HTML5 有以下新的表单元素:
- <datalist>
- <keygen>
- <output>
一、参考如下代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input list="browsers"> <!-- <datalist> 元素规定输入域的选项列表。 //--> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <!-- <keygen> 元素的作用是提供一种验证用户的可靠方法。 //--> <form action="formnew1Action.jsp" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <!-- <output> 元素用于不同类型的输出,比如计算或脚本输出: //--> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 + <input type="number" id="b" value="50">= <output name="x" for="a b"></output> </form> </body> </html>
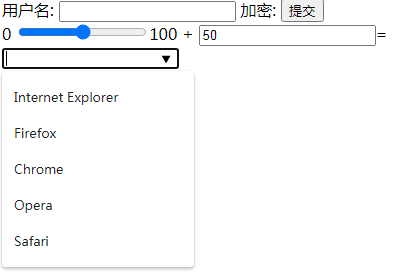
二、输出如下

本文参考:
https://www.runoob.com/html/html5-form-elements.html