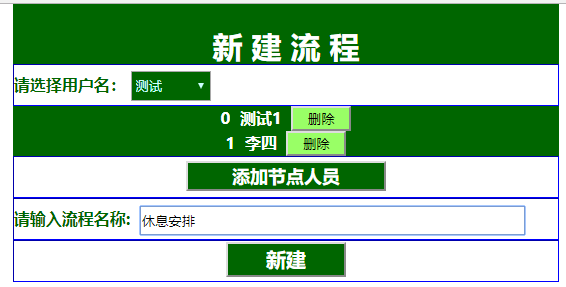
一、新建新流程
css样式
@charset "utf-8";
/* CSS Document */
*{
margin:0px auto;
padding:0px;
}
#wai{
40%;
}
#xj{
text-align:center;
color:#fff;
background-color:#060;
height:60px;
font-size:30px;
font-weight:bold;
vertical-align:bottom;
line-height:85px;
}
#nm,#tt{
height:40px;
border:#00F inset 1px;
line-height:40px;
vertical-align:middle;
color:#060;
font-weight:bold;
}
#user{
80px;
height:30px;
background-color:#060;
color:#CFF;
}
.user{
background-color:#060;
color:#FFF;
font-weight:bold;
text-align:center;
}
.bt{
height:40px;
border:#00F inset 1px;
text-align:center;
vertical-align:middle;
line-height:40px;
}
#add{
200px;
background-color:#060;
color:#fff;
height:30px;
font-size:18px;
font-weight:bold;
}
#lcname {
70%;
height:25px;
}
#chuangjian{
120px;
height:35px;
background-color:#060;
color:#FFF;
font-size:20px;
font-weight:bold;
}
.del{
60px;
height:25px;
background-color:#9F6;
}
引入文件
<script src="../jquery-1.11.2.min.js"></script> <link href="xinjianliucheng.css" rel="stylesheet" type="text/css">
主页面
<body>
<div id="wai">
<div id="xj">新 建 流 程</div>
<div id="nm">
请选择用户名:
<select id="user">
<?php
require_once"../DBDA.class.php";
$db = new DBDA();
$sql ="select * from users";
$arr = $db->query($sql);
foreach($arr as $v){
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<div id="jiedian"></div>
<div class="bt"><input type="button" value="添加节点人员" id="add" /></div>
<div id="tt">请输入流程名称: <input type="text" id="lcname" /></div>
<div class="bt"><input type="button" value="新建" id="chuangjian" /></div>
</div>
</body>
<script type="text/javascript">
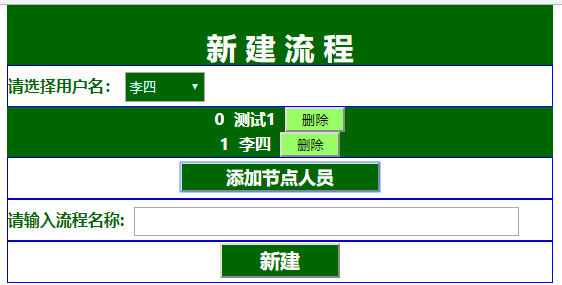
//定义一个空数组
var arr = new Array();
$("#add").click(function(){
//取出选中的值
var uid = $("#user").val();//下拉列表的value值
//取下拉选中的内容
var options = $("#user option:selected");
var name = options.text();
if(ifArrVal(arr,uid)<0){
var arrmin = new Array(uid,name);//定义一个小数组,数组的值为uid和name值
arr.push(arrmin);//把小数组放进定义的大数组中成为一个二维数组
xianshi();
}else{
alert("该用户已经存在");
}//判断二维数组中是否存在某个值
})
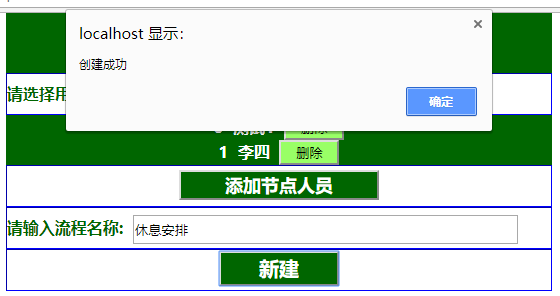
//点击创建按钮
$("#chuangjian").click(function(){
var lcname = $("#lcname").val();
var str = "";
for(var i=0;i<arr.length;i++){
str +=arr[i][0]+"|";
}
str = str.substr(0,str.length-1);
$.ajax({
url:"chuli.php",
data:{lcname:lcname,uids:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("创建成功");
}
})
})
//显示选中的人员
function xianshi(){
var str = "";
for(var i=0;i<arr.length;i++){
str += "<div class='user'><span class='order'>"+i+"</span> <span class='name' uid='"+arr[i][0]+"'>"+arr[i][1]+"</span> <input code='"+i+"' type='button' value='删除' class='del' /></div>";
}
$("#jiedian").html(str);
$(".del").click(function(){
var code = $(this).attr("code");
arr.splice(code,1);//删除数组元素,自动重新索引
xianshi();
})
}
function ifArrVal(arr,value){
var bs = -1;
for(var i=0;i<arr.length;i++){
if(arr[i][0]==value){
bs=1;
}
}
return bs;
}//判断二维数组中是存在某个值的方法
</script>


处理页面
<?php
require_once"../DBDA.class.php";
$db = new DBDA();
$lcname = $_POST["lcname"];
$uids = $_POST["uids"];
$arr = explode("|","$uids");
//添加流程
$code = time();
$sql = "insert into liucheng values('{$code}','{$lcname}')";
if($db->query($sql,1)){
foreach($arr as $k=>$v){
$sql = "insert into flowpath values(0,'{$code}','{$v}','{$k}')";
$db->query($sql,1);
}
}
DBDA.class.php
<?php
class DBDA{
public $host="localhost"; //服务器地址
public $uid="root"; //用户名
public $pwd="123"; //密码
public $dbname="crud"; //数据库名称
/*
执行一条SQL语句的方法
@param sql 要执行的SQL语句
@param type SQL语句的类型,0代表查询 1代表增删改
@return 如果是查询语句返回二维数组,如果是增删改返回true或false
*/
public function query($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
return $result->fetch_all();
}
}
public function strquery($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all();
$str = "";
foreach($arr as $v){
$str .= implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
return $str;
}
}
//返回json数据的方法
public function jsonquery($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all(MYSQLI_ASSOC);//关联数组
return json_encode($arr);//转换json
//json_decode()分解json
}
}
}