一,div 介绍
DIV 是层叠样式表中的定位技术,全称 DIVision,即为划分。
- div它是html的一个特殊的标签大部分网站都是使用div来进行布局,div是页面中的一个小的容器
- div默认是没有任何样式 一般是css进行搭配才能做出精美的网站
二,CSS
- CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化
- CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
- css作用就是美化网站 css可以实现一个动画效果
三,CSS 的三种引入方式
-
行内引入 :直接在标签中追加样式
语法:<p style="font-size: 20px; color: red;">aaaa</p>
缺点:样式与html代码混合 导致结构不是特别清晰 可扩展性 维护性比较差 -
内部引入 :直接在头部写样式
语法:选择器的名字{
属性1: 属性值1;
属性2: 属性值2;
}
缺点:只能够在本界面中使用 其他界面不能使用 -
第一种外部引入:在css 文件目录中新建一个css文件 在文件中写入相应的样式
在使用的界面进行引入
语法:<link type="text/css" href="css/demo.css" rel="stylesheet" />
type 类型 href引入的地址 rel 告诉浏览器link是一个样式表 -
第二种外部引入:在css 文件目录中新建一个css文件 在文件中写入相应的样式
在使用的界面进行引入 引入的语法
语法:
<style> @import url("css/demo.css"); </style>
四,两种外部引入的区别
- 第一种导入方式是边加载边导入 用户体验度高(常用)
- 第二种导入是先加载完html页面 再加载样式 用户体验度差(很少使用)
五,三种引入的方式的优先级
行内样式 > 内联样式 >外部引入 就近原则 六,CSS 样式的语法规则注意点
- 所以的属性与属性值都要写在{}里
- 选择器名称是分大小写
- 属性与属性值不分大小写
七,CSS 中常见的选择器
- 标签选择器
- id 选择器:id选择器的语法 以#开始 后面跟着是选择器名称(id选择器一般是唯一的)
- class 选择器:类选择器的语法 以.开始 后面跟着是选择器名称 一般建议使用类选择器
八,选择器的优先级
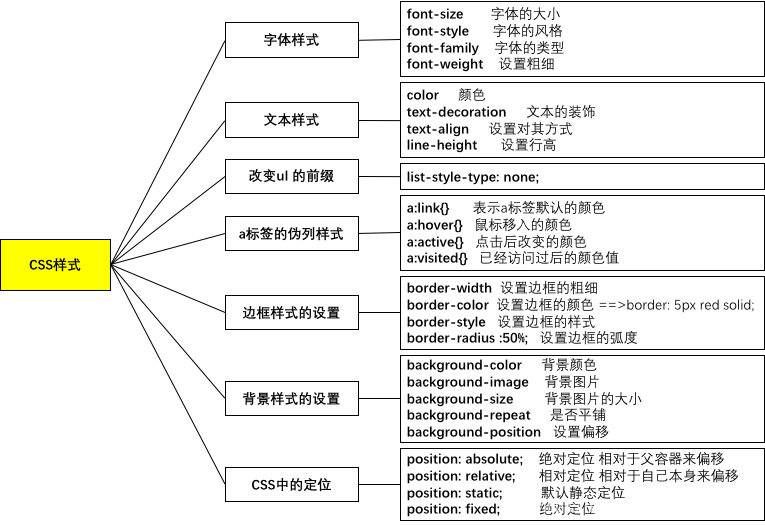
id选择器 > 类选择器 >标签选择器九,CSS 样式:
 十,盒子模型
十,盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。
整个盒子的宽度:内容+ 左内边距+右内边距+左右内边框+左右外边距 (高度同理)十一,浮动
- 使用的场景:网页都是从上往下进行排列 ,需要改变这种排列方式 从左往右进行排列 这时候右可以使用浮动
- 使用浮动的元素都会脱离标准文档流 会对没有浮动的元素产生影响
clear: both; 清除浮动就可以解除影响
float: left|right |none; 向左/右/不浮动 - 浮动的规则 是碰到容器(div)边界就不浮动
十二,标签的分类
- 块状元素:不管内容多少 独占一行
- 行状元素 根据内容来进行填充不是独占一行
- 行 块元素 不是独占一行 按照内容的多少进行填充 但是可以设置其宽与高
十三,元素之间的相互转换
- display: inline; ==>把块状元素变为行状元素
- display: block; ==>把行状元素变为块状元素
- display: inline-block; ==>行 块元素 不是独占一行 按照内容的多少进行填充 但是可以设置其宽与高