刚开始使用的是图片画廊效果(http://www.swiper.com.cn/demo/23-thumbs-gallery.html),实现双向绑定:也就是上面滑动,下面的slide也会随之滑动;但是有一个问题,上面那里必须有一个参数:centeredSlides:true;否则会出现active的slide上下不一致的问题。如图:

在gallery-top中,active-slide是第三个;而在gallery-thumbs中,active-slide是第七个。
但是嘞,在swiper官网首页,看到他们的介绍说Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。我觉得自己陷入了偷懒的误区。
其实这个tab切换跟之前写的那些差不多,只是现在加上了一个滑动效果啊。。。
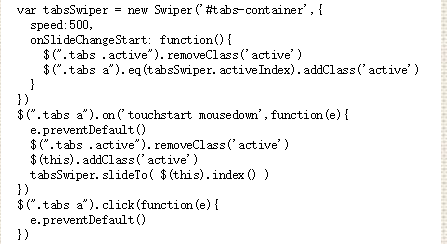
用到swiper的api就是slideTo和onSlideChangeStart,如下图:

现在,开始写新页面吧~~
嗯,争取什么时候自己写个类似swiper的插件。。。