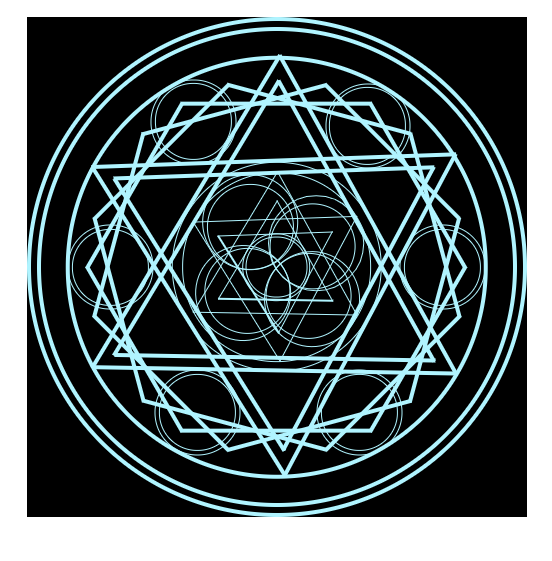
闲来无事,写个法阵, 主要构成三角和圆 以及长方形 代码如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,
html {
margin: 0;
padding: 0;
height: 100%;
}
.transfer-matrix {
400px;
height: 400px;
/* border: 1px solid red; */
margin: 20px auto;
background-color: black;
}
.matrix-first {
height: 100%;
100%;
border: 3px solid #b0f4ff;
border-radius: 50%;
box-sizing: border-box;
padding: 5px;
}
.matrix-second {
height: 100%;
100%;
border: 3px solid #b0f4ff;
border-radius: 50%;
box-sizing: border-box;
position: relative;
}
.matrix-trird {
height: calc(100% - 40px);
calc(100% - 40px);
border: 3px solid #b0f4ff;
border-radius: 50%;
box-sizing: border-box;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
.triangle-wrap {
100%;
height: 100%;
/* border: 3px solid red; */
box-sizing: border-box;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(1deg);
}
.triangle-wrap:nth-child(2) {
transform: translate(-50%, -50%) rotate(58deg);
}
.triangle-line1-child {
88%;
height: 88%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.triangle-line1,
.triangle-line2 {
height: 3px;
background-color: #b0f4ff;
}
.triangle-line1:nth-child(1),
.triangle-line2:nth-child(1) {
88%;
position: absolute;
top: 75%;
left: 50%;
transform: translate(-50%, -50%) rotate(0deg);
}
.triangle-line1:nth-child(2),
.triangle-line2:nth-child(2) {
88%;
position: absolute;
top: 37%;
left: 27.9%;
transform: translate(-50%, -50%) rotate(120deg);
}
.triangle-line1:nth-child(3),
.triangle-line2:nth-child(3) {
88%;
position: absolute;
top: 37%;
left: 71.7%;
transform: translate(-50%, -50%) rotate(60deg);
}
.circle-center {
50%;
height: 50%;
border-radius: 50%;
border: 1px solid #b0f4ff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.circle-center-child {
90%;
height: 90%;
border-radius: 50%;
border: 1px solid #b0f4ff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.circle-center-child .triangle-line1,
.circle-center-child .triangle-line2 {
height: 1px;
}
.circle-center-child .triangle-line1-child {
70%;
height: 70%;
}
.circle-center .circle-center {
35%;
height: 35%;
}
.ellipse-circle {
height: 50%;
50%;
border-radius: 50%;
border: 1px solid #b0f4ff;
position: absolute;
}
.ellipse-circle-wrap .ellipse-circle:nth-child(1) {
top: 26%;
left: 36%;
transform: translate(-50%, -50%) rotate(0deg);
}
.ellipse-circle-wrap .ellipse-circle:nth-child(2) {
top: 37%;
left: 71%;
transform: translate(-50%, -50%) rotate(45deg);
}
.ellipse-circle-wrap .ellipse-circle:nth-child(3) {
top: 67%;
left: 69%;
transform: translate(-50%, -50%) rotate(130deg);
}
.ellipse-circle-wrap .ellipse-circle:nth-child(4) {
top: 64%;
left: 32%;
transform: translate(-50%, -50%) rotate(240deg);
}
.ellipse-circle-child {
height: 90%;
90%;
border-radius: 50%;
border: 1px solid #b0f4ff;
position: absolute;
top: 55%;
left: 50%;
transform: translate(-50%, -50%);
}
.hexagon-wrap1 {
100%;
height: 100%;
}
.hexagon-wrap {
100%;
height: 100%;
/* border: 1px solid red; */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.hexagon-line1 {
46%;
height: 78%;
border-top: 3px solid #b0f4ff;
border-bottom: 3px solid #b0f4ff;
position: absolute;
top: 50%;
left: 50%;
}
.hexagon-wrap .hexagon-line1:nth-child(1) {
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(0deg);
}
.hexagon-wrap .hexagon-line1:nth-child(2) {
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(120deg);
}
.hexagon-wrap .hexagon-line1:nth-child(3) {
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(240deg);
}
.hexagon-wrap:nth-child(1) {
transform: translate(-50%, -50%) rotate(0deg);
}
.matrix-trird .hexagon-wrap:nth-child(2) {
transform: translate(-50%, -50%) rotate(15deg);
}
.matrix-trird .hexagon-wrap:nth-child(3) {
transform: translate(-50%, -50%) rotate(45deg);
}
.triangle-min-wrap {
100%;
height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.triangle-min {
20%;
height: 20%;
border-radius: 50%;
border: 1px solid #b0f4ff;
position: absolute;
top: 15%;
left: 30%;
transform: translate(-50%, -50%);
}
.triangle-min-child {
90%;
height: 90%;
border-radius: 50%;
border: 1px solid #b0f4ff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.triangle-min-wrap .triangle-min:nth-child(2) {
top: 16%;
left: 72%;
}
.triangle-min-wrap .triangle-min:nth-child(3) {
top: 50%;
left: 90%;
}
.triangle-min-wrap .triangle-min:nth-child(4) {
top: 85%;
left: 70%;
}
.triangle-min-wrap .triangle-min:nth-child(5) {
top: 85%;
left: 31%;
}
.triangle-min-wrap .triangle-min:nth-child(6) {
top: 50%;
left: 10%;
}
</style>
</head>
<body>
<div class="transfer-matrix">
<div class="matrix-first">
<div class="matrix-second">
<div class="matrix-trird">
<!-- 大三角形 -->
<div class="triangle-wrap">
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1-child">
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
</div>
</div>
<div class="triangle-wrap">
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1-child">
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
</div>
</div>
<!-- 大三角形结束 -->
<!-- 中心圆 -->
<div class="circle-center">
<div class="circle-center-child">
<!-- 小三角形 -->
<div class="triangle-wrap">
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1-child">
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
</div>
</div>
<div class="triangle-wrap">
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1"></div>
<div class="triangle-line1-child">
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
<div class="triangle-line2"></div>
</div>
</div>
<!-- 小三角形结束 -->
<!-- 最小中心圆 -->
<div class="circle-center">
<div class="circle-center-child"></div>
</div>
<!-- 椭圆 -->
<div class="ellipse-circle-wrap">
<div class="ellipse-circle">
<div class="ellipse-circle-child"></div>
</div>
<div class="ellipse-circle">
<div class="ellipse-circle-child"></div>
</div>
<div class="ellipse-circle">
<div class="ellipse-circle-child"></div>
</div>
<div class="ellipse-circle">
<div class="ellipse-circle-child"></div>
</div>
</div>
</div>
</div>
<!-- 中心圆结束 -->
<!-- 六边形 -->
<div class="hexagon-wrap1">
<div class="hexagon-wrap">
<div class="hexagon-line1"></div>
<div class="hexagon-line1"></div>
<div class="hexagon-line1"></div>
</div>
<div class="hexagon-wrap">
<div class="hexagon-line1"></div>
<div class="hexagon-line1"></div>
<div class="hexagon-line1"></div>
</div>
<div class="hexagon-wrap">
<div class="hexagon-line1"></div>
<div class="hexagon-line1"></div>
<div class="hexagon-line1"></div>
</div>
</div>
<!-- 六边形结束 -->
<!-- 小三角星 -->
<div class="triangle-min-wrap">
<div class="triangle-min">
<div class="triangle-min-child"></div>
</div>
<div class="triangle-min">
<div class="triangle-min-child"></div>
</div>
<div class="triangle-min">
<div class="triangle-min-child"></div>
</div>
<div class="triangle-min">
<div class="triangle-min-child"></div>
</div>
<div class="triangle-min">
<div class="triangle-min-child"></div>
</div>
<div class="triangle-min">
<div class="triangle-min-child"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>