首先介绍一下命令行构建一个vue项目步骤:
1、下载安装node.js(直接运行安装包根据步骤安装完),打开命令行输入:node -v ,出现版本号即安装成功。
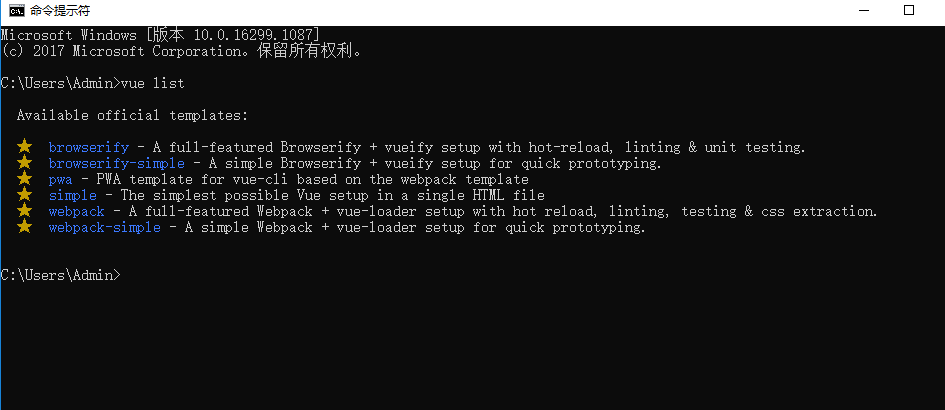
2、命令行界面输入:cnpm install vue-cli -g,全局安装vue.cli脚手架,输入vue list 出现如下信息即可。

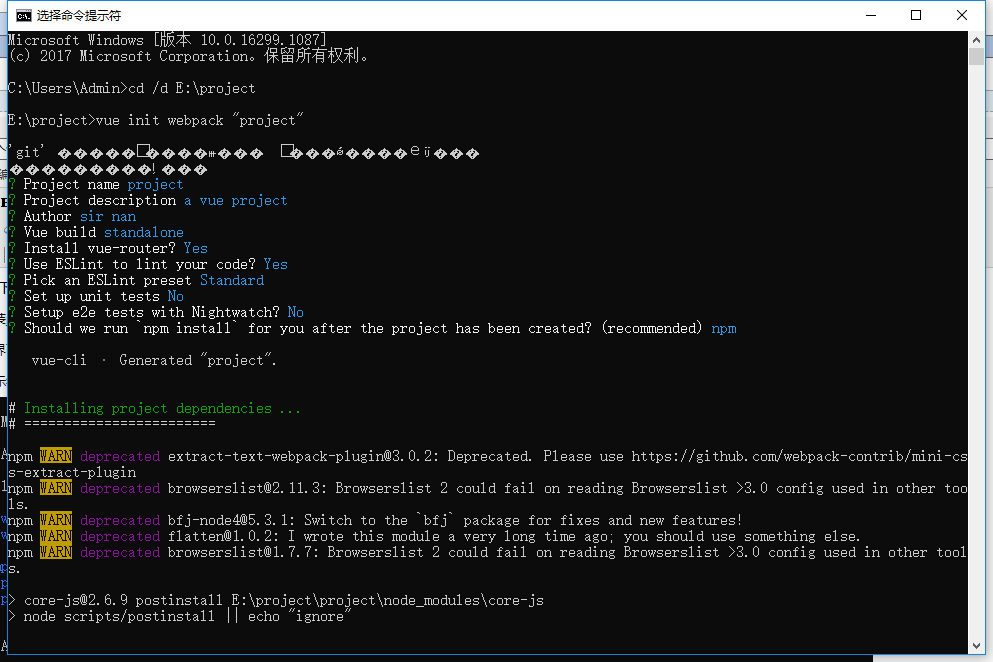
3、选择一个目录创建项目文件夹,cd命令到该文件夹,输入命令:vue init webpack ”项目名称“,根据提示填写对应信息和设置安装事项。

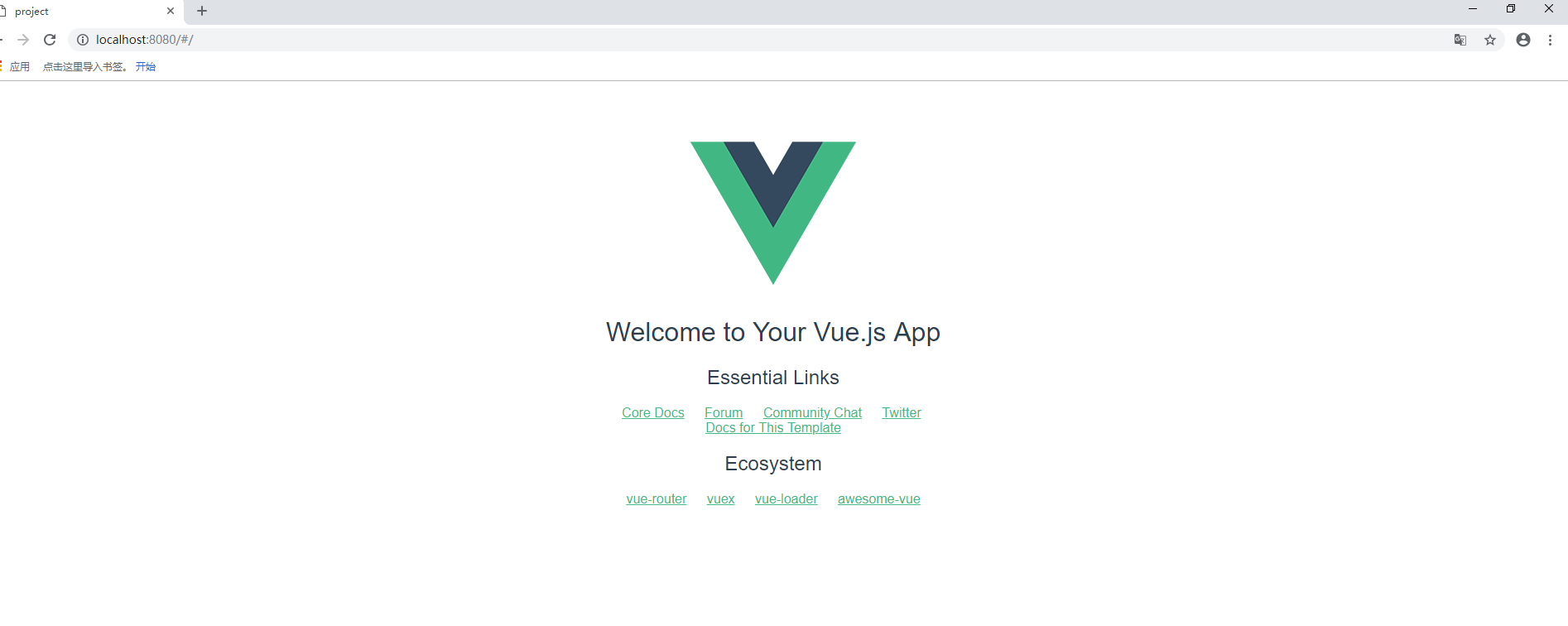
4、项目创建完成后,会出现两个命令,依次输入执行就可以运行项目,使用浏览器打开最后出现的提示地址就可以看到vue项目的初始化界面。



5、如此:vue项目创建完毕,接下来就可以在各种开发工具中导入vue项目进行下一步开发了。
初学者快速构建一个vue项目:
下载安装HBuilder X 工具:http://www.dcloud.io/hbuilderx.html
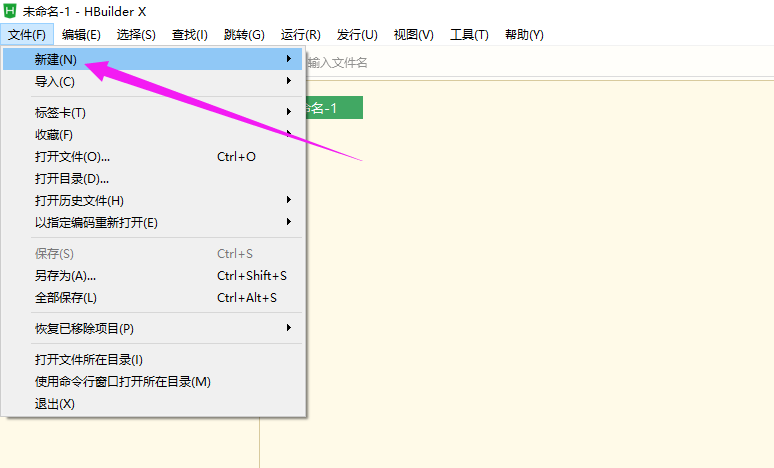
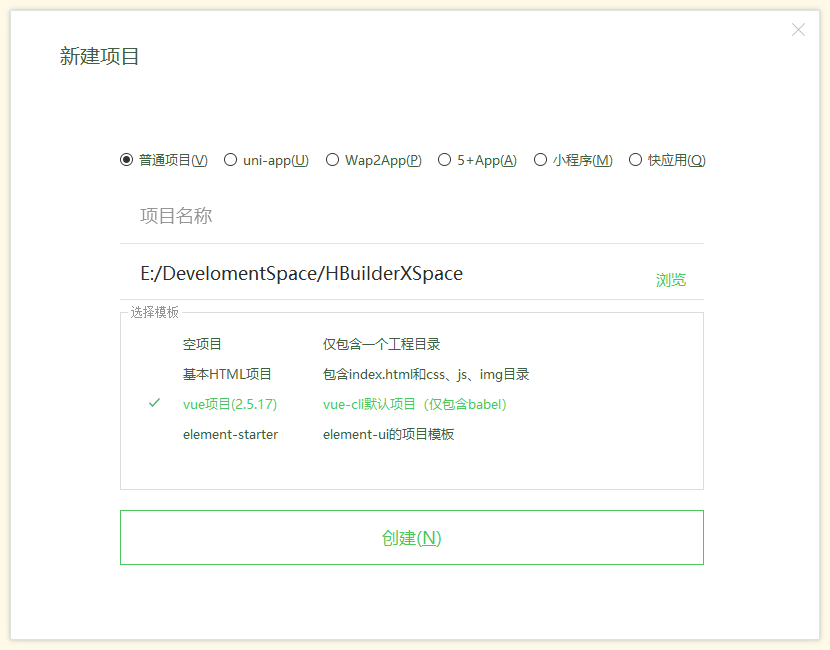
左上角文件→新建→项目,在项目面板中选择vue项目


项目结构如下:

运行项目:确保该项目的必须包都已下载好,没有的话先执行npm install。执行操作同下,两种皆可。
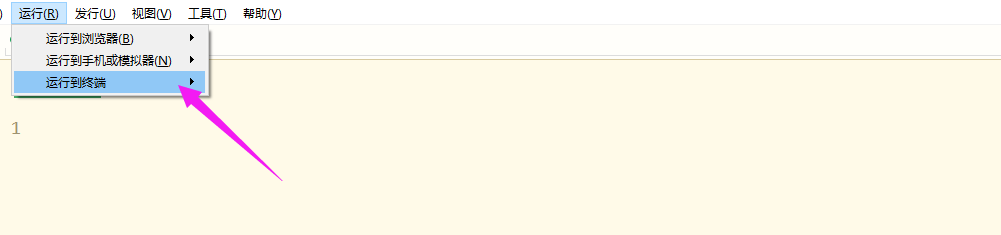
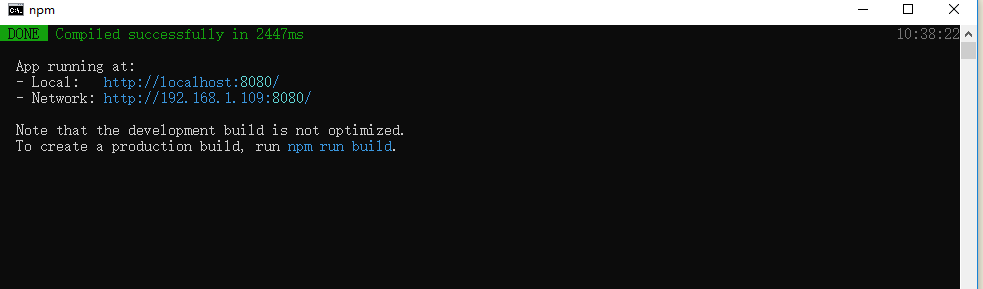
菜单运行方式:运行→运行到终端→npm run serve,出现运行地址后到浏览器运行即可。 命令方式:右键vue项目→使用命令行窗口打开所在目录(A)→输入命令:npm run serve→回车执行,得到一样的运行结果