- 什么是Ajax
- AJAX = 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.
- 问什么要使用Ajax
-
Ajax应用程序的优势在于:
1. 通过异步模式,提升了用户体验
2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
3. Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
3.AJAX最大的特点是什么。
Ajax可以实现动态不刷新(局部刷新)
就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
-
- XMLHttprequest对象。
- Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。通过XMLHttpRequest对象,Web开发人员可以在页面加载以后进行页面的局部更新。
- AJAX技术体系的组成部分有哪些。
- HTML,css,dom,xml,xmlHttpRequest,javascript
-
原生js ajax请求有几个步骤?分别是什么
-
//创建 XMLHttpRequest 对象 var ajax = new XMLHttpRequest(); //规定请求的类型、URL 以及是否异步处理请求。 ajax.open('GET',url,true); //发送信息至服务器时内容编码类型 ajax.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); //发送请求 ajax.send(null); //接受服务器响应数据 ajax.onreadystatechange = function () { if (obj.readyState == 4 && (obj.status == 200 || obj.status == 304)) { } };
-
-
jax几种请求方式?他们的优缺点?
-
##代码上的区别 1:get通过url传递参数 2:post设置请求头 规定请求数据类型 ###使用上的区别 1:post比get安全 (因为post参数在请求体中。get参数在url上面) 2:get传输速度比post快 根据传参决定的。 (post通过请求体传参,后台通过数据流接收。速度稍微慢一些。而get通过url传参可以直接获取) 3:post传输文件大理论没有限制 get传输文件小大概7-8k ie4k左右 4:get获取数据 post上传数据 (上传的数据比较多 而且上传数据都是重要数据。所以不论在安全性还是数据量级 post是最好的选择)
-
- HTTP常见状态码
-
一: 2开头状态码
2xx (成功)表示成功处理了请求的状态代码
200 (成功) 服务器已成功处理了请求。 通常。
二: 3开头状态码
3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
三: 4开头状态码
4xx(请求错误) 这些状态代码表示请求可能出错,妨碍了服务器的处理
1:400 (错误请求) 服务器不理解请求的语法。
2:403 (禁止) 服务器拒绝请求。
3:404 (未找到) 服务器找不到请求的网页。
四: 5开头状态码
5xx(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错
500 (服务器内部错误) 服务器遇到错误,无法完成请求
-
- Ajax 优缺点
- 1、最大的一点是页面无刷新,用户的体验非常好。
2、使用异步方式与服务器通信,具有更加迅速的响应能力。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
ajax的缺点
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试。
- 1、最大的一点是页面无刷新,用户的体验非常好。
- 什么是Ajax 跨域问题
- 浏览器的限制
- 跨域 (协议、域名或者端口号任意一个不一样,都会被认为是跨域)
- XHR(XMLHttpRequest)请求 ,只有发出的是XHR 请求才会判断是否跨域
- 以上三个条件同时满足才是跨域
- 解决跨域问题
- 通过客户端设置浏览器参数,解决跨域,不适用
- 使用JSONP 解决跨域
- 被调用方--增加响应头
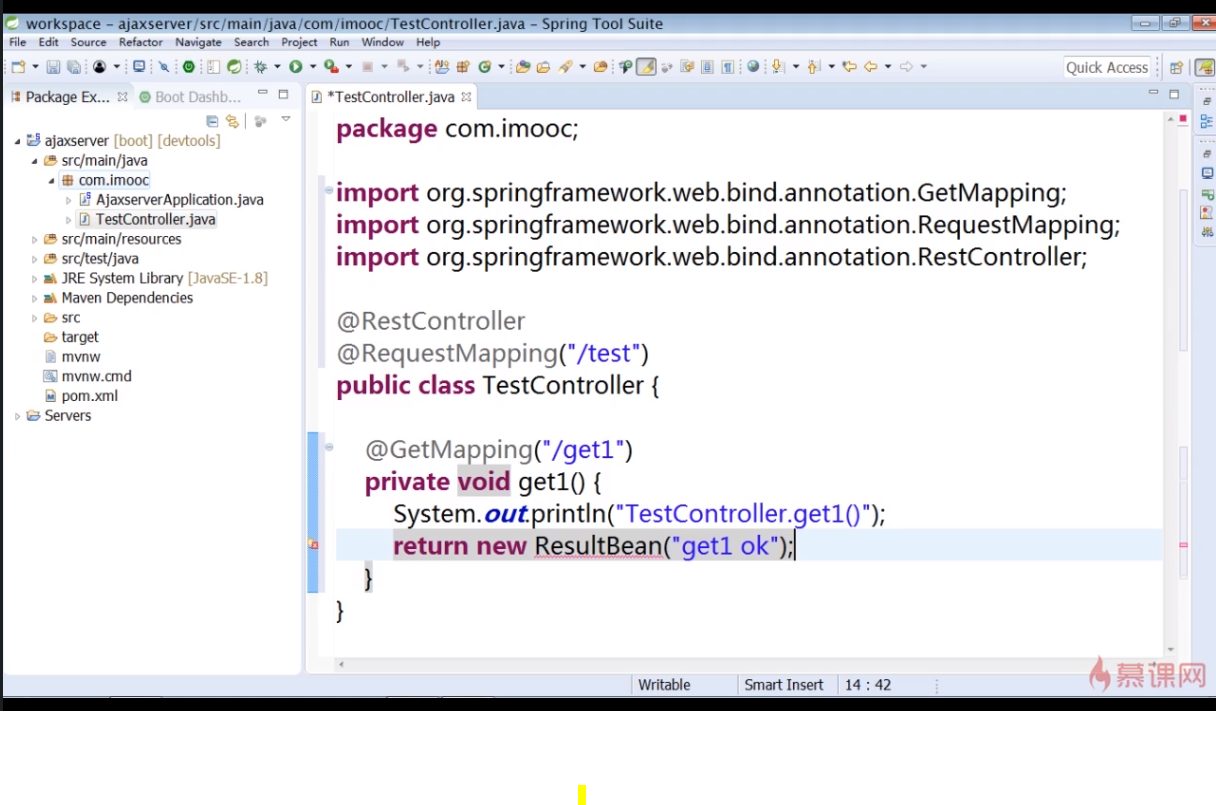
- 服务器端实现
- Access-Control-Allow-Methods:GET
- Access-Control-Allow-Origin:http://localhost:8081
- Acsess-Control-Allow-Headers :Content-Type
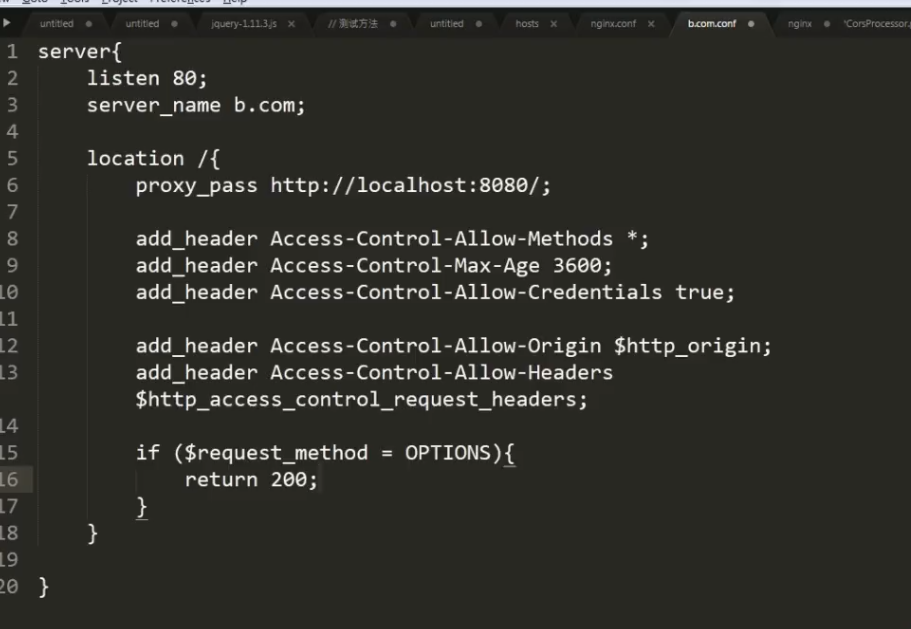
- NGINX配置
- APACHE 配置
- 服务器端实现
- 带cookie 的跨域
- Access-Control-Allow-Origin:http://localhost:8081 必须与跨域域名完全一致,不能为*
- Access-Control-Allow-Credentials :True (此出为True enable cookie)
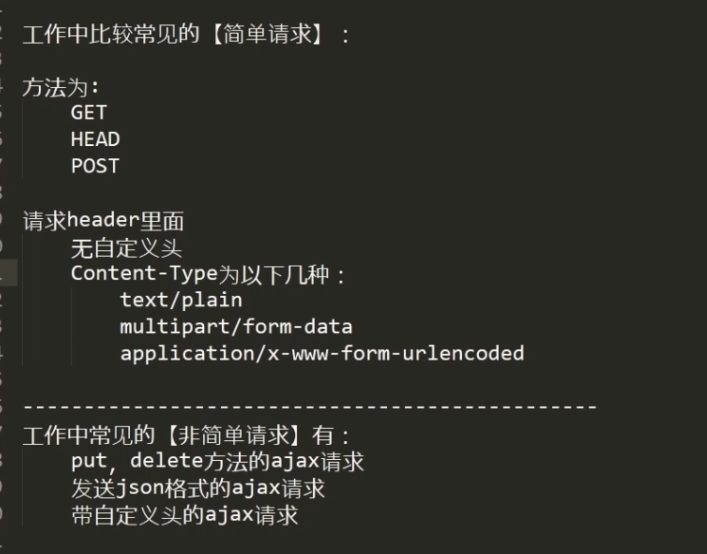
- 简单请求与非简单请求
- 虚拟环境的创建
- Mac OS 或Linux
- sudo pip install virtualenv
- 创建项目的虚拟环境
-
$ mkdir myproject $ cd myproject $ virtualenv venv New python executable in venv/bin/python Installing distribute............done.
-
- 激活虚拟环境
-
$ . venv/bin/activate
- windows : venvscriptsactivate
-
- Mac OS 或Linux
- 使用Flask创建一个后台服务器
- 安装Flask :pip install Flask