我先把网上的方法公布一下,网上前端导出Excel的方法是这样的(其实也是用到了后台导出)。。。
JS代码(实际应用中,我写到了js文件里面来使用,到时候记得引用就行):
function ChangeToTable(printDatagrid) {
var tableString = '<table cellspacing="0" class="pb">';
var frozenColumns = printDatagrid.datagrid("options").frozenColumns; // 得到frozenColumns对象
var columns = printDatagrid.datagrid("options").columns; // 得到columns对象
var nameList = new Array();
// 载入title
if (typeof columns != 'undefined' && columns != '') {
$(columns).each(function (index) {
tableString += '
<tr>';
if (typeof frozenColumns != 'undefined' && typeof frozenColumns[index] != 'undefined') {
for (var i = 0; i < frozenColumns[index].length; ++i) {
if (!frozenColumns[index][i].hidden) {
tableString += '
<th width="' + frozenColumns[index][i].width + '"';
if (typeof frozenColumns[index][i].rowspan != 'undefined' && frozenColumns[index][i].rowspan > 1) {
tableString += ' rowspan="' + frozenColumns[index][i].rowspan + '"';
}
if (typeof frozenColumns[index][i].colspan != 'undefined' && frozenColumns[index][i].colspan > 1) {
tableString += ' colspan="' + frozenColumns[index][i].colspan + '"';
}
if (typeof frozenColumns[index][i].field != 'undefined' && frozenColumns[index][i].field != '') {
nameList.push(frozenColumns[index][i]);
}
tableString += '>' + frozenColumns[0][i].title + '</th>';
}
}
}
for (var i = 0; i < columns[index].length; ++i) {
if (!columns[index][i].hidden) {
tableString += '
<th width="' + columns[index][i].width + '"';
if (typeof columns[index][i].rowspan != 'undefined' && columns[index][i].rowspan > 1) {
tableString += ' rowspan="' + columns[index][i].rowspan + '"';
}
if (typeof columns[index][i].colspan != 'undefined' && columns[index][i].colspan > 1) {
tableString += ' colspan="' + columns[index][i].colspan + '"';
}
if (typeof columns[index][i].field != 'undefined' && columns[index][i].field != '') {
nameList.push(columns[index][i]);
}
tableString += '>' + columns[index][i].title + '</th>';
}
}
tableString += '
</tr>';
});
}
// 载入内容
var rows = printDatagrid.datagrid("getRows"); // 这段代码是获取当前页的所有行
for (var i = 0; i < rows.length; ++i) {
tableString += '
<tr>';
for (var j = 0; j < nameList.length; ++j) {
var e = nameList[j].field.lastIndexOf('_0');
tableString += '
<td';
if (nameList[j].align != 'undefined' && nameList[j].align != '') {
tableString += ' style="text-align:' + nameList[j].align + ';"';
}
tableString += '>';
if (e + 2 == nameList[j].field.length) {
tableString += rows[i][nameList[j].field.substring(0, e)];
}
else
tableString += rows[i][nameList[j].field];
tableString += '</td>';
}
tableString += '
</tr>';
}
tableString += '
</table>';
return tableString;
}
function Export(strXlsName, exportGrid) {
var f = $('<form action="/export.aspx" method="post" id="fm1"></form>');
var i = $('<input type="hidden" id="txtContent" name="txtContent" />');
var l = $('<input type="hidden" id="txtName" name="txtName" />');
i.val(ChangeToTable(exportGrid));
i.appendTo(f);
l.val(strXlsName);
l.appendTo(f);
f.appendTo(document.body).submit();
document.body.removeChild(f);
} 如果细心看 的人会看到,js代码最后,引用到了export.aspx这个文件,对了,主要导出还是需要它滴~现在上他的代码(从js中可看得出,这个export.aspx的位置应该放在根目录哈,别放错了)
export.aspx前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="export.aspx.cs" Inherits="YDS9000.export" ValidateRequest="false" %>//注意:后面这个ValidateRequest="false"需要手动添加
export.aspx后台代码:
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
Response.Buffer = true;
Response.Charset = "utf-8";
Response.ContentEncoding = System.Text.Encoding.UTF8;//表格内容添加编码格式
Response.HeaderEncoding = System.Text.Encoding.UTF8;//表头添加编码格式
Response.AppendHeader("content-disposition", "attachment;filename="" + HttpUtility.HtmlEncode(Request["txtName"] ?? DateTime.Now.ToString("yyyyMMdd")) + ".xls"");
Response.ContentType = "Application/ms-excel";
Response.Write("<html>
<head>
");
Response.Write("<style type="text/css">
.pb{font-size:13px;border-collapse:collapse;} " +
"
.pb th{font-weight:bold;text-align:center;border:0.5pt solid windowtext;padding:2px;} " +
"
.pb td{border:0.5pt solid windowtext;padding:2px;}
</style>
</head>
");
Response.Write("<body>
" + Request["txtContent"] + "
</body>
</html>");
Response.Flush();
Response.End();
} 那么实际使用中怎么用呢。打个比方,现在我们在一个有EasyUIDataGrid的页面,需要把数据导出,那么假设DataGrid的id为tt,那么使用方法是:
<a id="fileSave" href="#" class="easyui-linkbutton" style="margin-top: -30px; width: 65px;" onclick="Export('报表名称', $('#tt'))">保存报表</a>

就这么简单,对了,页面记得引用<script src="/js/export.js" type="text/javascript"></script>
完成上述的操作,发现在真正使用中,还是会报错,类似有危险代码之类的,所以,我们仍需在Web.config中修改一些参数,如下:
位置:
<system.web>
<httpRuntime requestValidationMode="2.0" />
</system.web> 好了,现在可以正常使用了。
我们接下来就回到,如何修改PageSize了。。。
然后我就尝试修改PageSize,发现,大于50的时候,就直接不显示了。。。
最后,我想起来,直接修改EasyUI的JS的库,后来,居然成功了。好了,步骤如下。
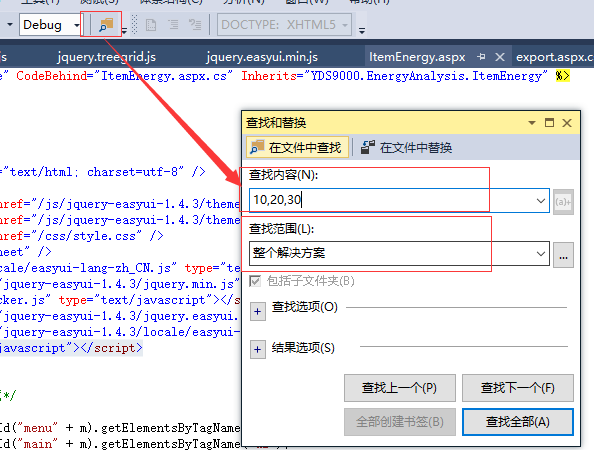
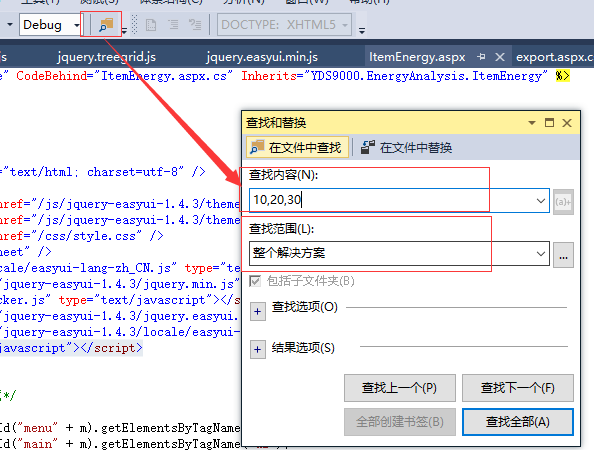
VS中,全局搜索:

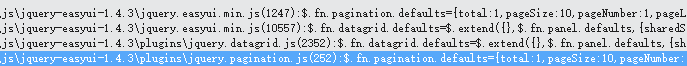
得出:

四条记录,那么我们就一个一个改,改成如下,

把四个都改成,保存,再重新生成,再刷新页面(如果有必要,可以清理缓存)。
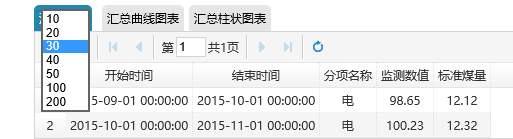
我们再看看,哈哈,发现了没,多了100和200啦。以此类推,你可以搞个10000的也行。

好了,教程到此结束,如有疑问,请评论文章或者私信,我看到会回复你的。
此文由南宫萧尘整理首次发布在博客园,如需转载,请保留此行。博客地址:http://www.cnblogs.com/nangong/