v-for 指令可以绑定数组的数据来渲染一个项目列表:
一、示范代码
<div id="app-4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div>
var app4 = new Vue({ el: '#app-4', data: { todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } })
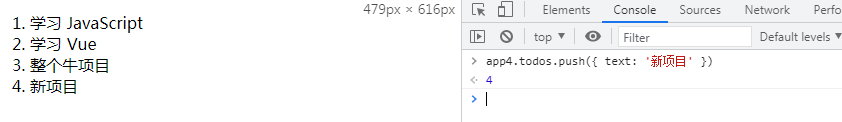
二、效果如下图

三、控制台,输入 app4.todos.push({ text: '新项目' }),列表最后会添加一个新项目

四、全部代码参考

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>VUE简单示范</title> <script type="text/javascript" src="../js/vue.min.js" charset="utf-8"></script> </head> <body> <!--v-for 指令可以绑定数组的数据来渲染一个项目列表//--> <!--控制台,输入 app4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。//--> <div id="app-4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div> <script> var app4 = new Vue({ el: '#app-4', data: { todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } }) </script> </body> </html>
本文参考:
https://cn.vuejs.org/v2/guide/
