数组扩展运算符 ...(三个点)
const demoArr=[0,1,2,3,4] console.log(...demoArr) // 0 1 2 3 4 // 他把一个数组用逗号分隔了出来 // 求和 A function sunA(one,two,three,four,five){ console.log(one+two+three+four+five) } // 求和 B function sunB(array){ array.forEach(val => { this.valSun+=val }); console.log(this.valSun) } sunA(...demoArr) sunB(demoArr)

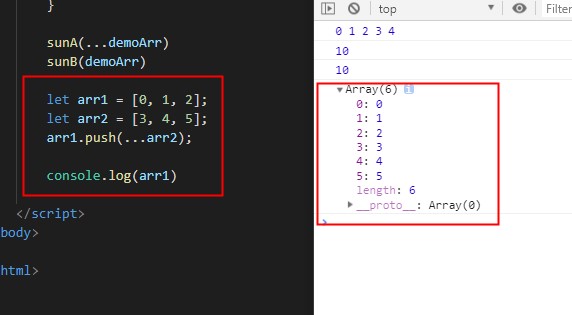
数组是不能push数组的,但是用扩展运算符可以直接传入数组
let arr1 = [0, 1, 2]; let arr2 = [3, 4, 5]; arr1.push(...arr2);

扩展符还可以让复制数组变得简单

图上第一种方法为什么会 2,2 因为 数组是引用类型 a2=a1相当于是把a2指向了a1指向的堆
是改变了栈里边指针的值 所以 堆的数据变了 a1 a2都会变
第二种是用扩展符 是a3对a1的一个浅拷贝 相当于一个新的栈指向了一个新的堆
但是浅拷贝不会拷贝a1里边的子对象 比如
var obj1 = ['zhangsan', '18', [1, [2, 3], [4, 5] ] ] var obj2 = obj1; var obj3 = [...obj1]; obj2[0] = "lisi"; obj3[1] = "20"; obj2[2][1] = ["二", "三"]; obj3[2][2] = ["四", "五"]; console.log(obj1); console.log(obj2); console.log(obj3);
想全部不影响可以参考深拷贝 ,个人感觉就是递归拷贝
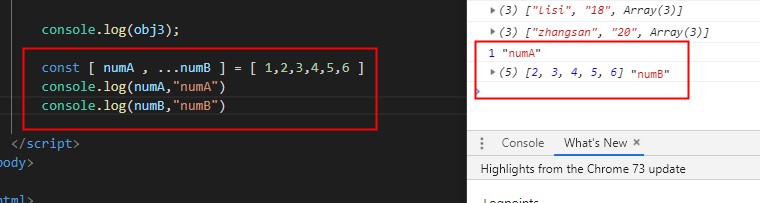
用扩展符 给数组赋值

注意扩展符只能放在最后,放前边会报错
扩展符还可以用来转换Unicode ,Unicode 是一个二进制编码
Unicode 它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
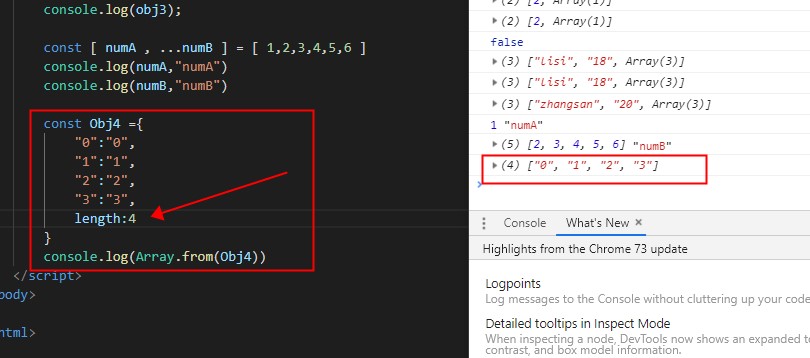
扩展运算符 的目标是一个对象的话 需要是一个有Iterator的对象,不然会报错,如果没有的话 可以用Array.from()去转换
不过前提是 对象里边有length属性,没有的话是转换不成功的

const Obj4 ={ "0":"0", "1":"1", "2":"2", "3":"3", length:4 } console.log(Array.from(Obj4))
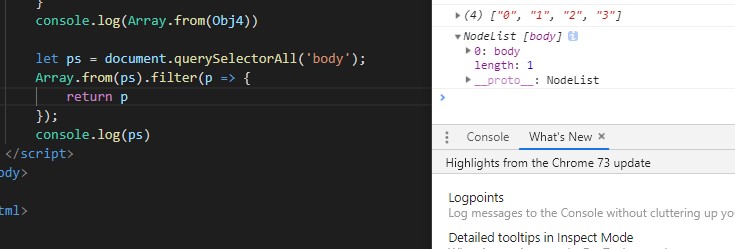
Array.form还可以转换dom数组对象

总结就是扩展运算符靠的是iterator(遍历器接口),from()依靠的是length属性
Array.from()还可以传入第二个和第三个参数,第二个参数类似于map方法 可以对第一个参数的值进行操作,拽个例子
第三个参数是用于第二个参数有this的时候绑定this的
function typesOf () { return Array.from(arguments, value => typeof value) } typesOf(null, [], NaN) // ['object', 'object', 'number']
Array.of()
这个函数不管传入什么几个参数,传入几个参数就转换成对应的数组,Array()的构造函数是大于两个参数的时候会转换为数组,一个参数的
时候是说的数组的长度 Array.of() 比Array()更有行为一致性
Array.of(3, 11, 8) // [3,11,8] Array(3) // [, , ,] Array(3, 11, 8) // [3, 11, 8]
Array.copyWithin()
三个参数 第一个参数是必填的 表单从数组的某个值开始复制
第二个代表从数组的哪里开始复制
第三个标识从数组的哪里结束
如果只填第一个参数的话默认是复职整个数组
如果第二个和第三个参数是一个下标的话 数组不变

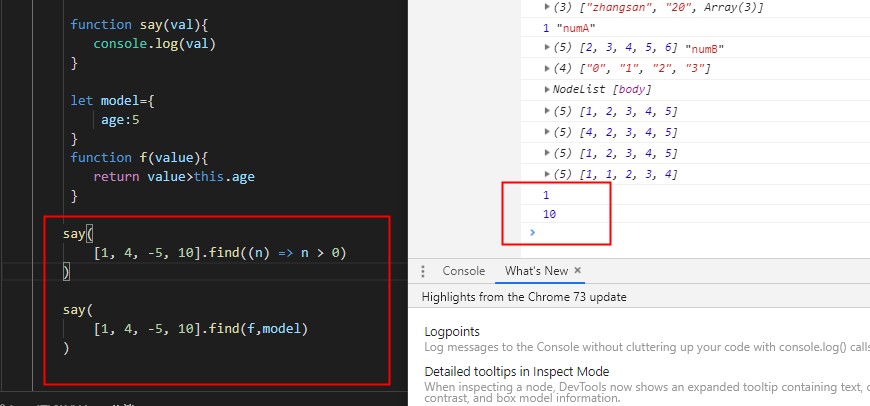
find() 和 findIndex()
find()一共有两个参数 一个回调函数 和一个this指向的值 回调函数里边有三个参数
分别是 当前的数值 当前的下标和当前的数组

fill()方法
这个方法接收三个参数 和上边的copyWithin有些类似 他做的是覆盖
['a', 'b', 'c'].fill(7, 1, 2) // ['a', 7, 'c']
但是如果赋值的是引用类型 那么赋值的是指向同一个地址的对象,会关联其他的值
values() keys() entries()
这三个是用来遍历数组的 他们返回一个带有Iterator的数组

这样就可以用for去循环遍历他
includes()这个方法就很常用了我之前经常用到 他是看数组里边有没有对应的值 如果有的话 就返回true如果没有就返回false
第二个参数是开始索引的位置 这个比indexOf()方法要方便一些 indexOf返回的下标 没有的话返回-1 includes()不用去比较-1
转成一维数组默认展开一层 如果需要展开剁成数组的话 可以穿一个参数
flat() 这个方法可以把一个二维数组
flatMap() 这个方法传入两个参数 一个回调一个this指向 回调传入三个参数 第一个是对当前值的操作 且 会展开一层数组
第二个是从哪个下标开始操作 第三个是原数组
以上是对es6 数组的扩展的理解 如有不足或不对之处 希望批评指正
indexOf