底部入口栏的红点提示是app中常见的功能,或者说是必要功能,通常用来提醒用户去查看或操作某个模块内容。
看项目性质如果需要比较多并且灵活的提示,则需要用到长连接技术。
1、红点提示是根据接口返回的数据状态来表现的。
2、需要及时更新响应红点的状态
3、不建议频繁调用接口(比如tabbar页面的onShow里面执行接口),且这种方式会让红点闪烁造成体验不好。
注意事项:
设置tabbar入口的红点方法,亲测只在tabbar页面生效,后续官方是否完善犹未可知。
uni.showTabBarRedDot({index:1});
uni.hideTabBarRedDot({index:1});
下面讲解使用vuex实现红点状态
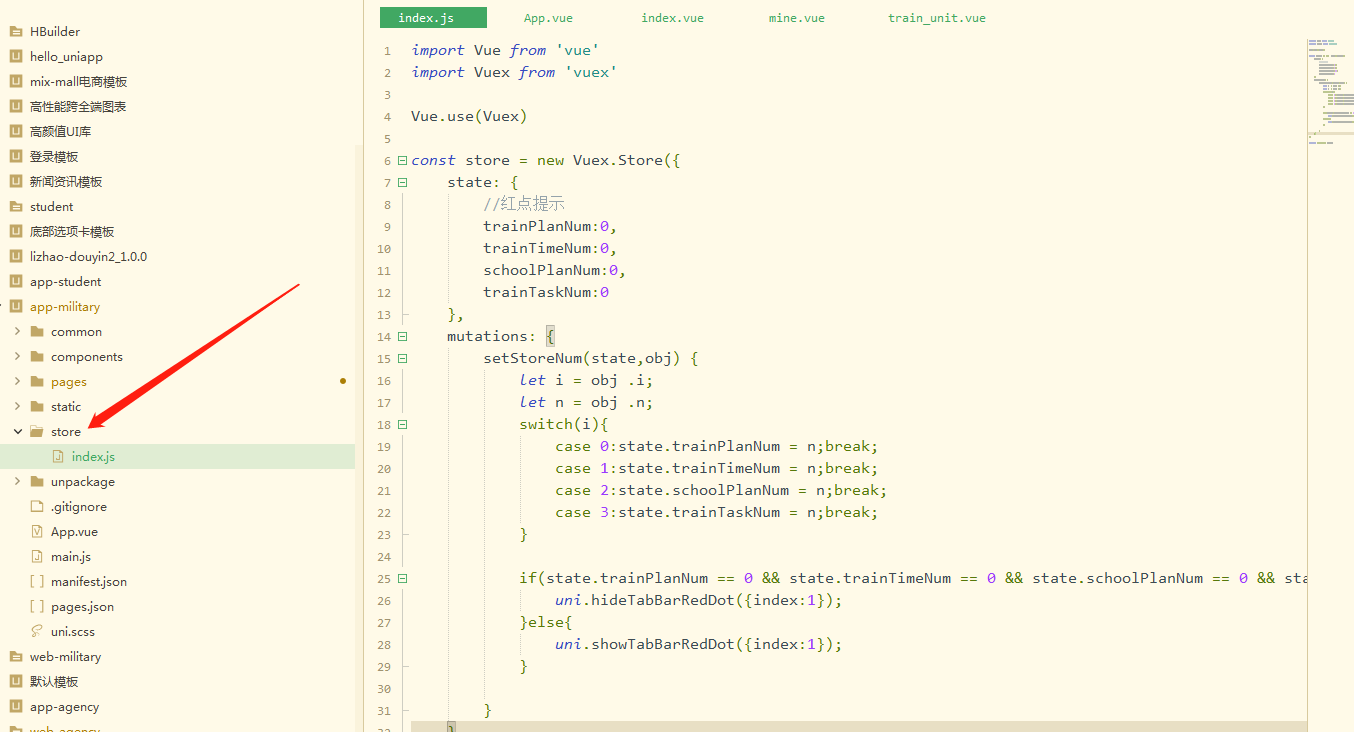
先创建一个index.js,按vuex的语法写上要记录红点的属性名和修改方法

然后在main.js中引用
import store from 'store/index.js'
Vue.prototype.$store = store;
在index.vue中 (这里作为整个app的首页,也是个tabbar页面)引入
import { mapState,mapMutations} from 'vuex';
在计算属性中添加
computed:{
...mapState(['trainPlanNum', 'trainTimeNum','schoolPlanNum','trainTaskNum'])
},
在method中展开更改方法
...mapMutations(['setStoreNum'])
然后就是:
1、在首页的onload中调用查询红点数据的接口判断是否出现红点
2、在会对红点产生数据变动的页面引入vuex这些属性和方法并同步vuex属性值
只要是能进入变更页的tabbar页面,在其onShow方法这里都应该再加上状态判断
if(this.trainPlanNum == 0 && this.trainTimeNum == 0 && this.schoolPlanNum == 0 && this.trainTaskNum == 0){ uni.hideTabBarRedDot({index:1}); }else{ uni.showTabBarRedDot({index:1}); }