一。封装
所谓封装的概念,是不希望暴露函数中属性或者方法的地址,使外界不能操作,但是可以暴露特有的公有接口,可以利用接口操作。
function hello(){ var name='xiaoming'; this.getname=function(){ return name; } }
封装在平日里用的比较多 ,去除了很多的代码复用
二。继承
在ECMAscript中描述了原型链的概念,并将原型链作为实现继承的主要方法,其基本思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法。举个例子
function People(){ this.name = "小明"; this.age = 18; } People.prototype.say = function(){ console.log('你好') } function SubPeople(){ this.g = 90; } SubPeople.prototype = new People(); var p = new People(); var c = new SubPeople(); console.dir(c) console.log(p)

当查找一个实例的属性时,会先从这个实例的自定义属性上找,如果没有的话通过__proto__去实例所属类的原型上去找,
如果还没有的话再通过原型的__proto__到Object的原型上去找,一直找到头 如果没有就undefined。
三。多态
多态指为不同数据类型的实体提供统一的接口。相同的消息可能会送给多个不同的类别之对象,而系统可依据对象所属类别,
引发对应类别的方法,而有不同的行为。简单来说,所谓多态意指相同的消息给予不同的对象会引发不同的动作。(百科全书)
js重写
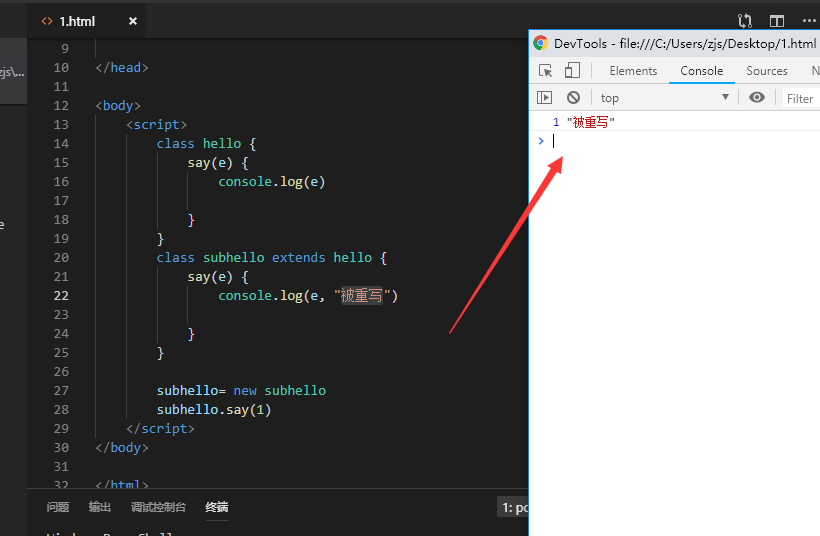
class hello {
say(e) {
console.log(e)
}
}
class subhello extends hello {
say(e) {
console.log(e, "被重写")
}
}
subhello= new subhello
subhello.say(1)
实现重写只要在要重写的函数下面在定义一个同名的函数就可以了。

js重载
概念 重载是指函数或者方法有相同的名称,但是参数个数或类型不相同的情形,这样的同名不同参的函数或者方法之间,互相称之为重载函数或方法。
接着上边的代码 其实js是没有重载的 但是我们可以实现类似重载的功能
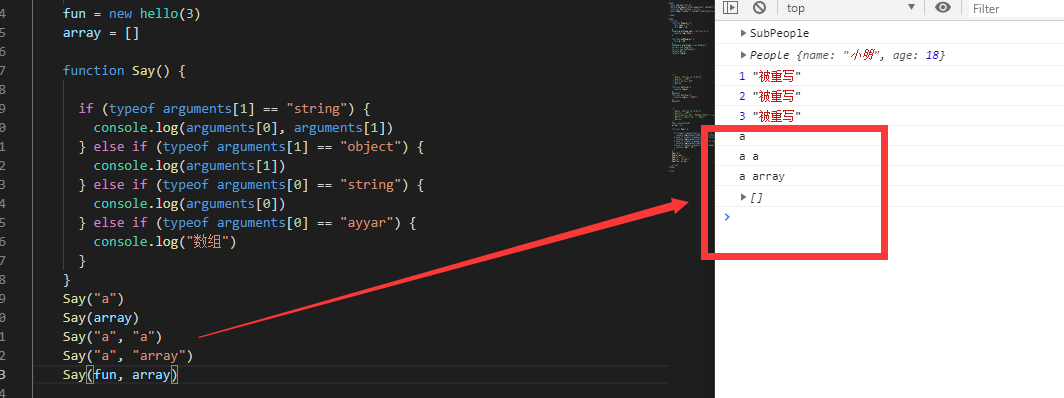
fun = new hello(3) array = [] function Say() { if (typeof arguments[1] == "string") { console.log(arguments[0], arguments[1]) } else if (typeof arguments[1] == "object") { console.log(arguments[1]) } else if (typeof arguments[0] == "string") { console.log(arguments[0]) } else if (typeof arguments[0] == "ayyar") { console.log("数组") } } Say("a") Say(array) Say("a", "a") Say("a", "array") Say(fun, array)
输出如下