前言
什么是设计模式
设计模式是一种能够被反复使用,符合面向对象特性的代码设计经验的总结,合理的使用设计模式能够让你得代码更容易维护和可靠
设计模式的类型共分为创建型模式,结构型模式,行为型模式三种
创建型模式
创建型模式是对一个类的实例化过程进行了抽象,把对象的创建和对象的使用进行了分离,创建模式有
-
单例模式
-
抽象工厂模式
-
建造者模式
-
工厂模式
-
原型模式
单例模式
单例模式的定义是保证一个类仅有一个实例,单例模式它必须自行创建这个实例,并提供一个访问他的全局的访问点
es5的实现
var only = function(data) {
this.data = data;
this.Instance = null;
}
only.go = function(data) {
if(!this.Instance) {
this.Instance = new only(data);
}
return this.Instance;
}
let obj1 = only.go('1')
let obj2 = only.go('2')
console.log(obj1 === obj2);
console.log(obj1);
console.log(obj2);
es6
class only {
constructor(data) {
if (only.prototype.Instance === undefined) {
this.data = data;
only.prototype.Instance = this;
}
return only.prototype.Instance;
}
}
let ob1 = new only("a");
let ob2 = new only("b");
ob2.init = 'init';
console.log(ob1 === ob2);
console.log(ob1);
console.log(ob2);
上边的代码中,无论怎么new,其结果都是唯一的那个实例
单例模式的优缺点
单例模式,因为他的实例是唯一的,所以完全可以通过创建的时候,严格的去控制怎么去创建和访问或者说抛出错误,如果存在频繁的创建和销毁的操作的时候,单例模式事可以提高性能的
但是同样的,单纯的单例模式中是没有抽象操作的,所以说单例模式是一个不便于扩展的模式
单例模式的使用场景
举个例子比如说在项目中的某些时候,我们需要一个dom元素,但是这个元素并不存在,我们需要创建他,但是在创建完之后,如果我们再去点这个按钮的时候,如果他再一次的创建dom,显然是不合理的,dom会越来越多一直被创建,那么在这个时候,我们可以使用单例模式来实现我们想要的效果
例子实现
上边的改吧改吧
class only {
constructor(data) {
if (only.prototype.Instance === undefined) {
var div = document.createElement('div');
div.innerHTML = data;
only.prototype.Instance = div;
}
return only.prototype.Instance;
}
}
let ob1 = new only("a");
let ob2 = new only("b");
ob2.init = 'init';
console.log(ob1 === ob2);
console.log(ob1);
console.log(ob2);
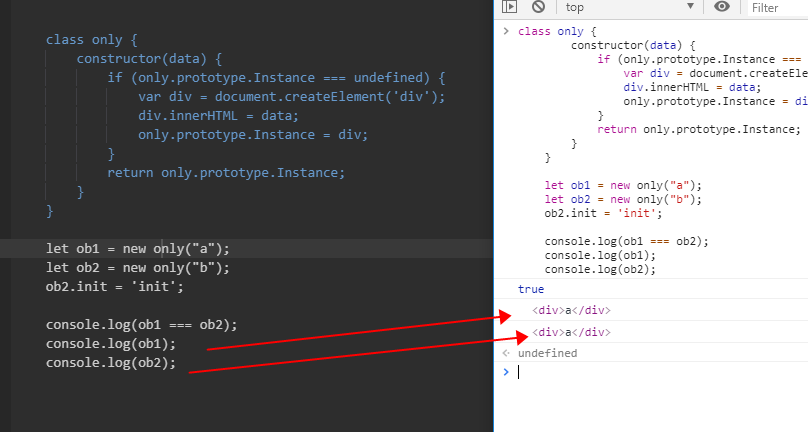
如图

dom元素并不会被重复创建,可以在上边的例子中加一个状态,根据状态判断是否要显示,避免了资源的浪费