GreyBox是www.open-open.com开发的一个遮罩层的组件,它运行以后可以产生不错的界面。类似于thinkbox,lightbox等。
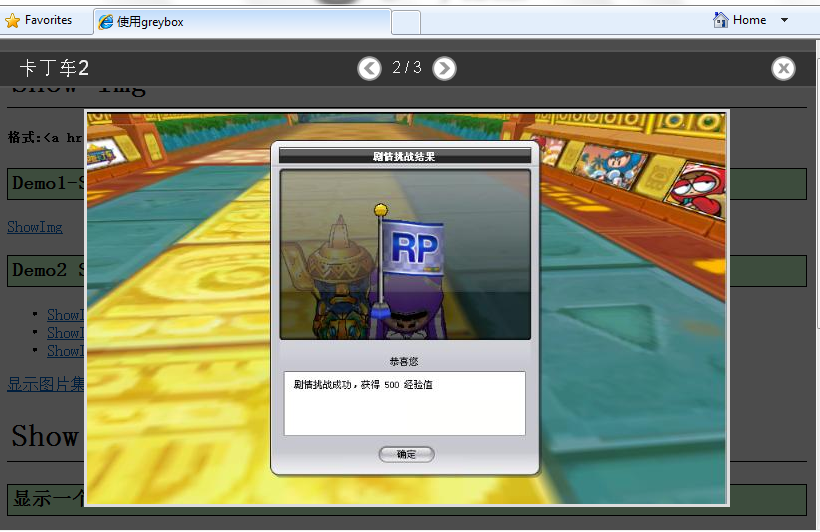
首先,我们可以先看一下运行的效果。

怎么样?效果还可以吧。还有很多其他的效果呢。
下载工具包
进入官网:http://orangoo.com/labs/GreyBox/
点击下载,即可下载GreyBox工具包(包含源码,引用,demo等)。
第一步:添加页面引用
1.解压下载的工具包,可以首先运行example.html看看效果。
2.Copy文件夹到一个新目录Demo中,在Demo中新建一个html文件test.html。
3.打开test.html在head之间添加文件的引用:
2 var GB_ROOT_DIR = "./greybox/"; //指向greybox所在目录;可以为http://xxx/ 格式
3 </script>
4.添加js与css文件引用
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" />
第二步:添加效果
显示Image
格式:<a href="URL" title="CAPTION" rel="gb_image[]">HTML</a>
显示图片集
格式:<a href="URL" title="CAPTION" rel="gb_imageset["集名称"]">HTML</a>
也可使用GB_showImageSet(集合,序列)来使用JSON定义图片集。
<script type="text/javascript">
</script>
<a href="#" onclick="return GB_showImageSet(imgs,1);">显示图片集</a>
显示页面:
格式:<a href="URL" title="CAPTION" rel="gb_page[WIDTH, HEIGHT]">HTML:</a>
显示页面集
格式:<a href="URL" title="CAPTION" rel="gb_pageset[WIDTH, HEIGHT]">HTML:</a>
全屏显示页面
格式:<a href="URL" title="CAPTION" rel="gb_page_fs[WIDTH, HEIGHT]">HTML:</a>
居中显示页面
格式:<a href="URL" title="CAPTION" rel="gb_page_center[WIDTH,