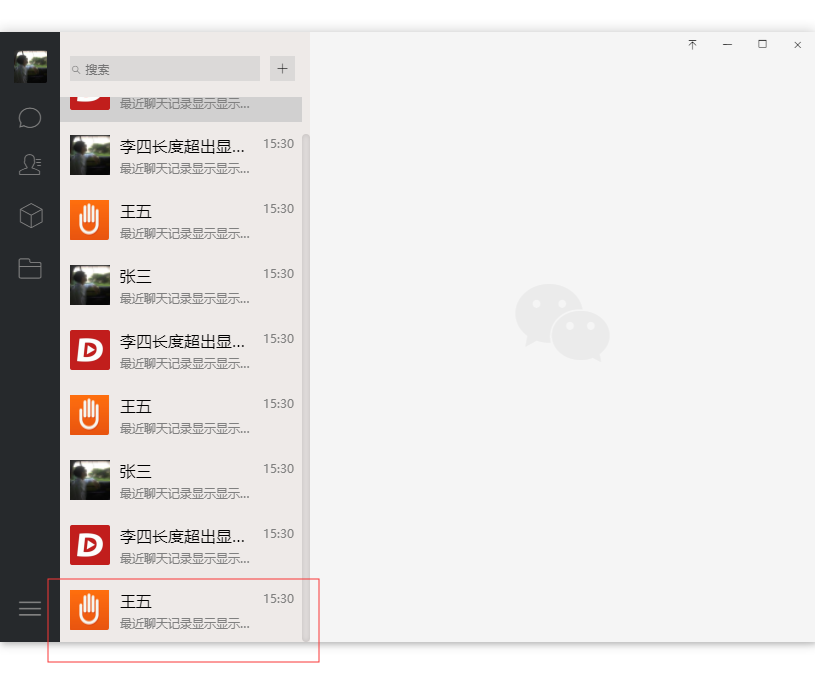
由于div运用了position:fixed,内部通讯列表设置了height:100%,然而列表设置overflow:overlay 溢出部分显示不全,且无滚动条出现,最终找出原因在于顶部header占据65px

解决办法:
设置通讯列表的height: calc(100% - 65px);减去header的65px;即可实现溢出部分显示完整,且滚动条显示
.main {
250px;
height: calc(100% - 65px);
overflow: overlay;
-webkit-user-select:none;/*webkit浏览器*/
}