1. Django 介绍
由python 开发的一套web框架,用于可快速搭建网站。
2. 结构组成
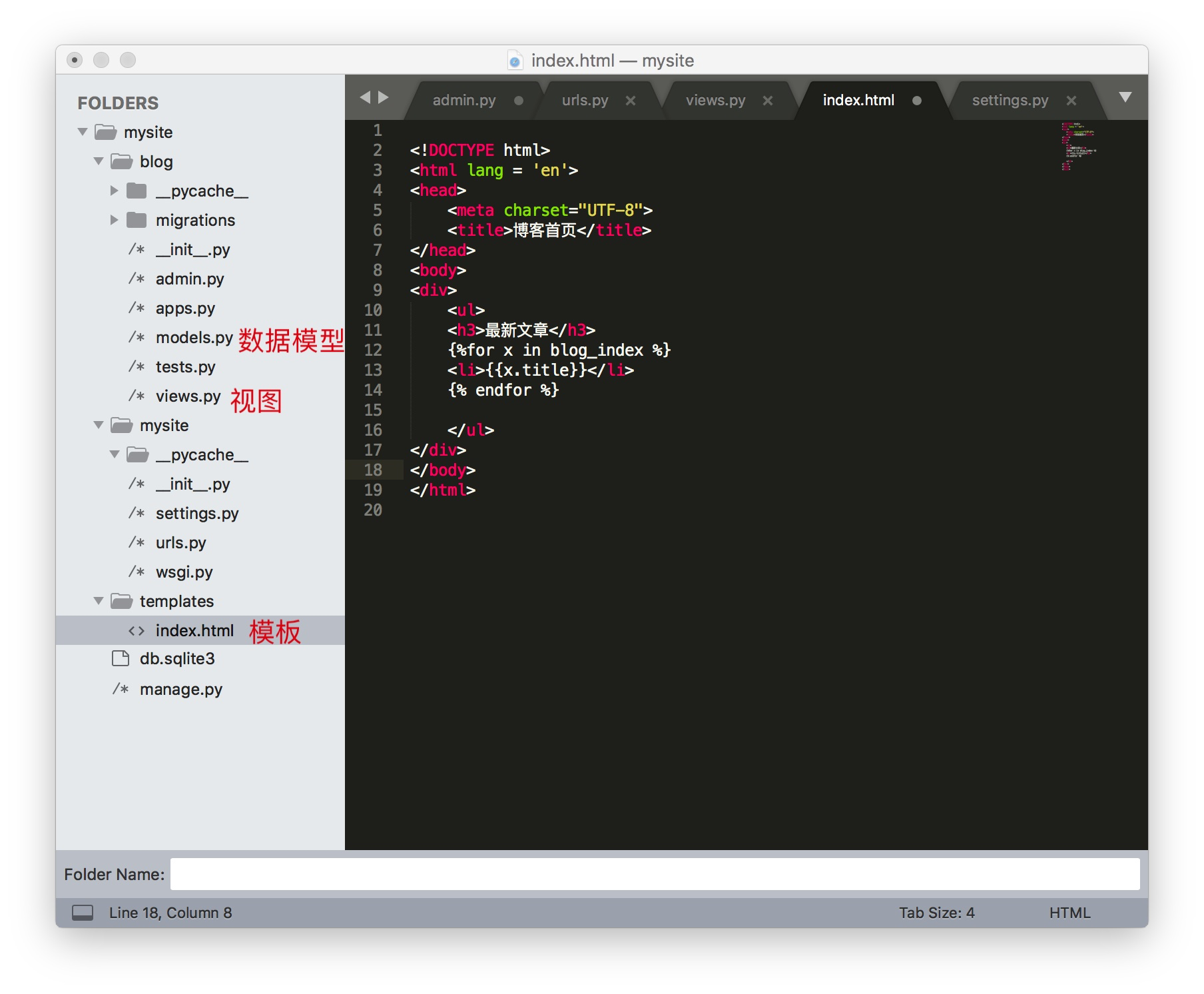
以下用设计简单博客blog为例,通过学习文件创建过程中练习。在mysite站点的项目里有:mysite文件夹 ,blog 文件夹,templates模板文件夹。
mysite-项目名称
mysite —创建项目时,Django自动创建,用于管理和配置。
blog -新建的博客 (称为项目里的App)。其中主要有models 和 views,其中models 继承Django 的model,用于数据管理。而views 负责视图展示,即读取返回的数据。
templates -用于渲染内容的模板,展示已传递的数据内容。若在pycharm 编辑器中会自动创建文件夹,其他情况下则需手动添加文件夹。
3. 安装与配置
a. 下载安装python 3.7
b. 通过python 自带的pip 命令下载django(本文的版本是 2.1.5) pip3 install django 或者 pip install django
c. 通过命令创建项目mystie django-admin startproject mysite
此时已自动生成的目录结构如下:
-mysite 总目录(项目的目录)
|-- mysite 项目的容器
| |-- __init__.py 内容是空文件,用于标识mysite不是单纯文件夹形式,是一个python包
| |-- settings.py 配置文件
| |-- urls.py url申明,即站点内的网站url链接目录
| `-- wsgi.py web服务器运行入口,用于运行项目
`-- manage.py django主程序,项目管理脚本
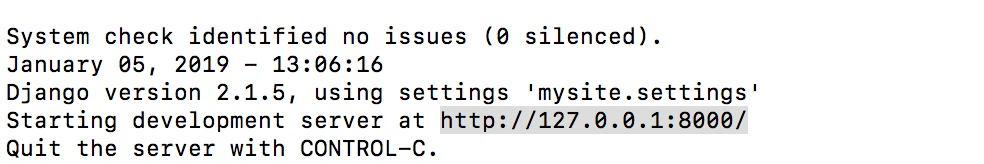
d. 通过命令启动服务 python manage.py runserver
e. 在命令提示中的地址 用浏览器打开 http://127.0.0.1:8000

至此,初步的搭建工作完成。
f. 项目搭建完成后,开始新建自己的博客 blog
python manage.py startapp blog
此时新建的blog文件中,与原配置文件夹mysite 平级, 内容目录为
blog/ | __init__.py 空文件,将blog视为包概念,非文件夹内容 | admin.py 博客后台管理,管理维护人员 | apps.py 博客配置文件 | models.py 数据模型,数据库设计和数据存放 | tests.py 测试,用来执行测试脚本代码 | views.py 视图文件,用来执行响应的代码,就是response 返回的数据展现出来
| migrations/ 数据迁移,用于记录数据库操作,数据内容生成
|-- __init__.py 将数据文件夹视为包
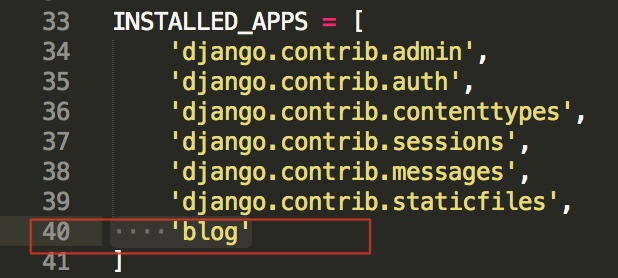
g. 将生成的blog应用,配置在mystie 项目的mysite/settings.py,即在INSTALLED_APPS 的列表中添加‘blog’元素

4. 继续定制
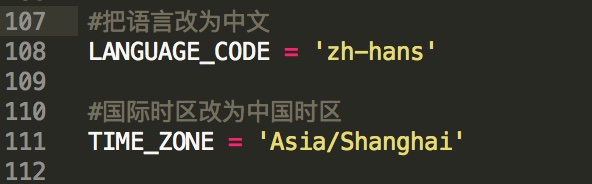
a. 修改配置
在mysite/settings.py 文件中修改中文和上海时区

b. 定义视图views
在blog目录下views 中定义如下

c. 定义链接url
在mysite目录下url中配置新增2条,如下

d. ctrol+c 结束运行的命令,再次执行
python manage.py runserver
e. 启动浏览器运行 http://127.0.0.1:8000/index 博客的内容