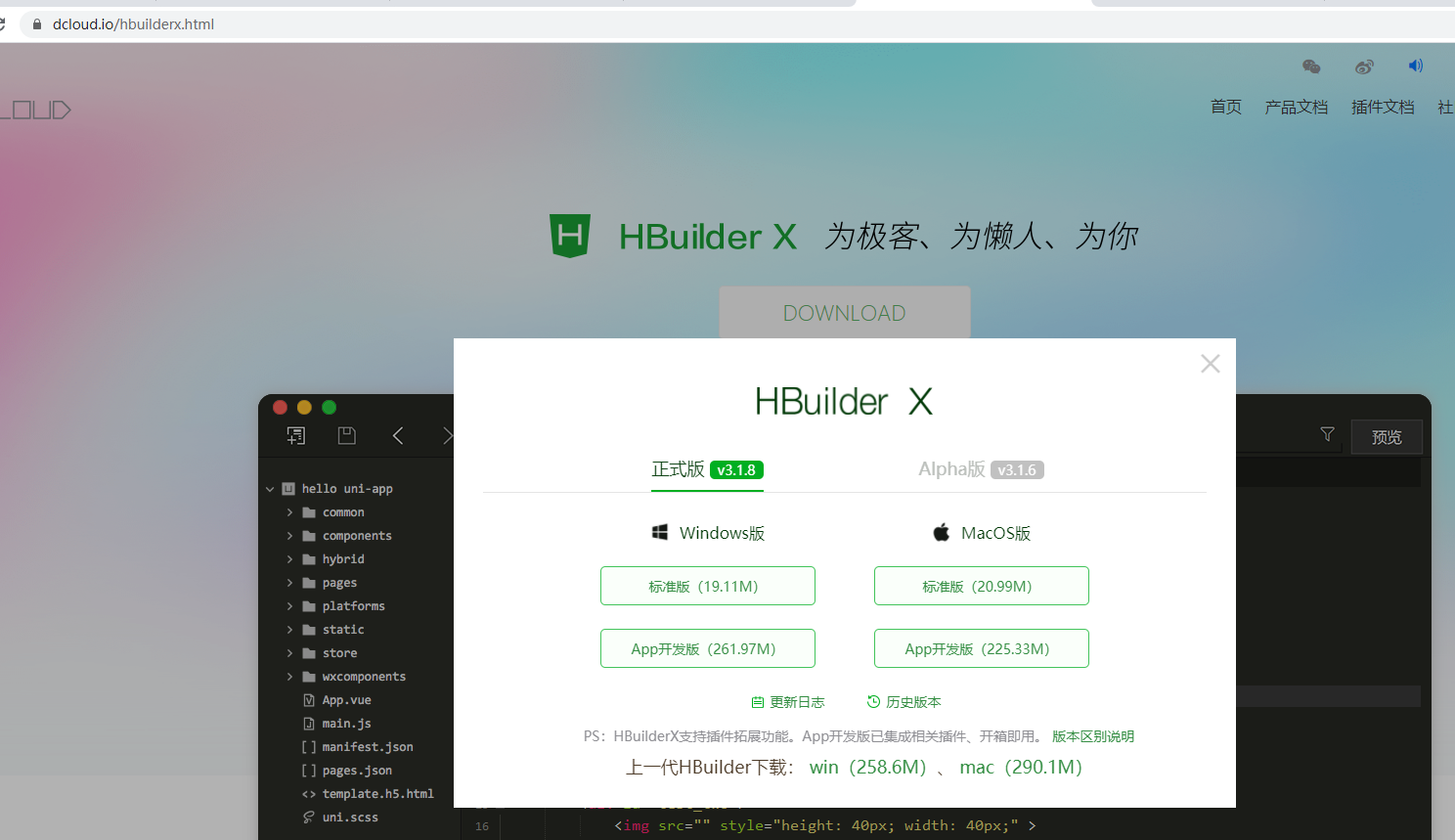
HBuilderX
1)访问:https://www.dcloud.io/hbuilderx.html
2)根据版本下载即可:

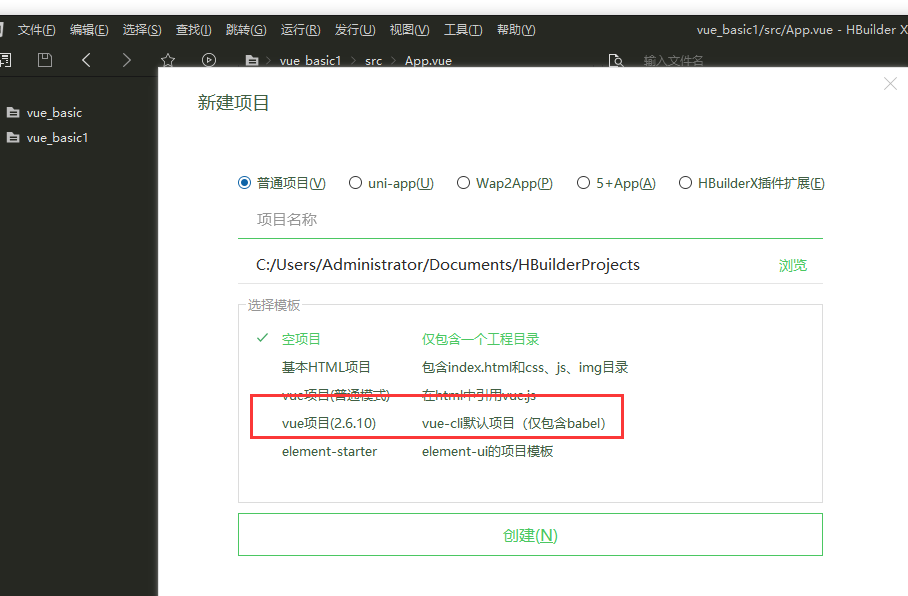
3)创建vue项目:
选择文件-新建-项目

创建完成

3.方式三:
1)需要先安装依赖 node.js
windowns:
下载node.js
#下载地址:https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
#查看安装是否成功:node -v ; npm -v 查看版本号
更换npm的下载源,指定为淘宝的地址,下次下载使用cnpm下载速度会很快
# 命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

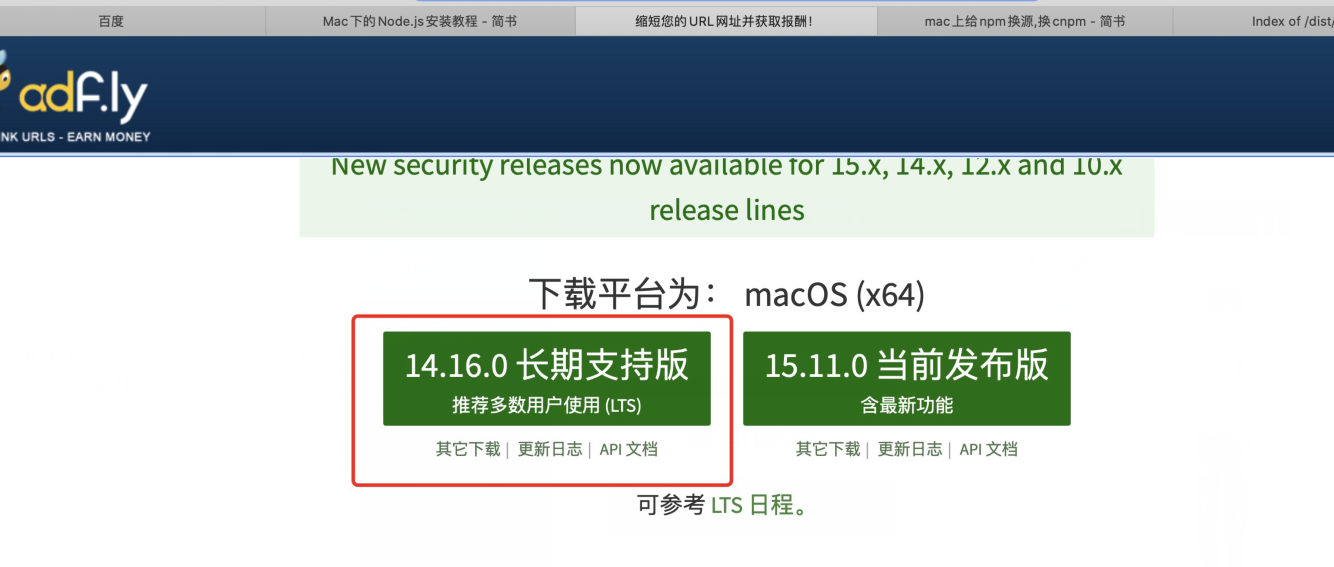
MAC:
下载node.js
链接:http://aporasal.net/rweasy/-1RNMW/21392453/banner/http://nodejs.org/zh-cn/?rndad=3071403447-1615630573

替换npm下载链接为国内源:
命令:npm config set registry https://registry.npm.taobao.org
验证方法:npm config get registry
2)安装vue的脚手架,建议使用cnpm命令安装
windowns:
# 官网安装命令:npm install -g @vue/cli
# 淘宝镜像安装命令:cnpm install -g @vue/cli
#检测,终端输入命令(有相关信息表示安装成功):vue
MAC:
命令:sudo npm install -g vue-cli
验证(有vue相关信息表示安装成功):vue
3)创建vue项目,建议在置顶位置使用cmd进行创建:
官网文档地址:https://cn.vuejs.org/v2/guide/
windowns:
# --终端,命令:vue create 项目名
# --使用GitBash创建项目
#命令:winpty vue.cmd create 项目名
# --创建默认工程目录
#命令:vue create 项目名 --default
MAC:
创建:vue init webpack 项目名
4)启动项目
windowns:
#命令:cnpm run serve 注意:若报错:missing script:serve 在项目路径中查看package.json文件中的scripts选项内容然后做出修改
效果:


mac:
1)进入到创建的vue文件目录,执行命令:npm run dev


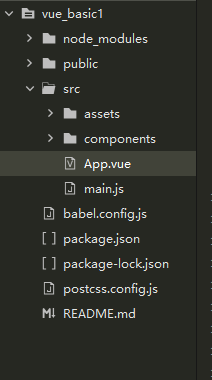
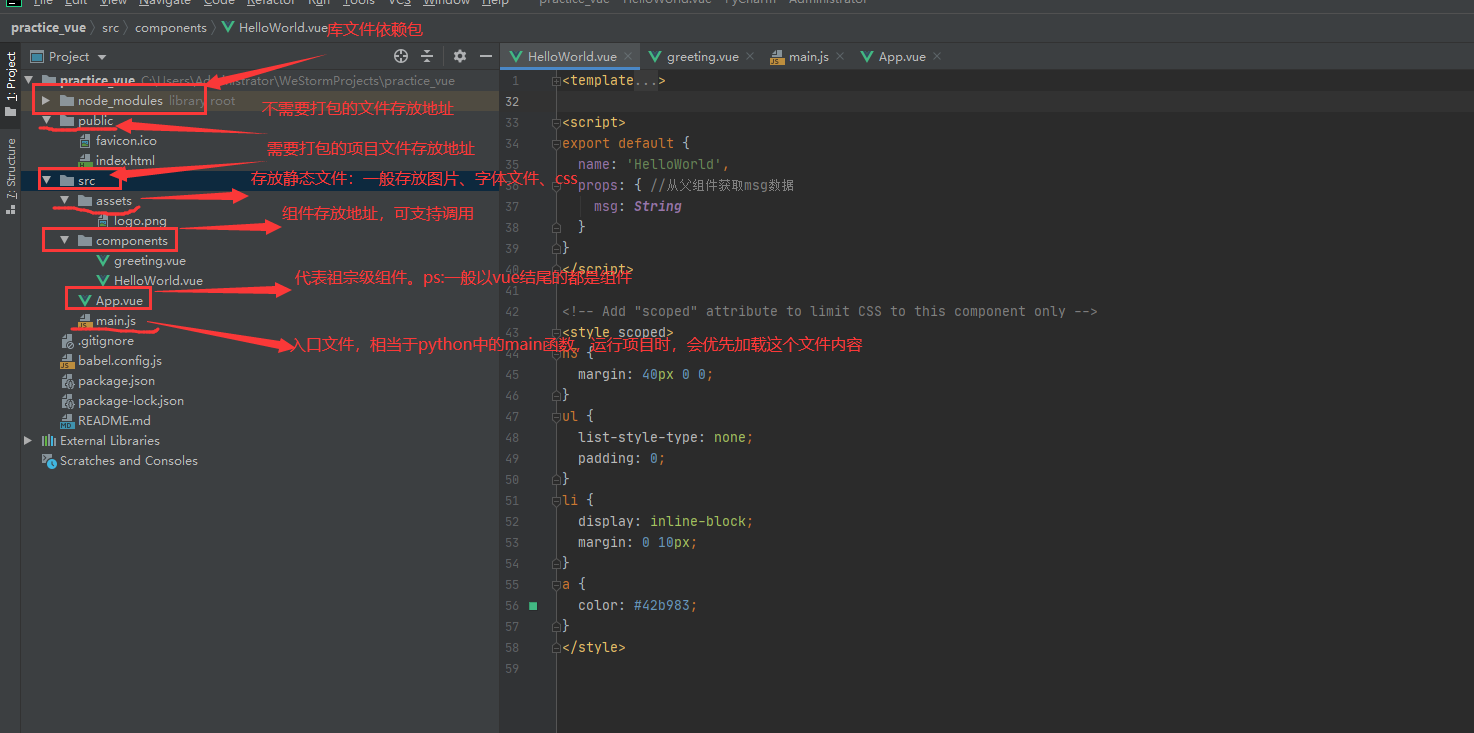
5)项目结构简介(使用pycharm或者其他语言编辑器打开项目,我这里是使用pycharm打开的,注意python需要安装vue.js插件、指定node.exe路径 )

6)main.js文件中导包说明

7)vue结构化
#<template></template> 使用这个括起来的就代表vue根目录,用于展示给用户,相当于MVVM模式中的V
#<script></script> 存放js的地方,造数据的地方。相当于VM中的M
#<style></style> 做美化的地方
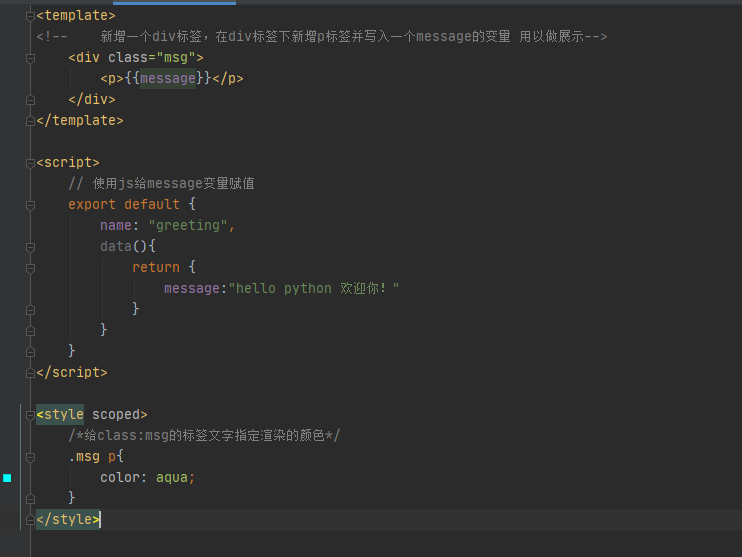
8)项目运行(新增一个组件进行运行)
--在components新增一个名为:greeting.vue的组件

项目展示: