大图轮播替换
{pc:content action="lists" catid="13" order="id DESC" num="4"}
{loop $data $key $val}
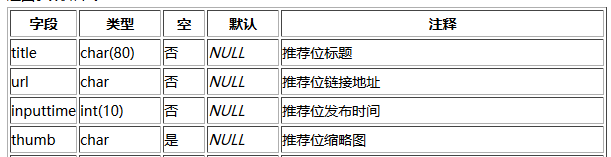
<img class="lunbo" src="{$val[thumb]}" width="1200" height="642"/>
{/loop}
{/pc}

列表替换
{pc:content action="lists" catid="12" order="id DESC" num="4"}
{loop $data $key $val}
<div class="yh_item">
<div class="yh_img">
<a href="{$val[url]}">
<img src="{$val[thumb]}" width="280" height="180" />
</a>
</div>
<div class="yh_bt">
{$val[title]}
</div>
<div class="yh_jj">
{$val[description]}
</div>
</div>
{/loop}
{/pc}
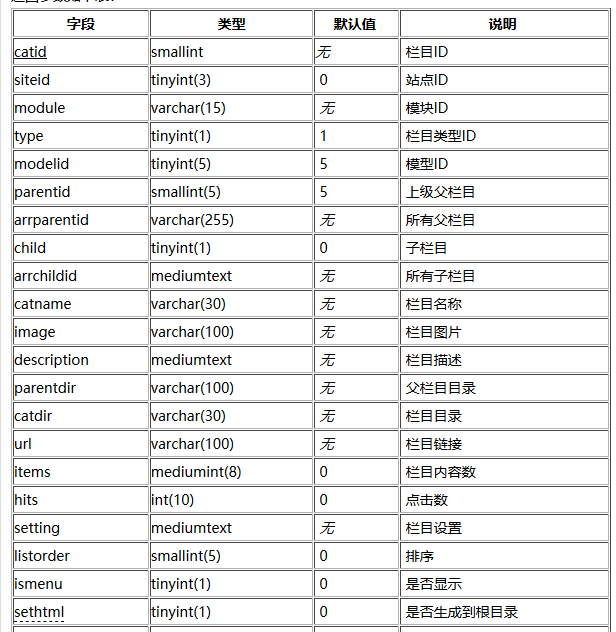
栏目和列表嵌套
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<div class="qt_list">
<div class="qt_title">
<span class="qt_t_us">{$r[catname]}</span>
<a href="{$r[url]}">
<span class="qt_t_more">更多>></span>
</a>
</div>
{pc:content action="lists" catid="$r[catid]" order="id DESC" num="1"}
{loop $data $key $val}
<div class="qt_img_wai">
<a href="{$val[url]}">
<img src="{$val[thumb]}" width="280" height="269" />
</a>
</div>
<div class="qt_nr">
{$val[description]}
</div>
{/loop}
{/pc}
</div>
{/loop}
{/pc}