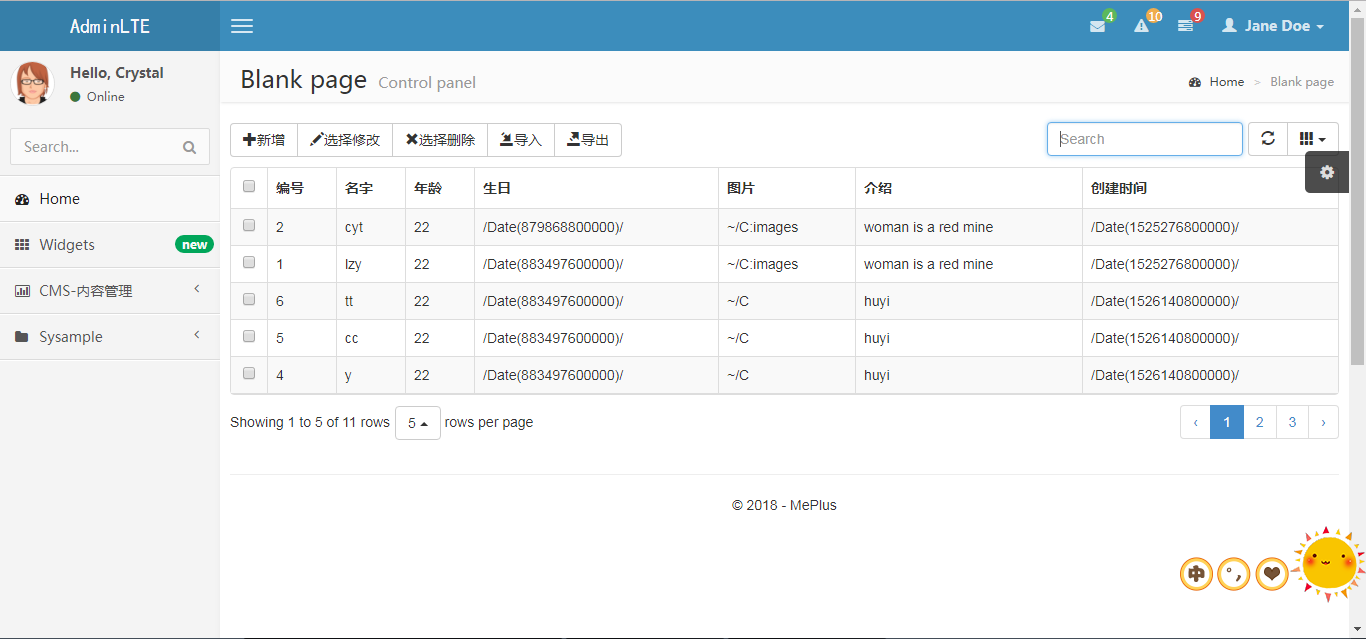
效果:

html代码:
<!-- 工具容器 -->
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>选择修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>选择删除
</button>
<button id="btn_Import" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-import" aria-hidden="true"></span>导入
</button>
<button id="btn_export" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-export" aria-hidden="true"></span>导出
</button>
</div>
<!-- 表格容器 -->-->
<table id="tb_roles" data-filter-control="true" data-locale="zh-CN">
<thead>
<tr>
<th data-field="Name" data-filter-control="select">名称</th>
<th data-field="Age" data-filter-control="input">年龄</th>
<th data-field="Bir" data-filter-control="input">生日</th>
<th data-field="Photo" data-filter-control="input">图片地址</th>
<th data-field="Note" data-filter-control="input">简介</th>
<th data-field="CreateTime" data-filter-control="input">时间</th>
</tr>
</thead>
</table>
script代码:
<script type="text/javascript">
function InitTable() {
//销毁表格
$('#tb_roles').bootstrapTable('destroy');
$('#tb_roles').bootstrapTable({
url: '/SysSample/GetJsonList',//后台控制器
method: 'post',
toolbar: '#toolbar',//自定义工具栏
sidePagination: "server",//表示服务端请求
striped: true,
cache: false,//缓存
pagination: true,//分页栏
sortable: true,//排序
search: true,//启用查询
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
detailView: false,//父子表
queryParamsType: "undefined",
queryParams: function (params) {//设置查询数
return params;
},
onLoadSuccess: function () { //加载成功时执行
console.log("加载成功");
},
onLoadError: function () { //加载失败时执行
console.log("加载数据失败");
},
onClickRow: function (row, $element, idFeild) {
// idFeild指字段但是找不到
console.log(row);
},
responseHandler: function (res) {
//在ajax获取到数据,渲染表格之前,修改数据源
return res;
},
columns: [
{
field: 'state',
checkbox: true,
align: 'center',
valign: 'middle'
},{
title: '编号',
field: 'id'
}, {
title: '名字',
field: 'Name'
}, {
title: '年龄',
field: 'Age'
}, {
title: '生日',
field: 'Bir'
}, {
title: '图片',
field: 'Photo'
}, {
title: '介绍',
field: 'Note'
}, {
title: '创建时间',
field: 'CreateTime'
}],
toolbar: "#toolbar",
sortName: "CreateTime",//排序
sortOrder: "Asc",//排序方式
searchText: "Name",//查询字段
showColumns: true,
pagination: true, //启动分页
pageSize: 1, //每页显示的记录数
pageNumber: 1, //当前第几页
pageSize: 5,//页数量
pageList: [5, 10, 20, 30]
});
}
$(function () {
InitTable();
})
</script>
注:
有些问题还有待解决。。。例如:pageList没有起作用等等
推荐中文api:https://blog.csdn.net/Hu_Yanke/article/details/70670314