DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
它包含两个主要的部分:允许JavaScript从WEB服务器上一个遵循了AJAX原则的Servlet中获取数据.另外一方面一个JavaScript库可以帮助网站开发人员轻松地利用获取的数据来动态改变网页的内容。
官网:http://directwebremoting.org/dwr/index.html
1. 搭建DWR开发环境
1.1 将下载的dwr.jar文件存放于WEB-INFlib目录;同时它依赖commons-logging-1.x.x.jar包。
1.2 在web.xml文件中加入DWR的servlet配置
<servlet> <display-name>DWR Servlet</display-name> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
1.3 在WEB-INF目录中创建dwr.xml文件
该文件用于将后台的Java代码登记到DWR框架中,让其能被DWR框架正确定位并中以调用。
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"> <dwr> <allow> <create creator="new" javascript="JDate"> <param name="class" value="java.util.Date"/> </create> <create creator="new" javascript="Demo"> <param name="class" value="com.clzhang.ssh.demo9.Remote"/> </create> </allow> </dwr>
- <allow>标签中包括可以暴露给javascript访问的东西。
- <create>标签中指定javascript中可以访问的java类名,并定义DWR应当如何获得要进行远程的类的实例。creator="new"属性指定java类实例的生成方式,new意味着DWR应当调用类的默认构造函数来获得实例,其他的还有spring方式,通过与IOC容器Spring进行集成来获得实例等等。javascript=" testClass "属性指定javascript代码访问对象时使用的名称。
- <include>标签指定要公开给javascript的方法。不指定的话就公开所有方法。示范:<include method="testMethod1"/>
- <exclude>标签指定要防止被访问的方法。include和exclude不能同时存在。
2. 编写前台页面(dwr.jsp)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <% String path = request.getContextPath(); %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML> <HEAD> <sx:head extraLocales="utf-8"/> <script type='text/javascript' src='<%=path%>/dwr/engine.js'></script> <script type='text/javascript' src='<%=path%>/dwr/interface/JDate.js'></script> <script type='text/javascript' src='<%=path%>/dwr/interface/Demo.js'></script> <script type='text/javascript' src='<%=path%>/dwr/util.js'></script> <TITLE>DWR</TITLE> <script> function submitDwr(name) { Demo.userIsExist(name, callback); } function callback(data) { if(data=="true"){ alert("用户名已经存在!"); }else { alert("用户名不存在,可以使用!"); } } function calNewValue(value) { Demo.getData(value, function callback(returnData) { alert(returnData); }); } </script> </HEAD> <BODY> <DIV> <P class="STYLE1"><STRONG>DWR测试</STRONG></P> <s:form> 测试用户名是否存在(admin用户名已经存在):<br/> <s:textfield name="username" onblur="submitDwr(this.value)"></s:textfield> <br/> 取得计算结果(整数):<br/> <s:textfield name="indexNumber" onblur="calNewValue(this.value)"></s:textfield> <br/> <s:submit value="提交"></s:submit> </s:form> </DIV> </BODY> </HTML>
3. 编写后台Java类
package com.clzhang.ssh.demo9; public class Remote { public String userIsExist(String name) throws Exception { System.out.println("后台收到userIsExist请求:" + name); if("admin".equals(name)) { return "true"; } return "false"; } public String getData(int index) { System.out.println("后台收到getData请求:" + index); return "您取数值为:" + index; } }
4. 测试
因为在配置文件中配置了两个Java类,但实际上示范只用到了一个。只是为了演示,读者可以在DWR自身的界面中测试JDate的功能。
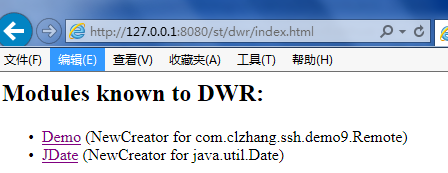
4.1 打开IE,输入地址:http://127.0.0.1:8080/st/dwr/index.html
结果如下:

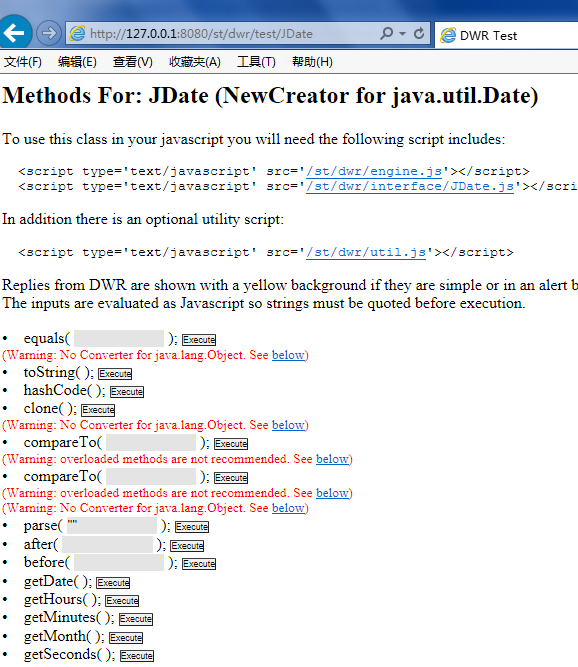
在此页面单击“JDate”超链接,然后做相关测试即可。

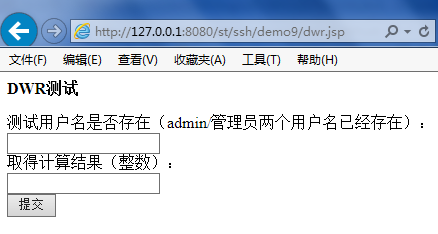
4.2 打开IE,输入地址:http://127.0.0.1:8080/st/ssh/demo9/dwr.jsp
结果如下:

在用户名中输入:admin,鼠标移出,结果如下:

在取得计算结果中输入:123,鼠标移出,结果如下: