1.想指定layui table中某一行的样式,找了这个资源可行。转自: https://blog.csdn.net/weixin_44729896/article/details/100524824
table.render({
elem: "#test",
// id: "table_cell_data",
url: "http://localhost:3000/all",
toolbar: "#toolbarDemo", //指向自定义工具栏模板选择器
defaultToolbar: [], //除去打印,导出
title: "用户数据表",
cols: [[ ]],
page: false,
done: function (res, curr, count) {
console.log(res.data);
merge(res);
$('tr').css({'background-color': '#009688', 'color': '#fff'});//表头样式修改
var that = this.elem.next();
console.log(this.elem)
console.log(that)
res.data.forEach(function (item, index) {
if (item.accstatus === "封禁") {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']");
tr.css("background-color", "yellow");
tr.find(".laytable-cell-1-0-9").css("color","red");
}
});
}
});
效果如下图:

2.设置Layui表格字段的字体颜色,这个总结挺好,链接:https://blog.csdn.net/weixin_44543307/article/details/97482237
设置Layui表格字段的字体颜色
我们在使用layui表格对的时候,经常会有特殊字段需要显示出来,比如金额、状态……
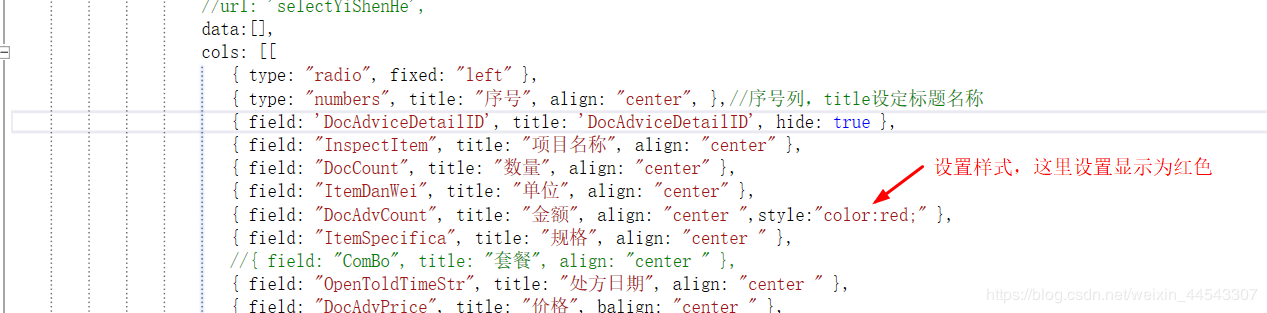
这时候我们就需要对layui表格进行设置了,代码如下:
上面是对金额进行设置,效果如下:
这个是最简单的设置,但是当我们遇到不同状态的时候,需要对不同的状态显示出不同的颜色,这里就需要准确到单元格的设置了,想要学会它,就需要自己动手去操作了,话不多说,请看例子:
注意:举例的状态在数据库中的类型为bit型,它只有两种状态——true 或 false
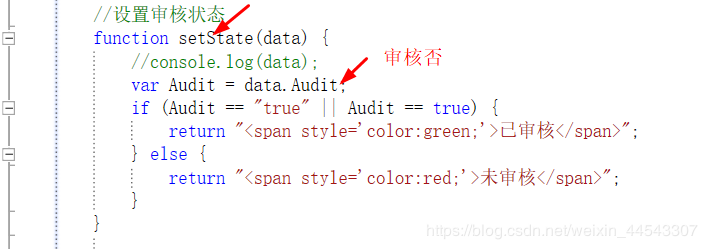
设置审核状态:首先要在layui表格中指定一列,用于设置状态,代码如下:

然后就在控制器中查询出审核否,让数据显示在表格中,接着就在视图设置状态对应的样式,代码如下:

因为只是设置状态,而不是点击改变状态,所以这里就不需要在控制器中写代码,它的效果如下:

看完上面的例子,已将可以很好的了解layui是如何对状态进行简单的设置了,那么之后我们就要接触一些难点的了,比如库存警报的设置,就是获取到表格的数据,对表格中的数据进行比较,然后再根据比较出来的数据进行样式的设置,这么说也许比较难理解,那就看例子咯:老规矩先初始化,在表头设置显示列,代码如下:

接着也是在控制器中查询出字段值,然后就是最重要的判断了,代码如下:

For循环遍历整个表格的数据,然后获取当前行,对字段进行判断,最后写显示样式,代码都下完了,看看效果如何

3.Layui数据表格隔行变色的两种方法 转自:https://blog.csdn.net/weixin_44546509/article/details/96369322
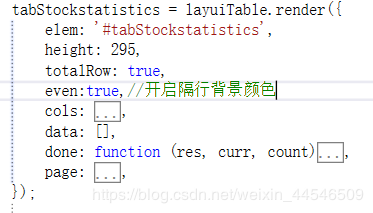
Layui数据表格隔行变色,第一种的就是layui插件里有一个自带的方法:

even这个属性把它设置为:true,就开启了隔行毕竟颜色:

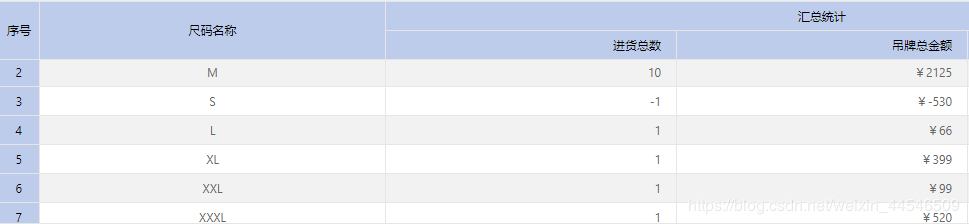
出来的效果:

插件的开启隔行背景的颜色是固定是:白色和浅灰色两种颜色交替,如果想改变颜色,但是很麻烦,要找到插件中的样式把它改变,还有考虑样式的优先性,我建议的还是你不是很熟悉插件里的东西,不要随便改变插件里的样式。
其实第二种隔行变色方法,你喜欢什么颜色就给什么颜色,它的隔行的颜色就是我们自己给的,不是固定:

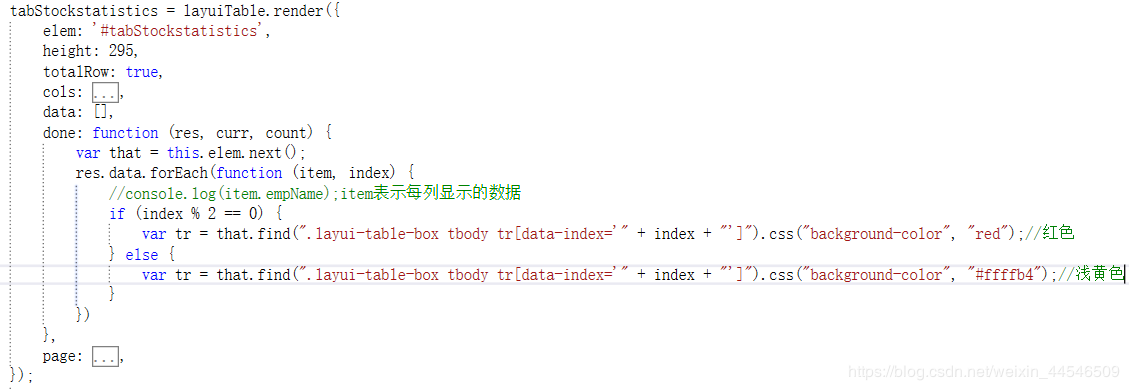
done里面写的就是隔行变色的方法,颜色可以随便给它交替隔行

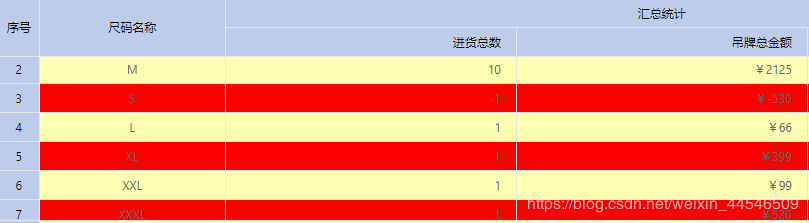
上面给的颜色鲜明过头啦,出来的效果有点。。。。。。。
把你们喜欢的颜色放上去就ojbk了,出来的效果肯定比我这演示的效果好。
4.layui设置table的各种背景色
添加以下内容到指定CSS文件,并引入项目即可生效
/* 偶数行背景色 /
.layui-table[lay-even] tr:nth-child(even) {
/ background-color: #aaffaa; */
background-color: #eeffee;
}
/* 鼠标指向表格时,奇数行背景颜色 */
.layui-table tbody tr:hover,.layui-table-hover {
background-color: #eeffee;
}
/* 表格头部工具栏背景色 */
.layui-table-tool {
background-color: #eeffee;
}
/* 表格头部背景色 /
th {
background-color: #359f6a; / MediumSeaGreen */
color: #fff;
font-weight: bold
}
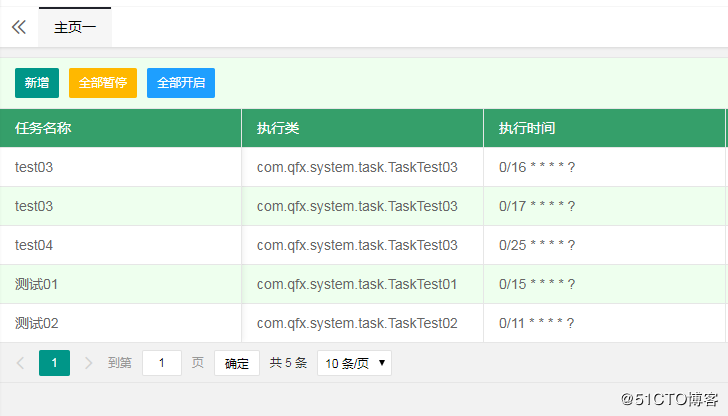
效果如下:

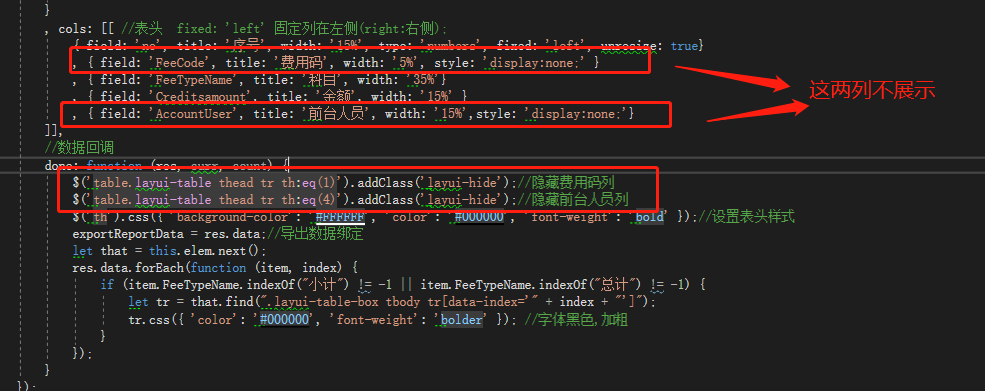
4.想指定layui table中某一列隐藏