通过c#输出html分页代码:

1 /// <summary> 2 /// 返回分页Html代码 3 /// </summary> 4 /// <param name="pageIndex">第几页</param> 5 /// <param name="pageSize">页面行数</param> 6 /// <param name="count">共多少页</param> 7 /// <returns>分页Html代码</returns> 8 public string GetPageHtml(int pageIndex, int pageSize, int count) 9 { 10 StringBuilder sb = new StringBuilder(); 11 //首页 12 if (pageIndex > 1) 13 { 14 sb.Append("<a class='pageLink' href='?pageIndex=1&pageSize=" + pageSize + "'><span>首页</span></a>"); 15 } 16 //上一页 17 if (pageIndex != 1) 18 { 19 sb.Append("<a class='pageLink' href='?pageIndex=" + (pageIndex - 1) + "&pageSize=" + pageSize + "'><span>上页</span></a>"); 20 } 21 for (int i = 1; i < count + 1; i++) 22 { 23 if (i != pageIndex) 24 { 25 sb.Append("<a class='pageLink' href='?pageIndex=" + i + "&pageSize=" + pageSize + "'><span>" + i + "</span></a>"); 26 } 27 else 28 { 29 sb.Append("<a class='pageLink' href='?pageIndex=" + i + "&pageSize=" + pageSize + "'><strong><span>" + i + "</span></strong></a>"); 30 } 31 } 32 //下一页 33 if (pageIndex != count) 34 { 35 sb.Append("<a class='pageLink' href='?pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize + "'><span>下页</span></a>"); 36 } 37 //末页 38 if (pageIndex != count) 39 { 40 sb.Append("<a class='pageLink' href='?pageIndex=" + count + "&pageSize=" + pageSize + "'><span>末页</span></a>"); 41 } 42 return sb.ToString(); 43 }
对html代码做css处理:

1 .pageLink { 2 display: inline-block; 3 vertical-align: text-bottom; 4 height: 36px; 5 text-align: center; 6 line-height: 34px; 7 text-decoration: none; 8 overflow: hidden; 9 margin-right: 9px; 10 background: white; 11 } 12 13 .pageLink > span { 14 width: 34px; 15 height: 34px; 16 display: block; 17 border: 1px solid #e1e2e3; 18 cursor: pointer; 19 } 20 21 strong span { 22 width: 34px; 23 height: 34px; 24 display: block; 25 cursor: pointer; 26 } 27 28 29 .pageLink span:hover { 30 border: 1px solid #0094ff; 31 }
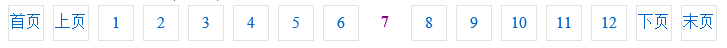
样式:
图片1:

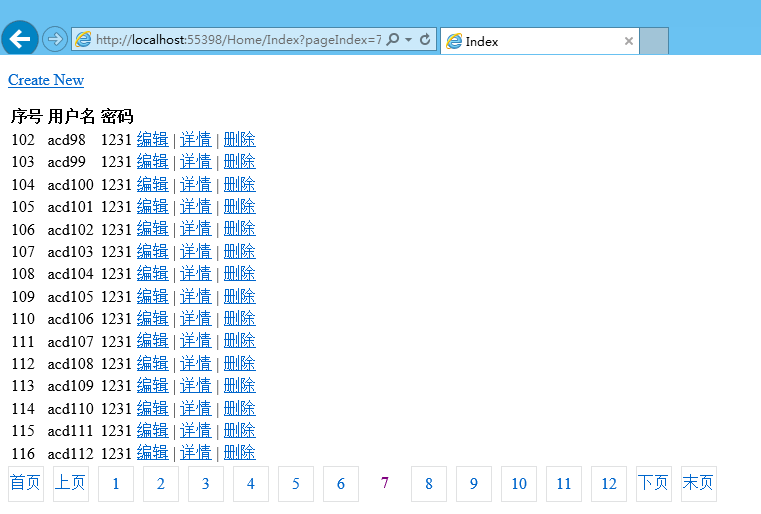
图片2: