代码基本没有改动,函数有变化,老师只用了一个函数,自己做写了4个function,减少了代码量
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form action="zufang.php" method="post"> <div>区域:<input type="checkbox" id="qy" onclick="CheckAll(this,qy)" />全选</div> <?php include("./ChaXun.class.php"); $db=new ChaXun(); $sql="select distinct Area from House"; $attr=$db->Query($sql); //var_dump($attr); foreach($attr as $v) { echo"<input type='checkbox' class='qy' name='qy[]' value='{$v[0]}'/>{$v[0]}"; } ?> <br /> <br /> <div>租赁类型:<input type="checkbox" id="zulin" onclick="CheckAll(this,zulin)" />全选</div> <?php $sqlzu="select distinct RentType from House"; $attrzu=$db->Query($sqlzu); //var_dump($attrzu); foreach($attrzu as $vzu) { echo"<input type='checkbox' class='zulin' value='{$vzu[0]}' name='zulin[]'/>{$vzu[0]}"; } ?> <br /> <br /> <div>房屋类型:<input type="checkbox" id="fangwu" onclick="CheckAll(this,fangwu)" />全选</div>
//CheckAll(this,fangwu),this是指该元素,也就是全选的checkbox,
<?php $sqlfw="select distinct HouseType from House"; $attrfw=$db->Query($sqlfw); //var_dump($attrfw); foreach($attrfw as $vfw) { echo"<input type='checkbox' class='fangwu' value='{$vfw[0]}' name='fangwu[]' />{$vfw[0]}"; } ?> <br /> <br /> <div>关键字:<input type="text" name="guanjianzi" value="" /></div> <br /><input type="submit" value="搜索" /> <br /> <br /> <table style="500px;" cellpadding="0" cellspacing="0" border="1"> <tr> <td>关键字</td> <td>区域</td> <td>建筑面积</td> <td>租金</td> <td>租赁类型</td> <td>房屋类型</td> </tr> <?php $tj1="1=1";$tj2="1=1";$tj3="1=1";$tj4="1=1"; if(!empty($_POST["qy"])) { $attr=$_POST["qy"]; $str = implode("','",$attr); $tj1= " Area in ('{$str}')"; } if(!empty($_POST["zulin"])) { $attr=$_POST["zulin"]; $strzu=implode("','",$attr); $tj2=" RentType in ('{$strzu}')"; } if(!empty($_POST["fangwu"])) { $attr=$_POST["fangwu"]; $strfw=implode("','",$attr); $tj3=" HouseType in('{$strfw}')"; } if(!empty($_POST["guanjianzi"])) { $tj4="KeyWord like '%{$_POST['guanjianzi']}%'"; $name=$_POST["guanjianzi"]; } $ss=" where {$tj1} and {$tj2} and {$tj3} and {$tj4}";//where前面一定要加空格 $sqlall="select * from House".$ss; //var_dump($sqlall); $attrall=$db->Query($sqlall); foreach($attrall as $vall) {echo"<tr> <td>{$vall[1]}</td> <td>{$vall[2]}</td> <td>{$vall[3]}</td> <td>{$vall[4]}</td> <td>{$vall[5]}</td> <td>{$vall[6]}</td> </tr>";} ?> </table> </form> </body> <script type="text/javascript"> function CheckAll(a,b)//2个参数,a指this,b指类名 { var ckall=a.checked; var ck=document.getElementsByClassName(b); for(var i=0;i<ck.length;i++) { ck[i]=ckall; } } </script> </html>

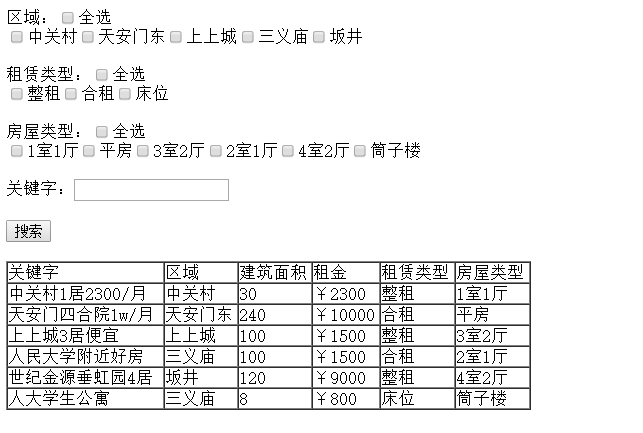
标准的视图应该是这个!