Ext.net V1.0数据操作介绍
简介
Ext.net V1.0前身叫Coolite V0.8以前我用Coolite做过一个小项目,效果很不错,现在www.coolite.com已经变成www.ext.net,正式发布 ext.net V1.0 新增了不少新功能,前台的JS也更容易操作,非常不错,完全可用于一些小项目的开发。
Ext.net官方网站的介绍是一个用于快速开发asp.net的富AJAX的web应用程序控件类库,底层使用的javascript类库是Ext.js(开源的商业类库),当然Ext.net也是开源,但如果用于商业开发,那还是要收费的。
Ext.net提供了差不多100个组件,非常丰富基本上可以满足绝大数的项目需求。特别是数据展示控件,GridPanel,FormPanel,Store,dataview,report,print;特别好用的IFrame实现是类似windowsform 的MDI字窗体。
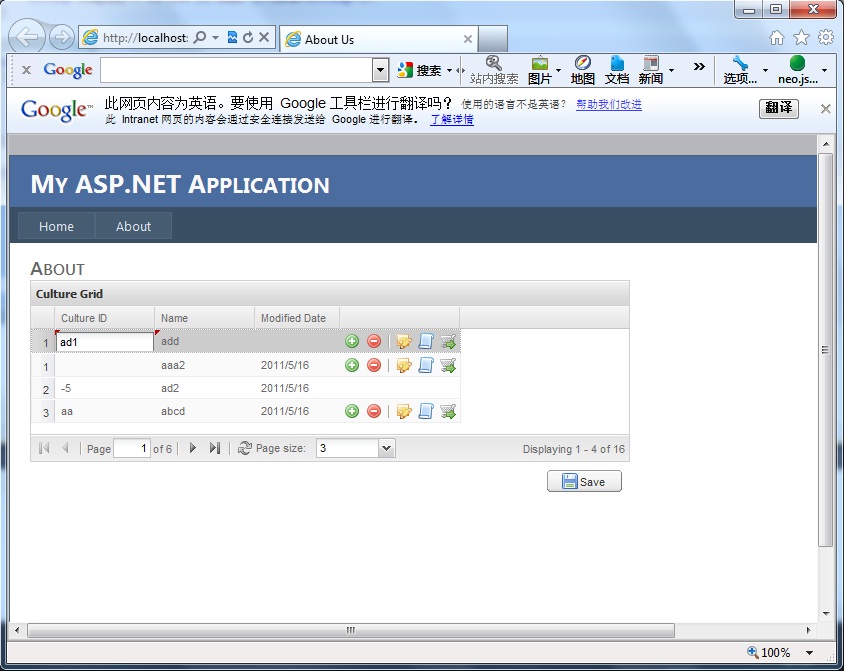
GridPanel数据绑定
Ext.net提供的数据绑定和asp.net提供的控件绑定不一样。多了一层Store,用来对数据实体进行JSON/XML序列化。


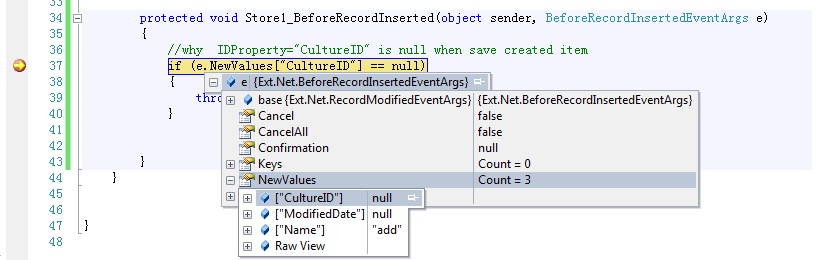
GridPanel实现CRUD操作

项目代码

HTML代码片段

MS SQL ->DbModel(entity framework)-> CultureRepository->ObjectDataSource->Store->GridPanel;
GridPanle的新增/修改/删除,会传递给Store控件,Store控件会将它的数据变化调用ObjectDataSource控件制定的后台新增/修改/删除逻辑代码。
GridComand代码片段
除了CRUD之外比如做一些其他的业务逻辑需要Post到后台处理这里提供了2种解决方案。
DirectMethod
直接在方法上新增[DirectMethod]属性即可,传入的参数可以多个但类型是string,都是JSON序列化对象。
HTML Code,相对简单直接使用Ext.net.DirectMethods.方法名(参数)
AutoPostBack
总结
从以上Demo可以看出Ext.net/Ext.js,通过JSON序列化非常方便了JavaScript与后台C# 代码的交互,要比JQuery方便。
更多的Demo请访问www.ext.net http://examples.ext.net
源代码
https://files.cnblogs.com/neozhu/WebApplication1.rar