1.背景
2.element图标库使用
假设要做一个如下效果

代码如下:
<!-- 输入框--> <el-form label-width="0px" class="login_form"> <!-- 用户名 --> <el-form-item > <el-input prefix-icon="el-icon-s-custom"></el-input> </el-form-item> <!-- 密码 --> <el-form-item > <el-input prefix-icon="el-icon-lock"></el-input> </el-form-item> <!-- 按钮区域 --> <el-form-item > <el-button type="primary">登录</el-button> <el-button type="info">重置</el-button> </el-form-item> </el-form>
大家可以查看element官方的使用方式
官方链接:https://element.eleme.cn/#/zh-CN/component/input

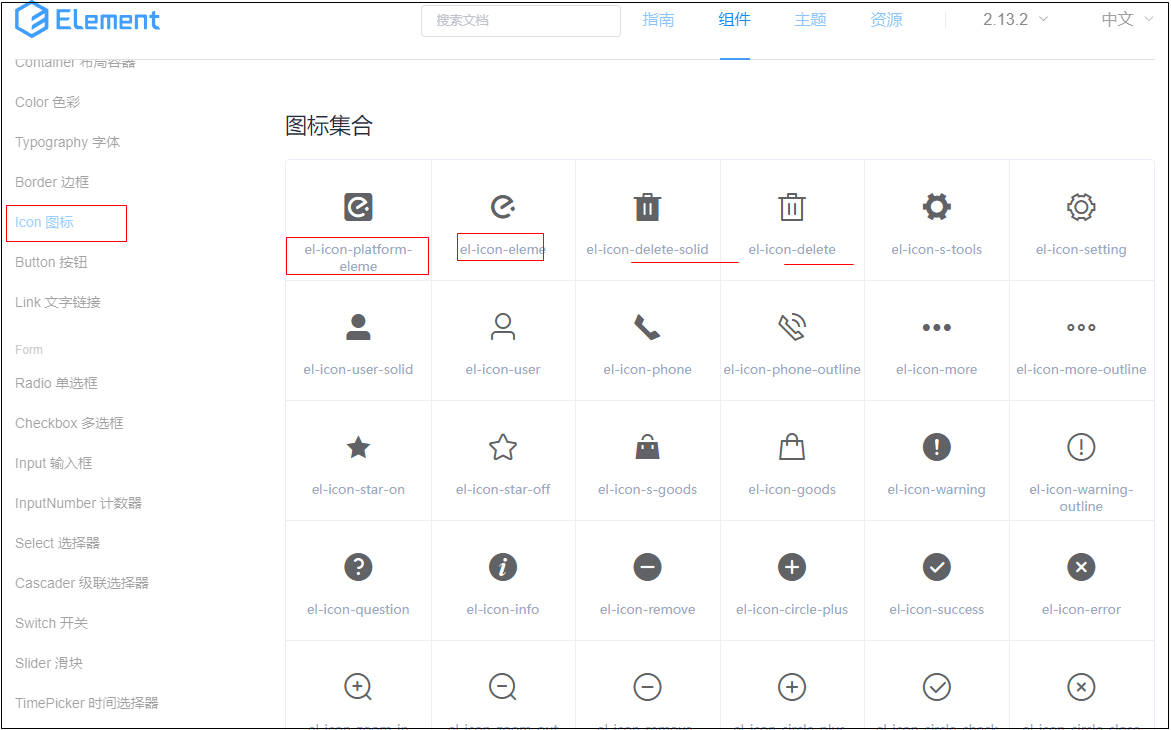
当然我们应该找到我们需要的图标库,如下:
官方链接:https://element.eleme.cn/#/zh-CN/component/icon
这里有很多图标可以供大家使用,只要复制图标下面的名称运用即可

如果element的图标库中没有自己满意的图标呢,大家还可以去找其他平台的图标库,如案例云图标库
注意:这里仅仅供大家学习,因为有的图标库是有版权的
3.阿里云图标库使用
使用方式与上面一样简单
阿里图标库官网:
https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.4
使用步骤:
1.下载图标css
2.引用css到项目
3.在标签中使用图标
完美!