上一篇基础实现的功能是客户端canvas作图,导出dataURL从而实现图片信息推送,下面具体讲下服务端的配置及客户端的配置同步
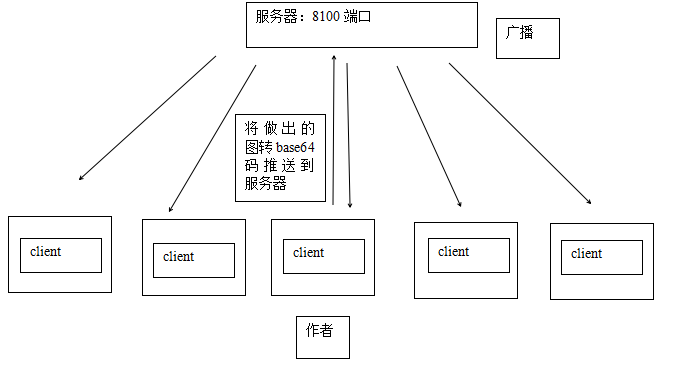
首先先画一个流程图,讲下大概思路

<canvas id="container" width="300px" height="200px"></canvas> <img id="aaa" width="300px" height="200px">
首先为了显示同步,做出img标签显示同步结果
服务器端:
var app = require('http').createServer(handler) var io = require('socket.io')(app); var fs = require('fs'); app.listen(8100); function handler (req, res) { fs.readFile(__dirname + '/index.html', function (err, data) { if (err) { res.writeHead(500); return res.end('Error loading index.html'); } res.writeHead(200); res.end(data); }); } io.sockets.on('connection', function (socket) { socket.emit('news', { hello: 'world' }); socket.on('startConnect', function (data) { io.sockets.emit('news',data); }); });
这边有很多坑,也是在自学的时候一个坑一个坑的踩过来的,首先websocket客户端,服务器require socket.io模块,这条路是走不通的,百度了下H5新的websocket api与node socket.io 协议不同(也是百度才知道的,是不是正确我也不清楚,反正没行得通),于是客户端只能采用引入socket.io.js,在做广播时也有点要注意 socket.emit('news',data)与io.sockets.emit('news',data)效果也是不一样的,后者可以实现广播,而前者只能对响应的客户端推送,当然安装express,socket.io时的各种报错,导致require失败,这些坑太多了,只能建议一句,把基础认真过一遍
var socket = io.connect('http://natureless.cn:8100');
socket.on('news', function (data) {
console.log("receive:"+data);
$("#aaa").attr('src',data);
});
这里初始化socket,并且将返回的data作为img 的src地址
下面就要做客户端与服务器端的通讯
var longPolling; function polling(){ longPolling=setInterval(function(){canvas.returnData()},200); }
做一个200ms的轮询,不停的执行canvas.returnData()这个function,即向服务器推送数据
var canvas={ .....省略一部分 returnData:function(){ console.log("---------------"); console.log("send:"+container.toDataURL()); socket.emit('startConnect', container.toDataURL()); console.log("---------------"); } }
在处理交互的时候有很多问题,就是mouse事件会有很多冲突,迟滞,所以对mouse事件再进行一步优化
function mouseInit(){ $("#container").mousedown(function(e){ position.reset('mouseX','mouseY',e.pageX-this.offsetLeft,e.pageY-this.offsetTop); polling(); //console.log(mouseX+":"+mouseY); }) $("#container").mousemove(function(e){ if(paint){ //console.log(mouseX+":"+mouseY); position.reset('nowX','nowY',e.pageX-this.offsetLeft,e.pageY-this.offsetTop); canvas.draw(mouseX,mouseY,nowX,nowY); } }) $("#container").mouseup(function(e){ if(paint){ canvas.returnData(); position.init(); clearInterval(longPolling); } }) $("#container").mouseleave(function(e){ if(paint){ canvas.returnData(); position.init(); clearInterval(longPolling); } }) }
在鼠标离开canvas或者mouseup时先做一步消息推送,在做一步clear轮询
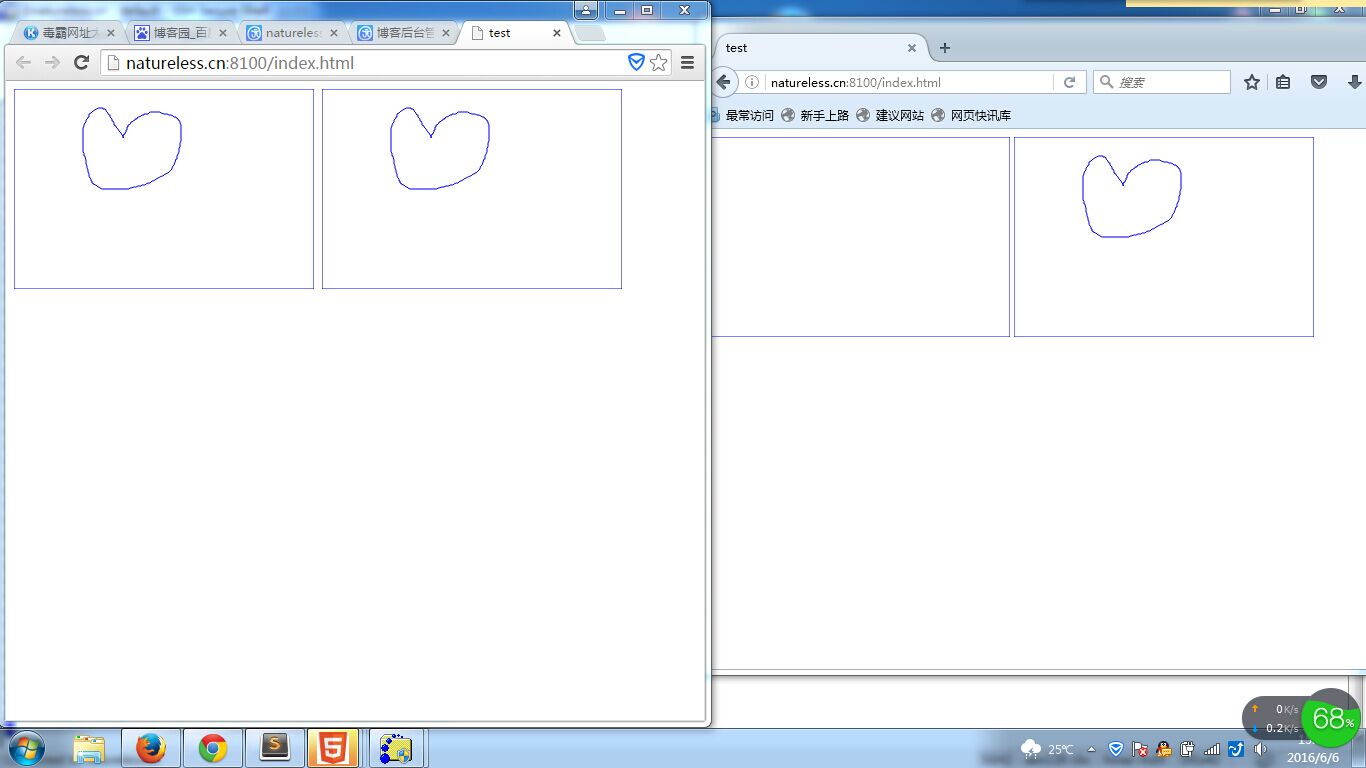
ok,到这里,最简单画图共享就已经实现了,效果如下图:

做到这,可以说基本功能实现了,但是下面迎面而来又有很多问题,房间分配,词典,积分统计,哎,感觉这个游戏并不简单,慢慢加油吧